728x90
수업내용 정리 (VSCode - CSS)
1. 홈페이지
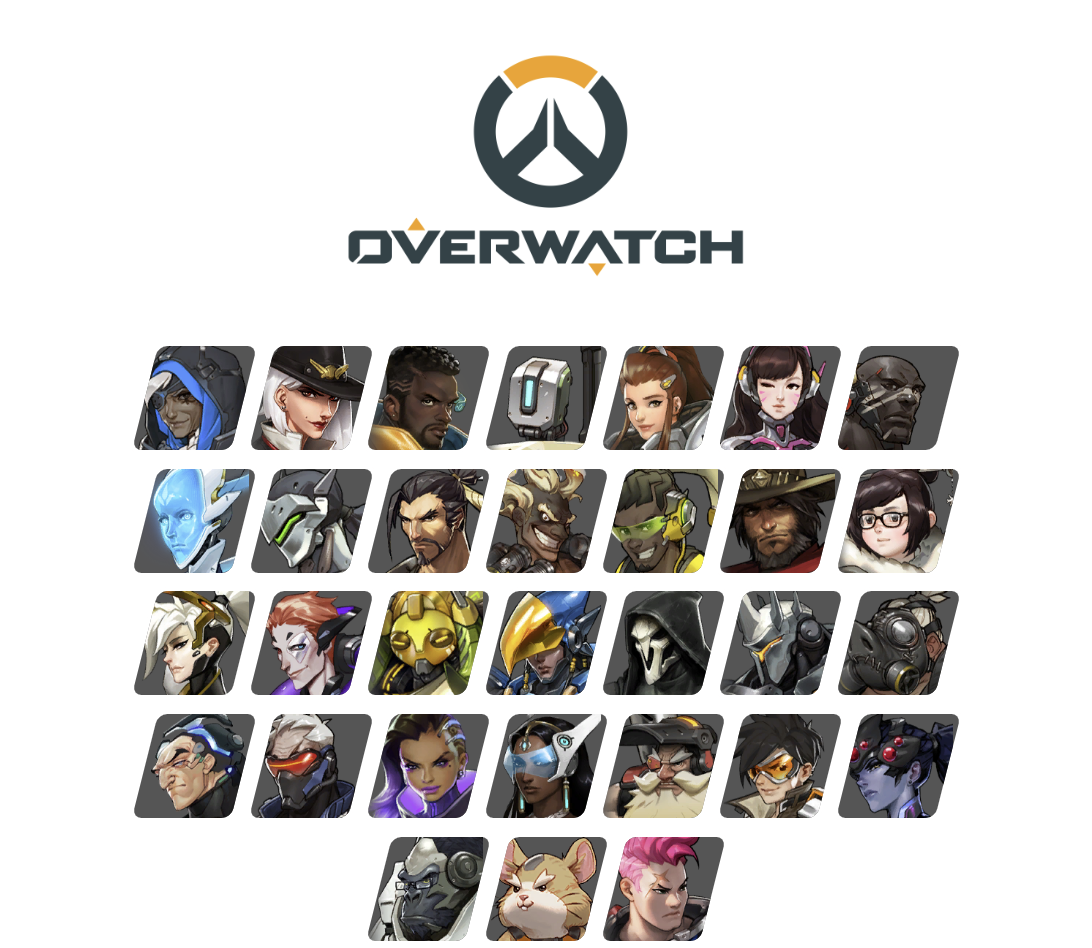
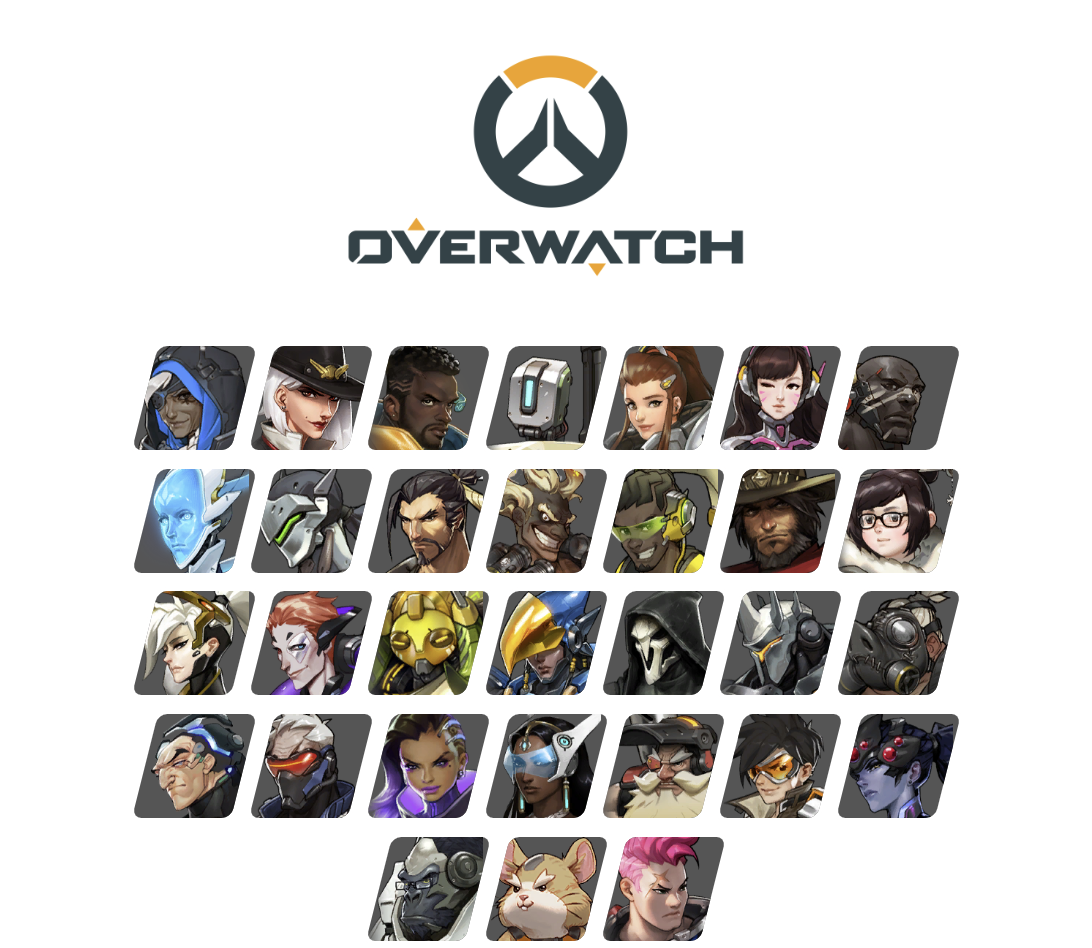
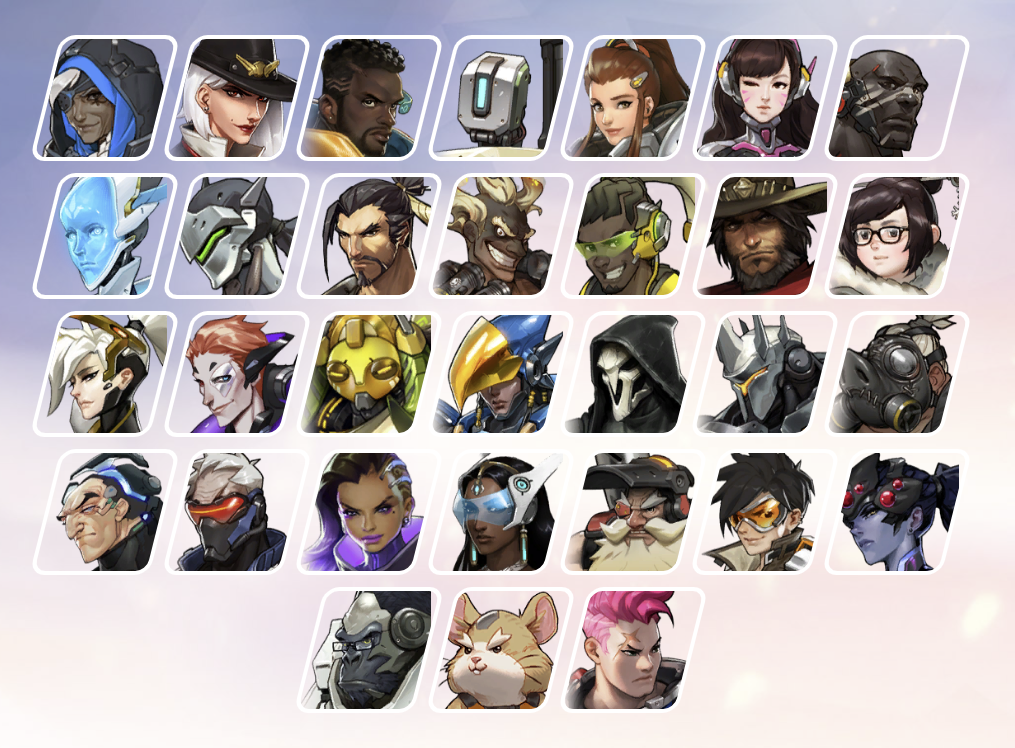
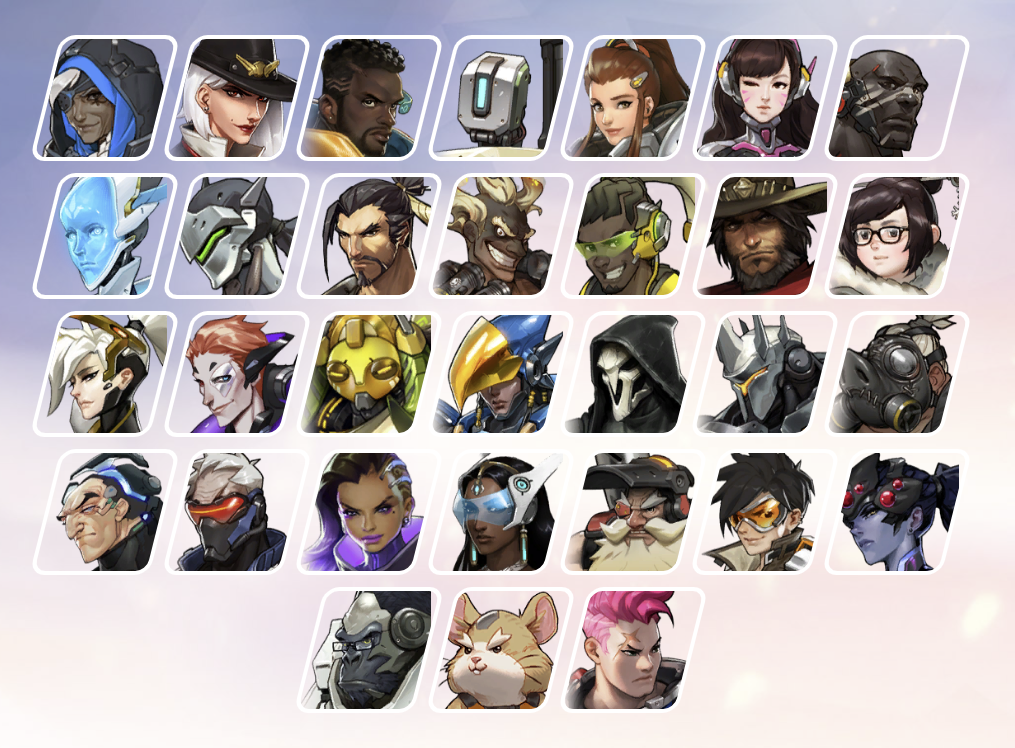
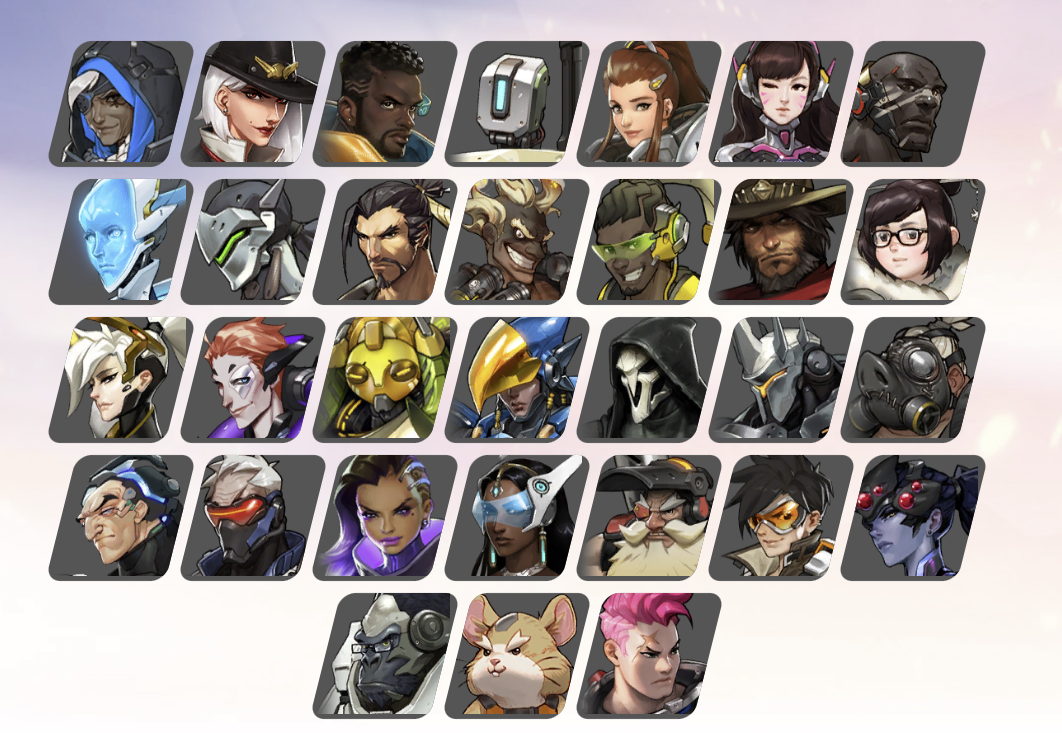
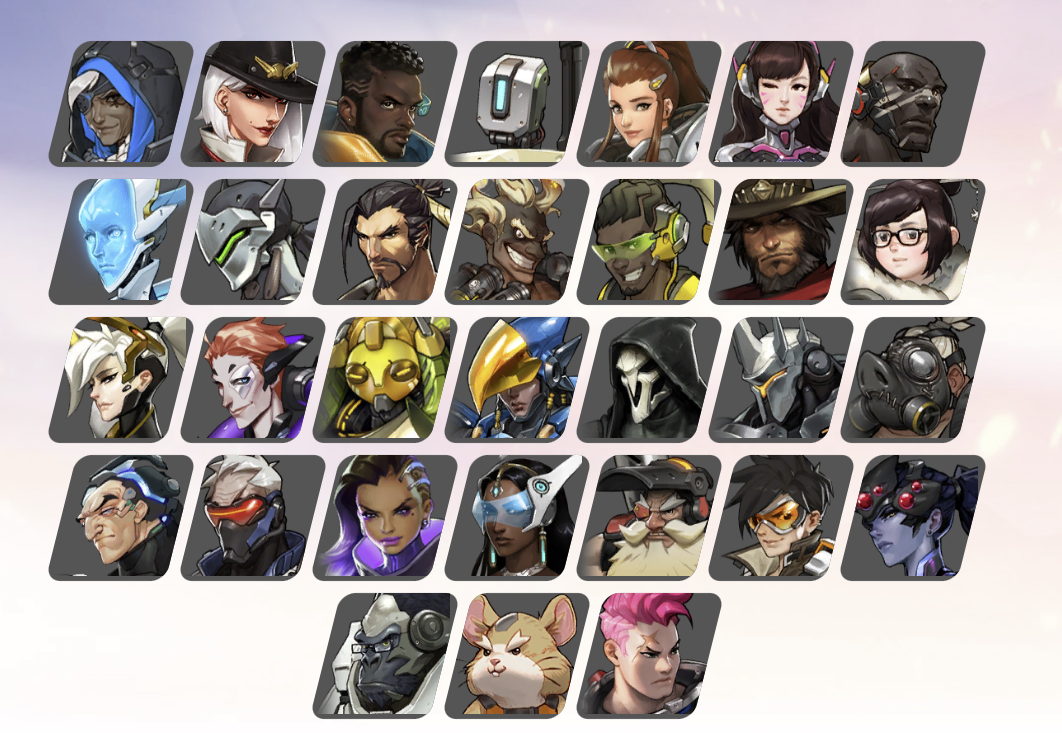
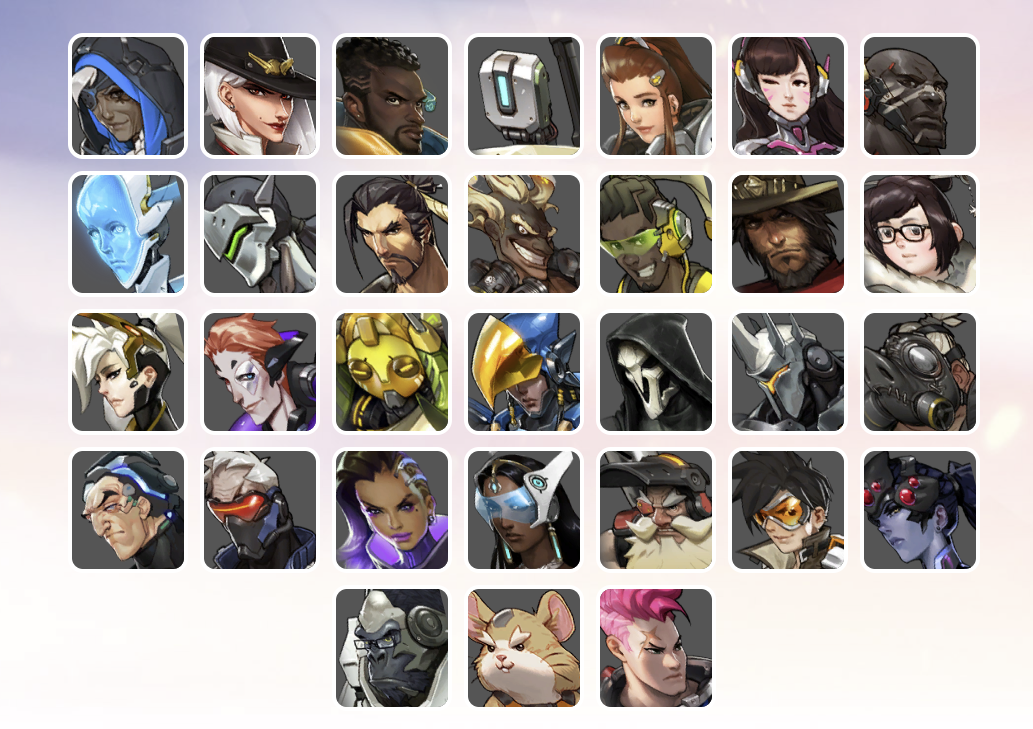
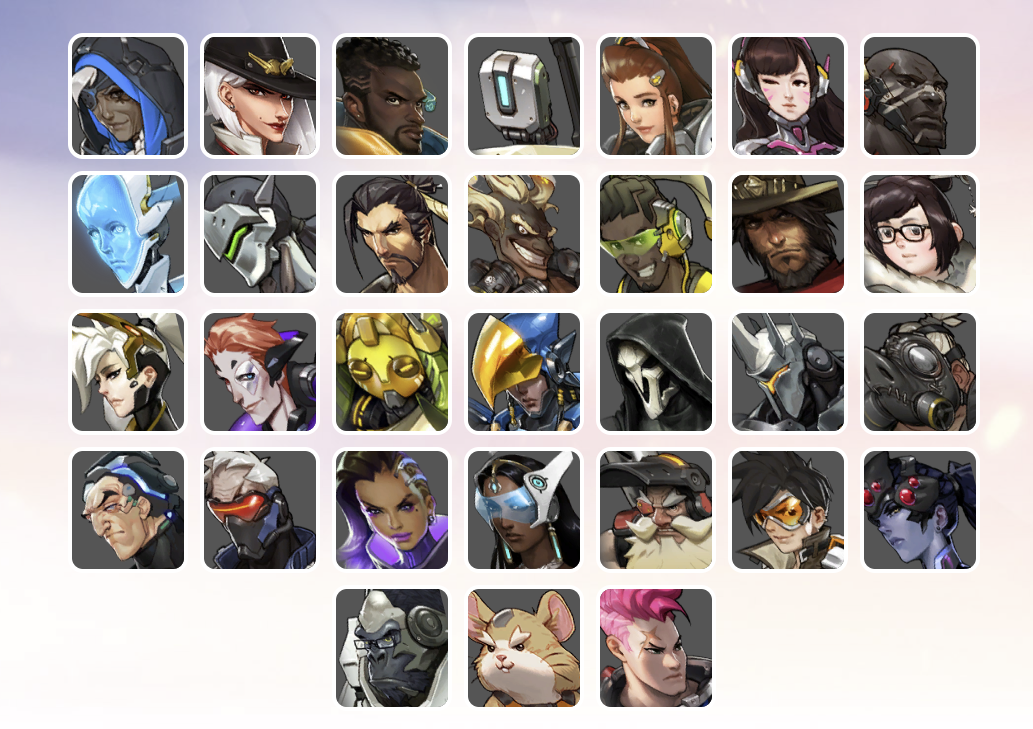
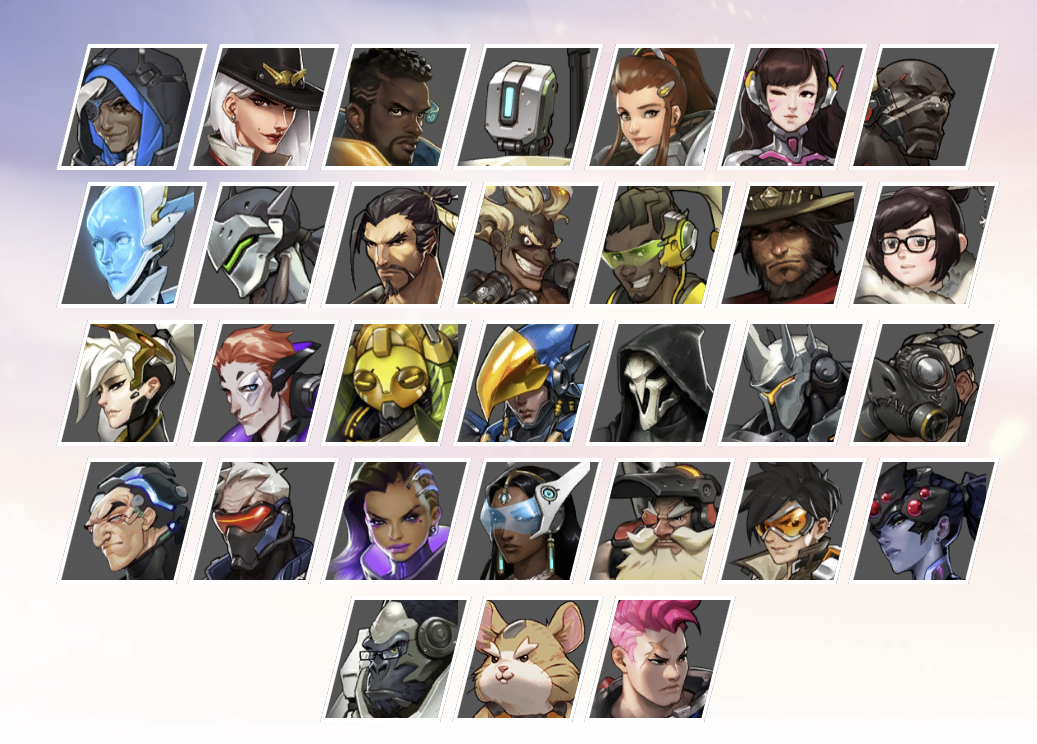
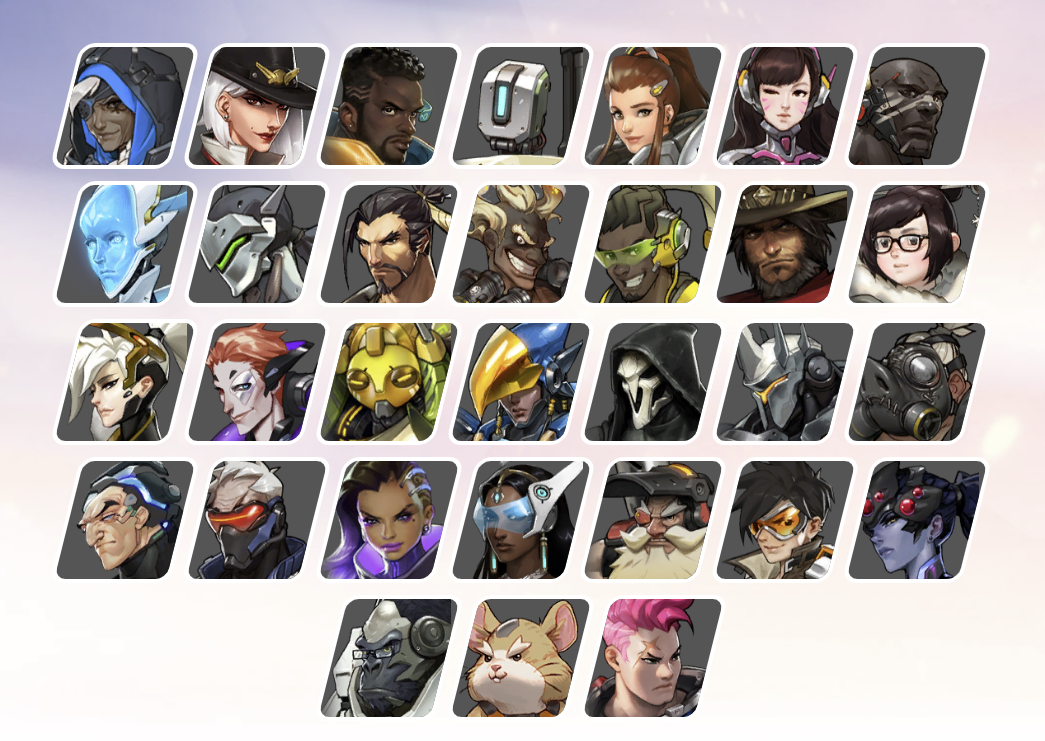
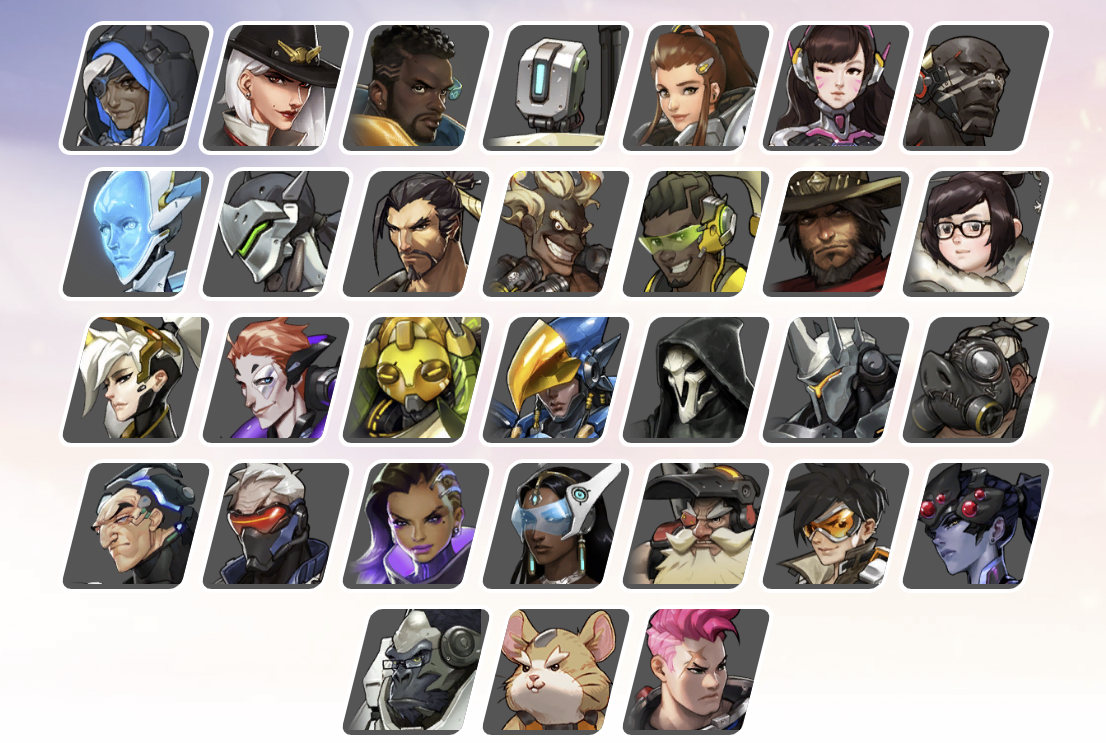
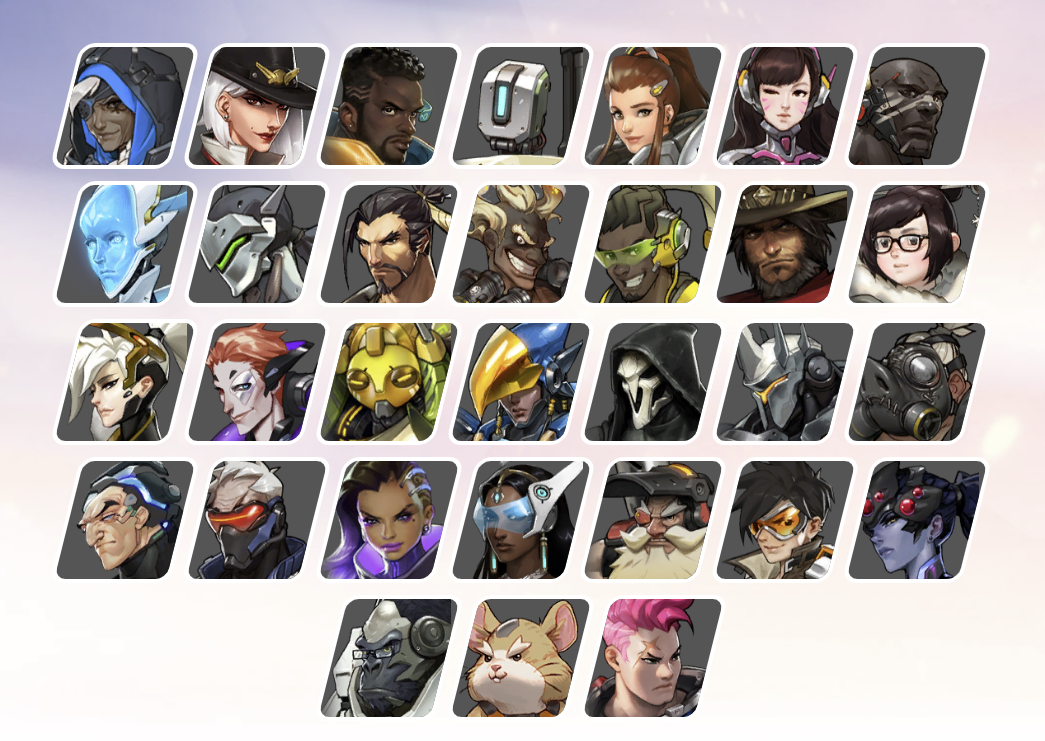
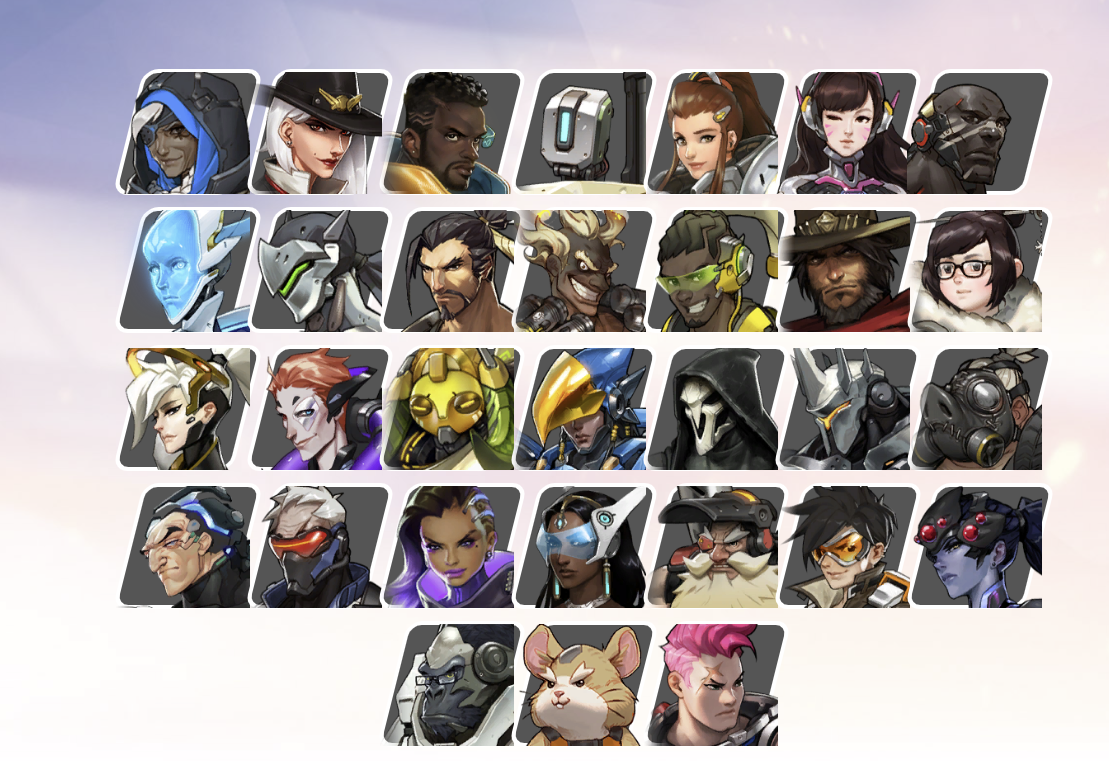
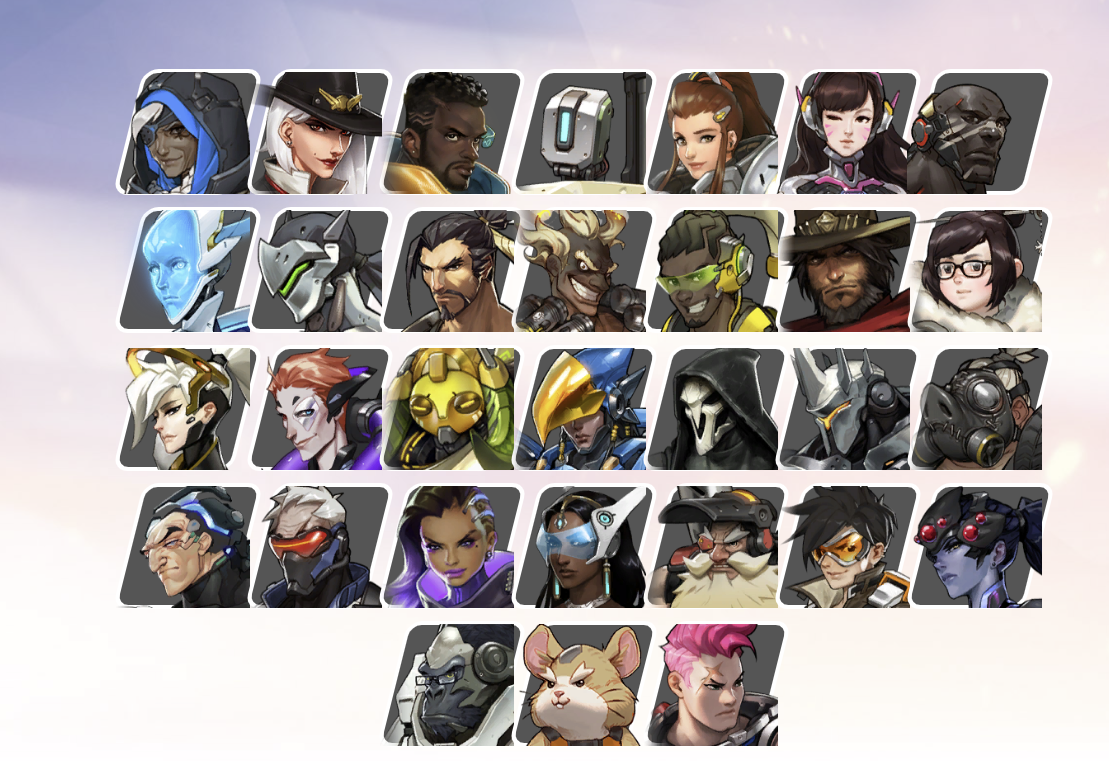
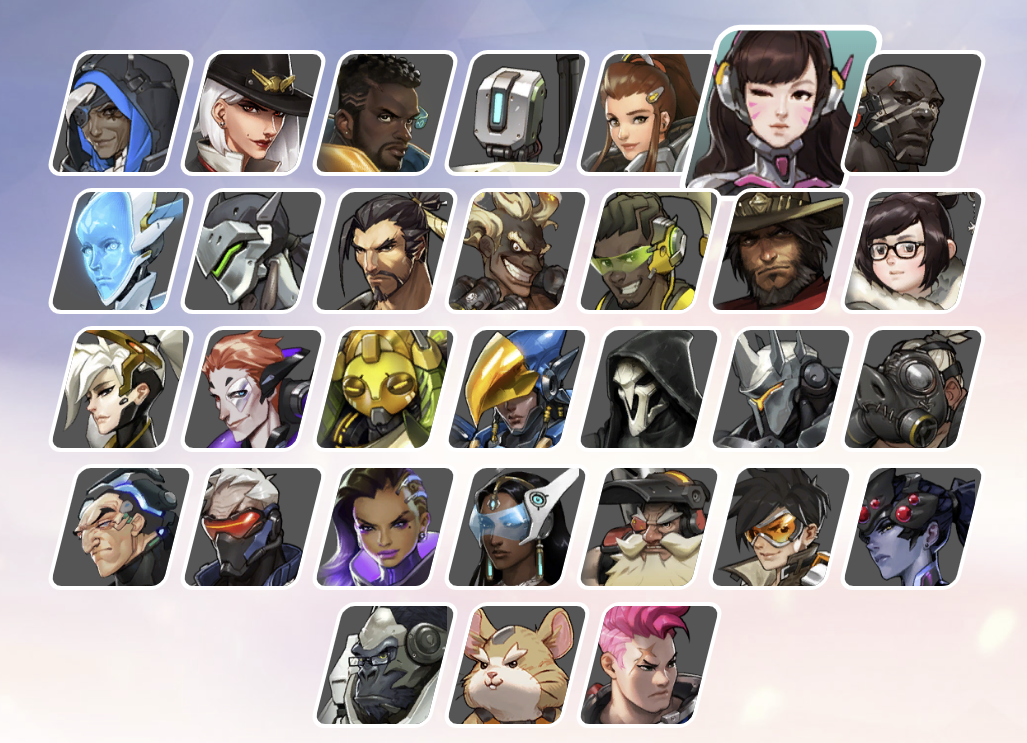
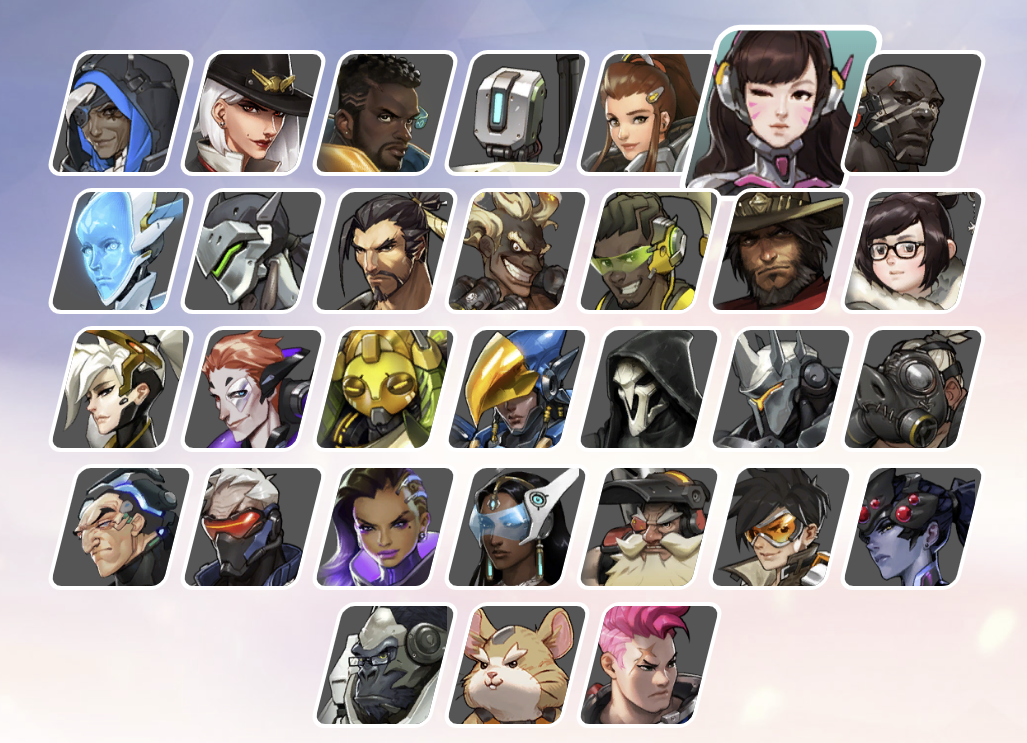
1-0) 미리보기


1-1) Index.html ㄱ
더보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="container">
<!-- logo -->
<div class="logo">
<img src="./images/logo_overwatch.png" alt="" id="logo_overwatch">
</div>
<div class="heroes">
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div>
<div class="hero">
<div class="image"></div>
</div> <!--hreo end-->
</div> <!--hreos end-->
<!-- logo -->
<div class="logo2">
<img src="./images/logo_blizzard.png" alt="" id="logo_blizzard">
</div>
</div> <!--container end-->
</body>
</html>- 이미지가 들어갈 위치를 생성했다.
- 로고는 이미지를 index에서 바로 넣었고, 로고를 제외한 이미지(캐릭터)는 style에서 넣으려고 위치 생성만 했다.
1-2) style.css
- 박스 설정
.container{
padding: 50px 0;
}
.container .heroes{
display: flex;
flex-wrap: wrap;
justify-content: center;
max-width: 700px;
padding: 40px 20px;
margin: 0 auto;
}- 로고나 캐릭터가 들어가는 가장 큰 박스에 padding을 주어 양쪽 여백을 준다. (배경X 미리보기에서 보이지 않는 박스)
- display: flex → .container 안에 있는 .heroes를 수평정렬 한다. (미리보기 내 캐릭터들을 수평정렬해준다. 해당 코드가 없으면 캐릭터들이 한줄에 하나씩만 존재한다.)
더보기

- display: flex가 존재하지 않을 때

- flex-wrap: wrap → .container 안에 있는 .heroes를 자동으로 줄바꿈한다. (미리보기 내 캐릭터들을 자동 줄바꿈해준다.
더보기

- flex-wrap가 존재하지 않을 때

- justify-content: center → .container 안에 있는 .heroes를 가운데로 정렬해준다. (미리보기 내 캐릭터들을 가운데 정렬해준다.)
더보기

- justify-content: center가 존재하지 않을 때

- max-width: 700px → 넓이가 700px보다 작을 때, 자동으로 재배치한다. (미리보기 내 캐릭터를 배치해준다.)
더보기


- max-width: 700px가 존재하지 않을 때 (700px 이상일때)

- max-width: 700px를 적고 화면이 700px보다 작을때

- padding: 40px 20px → .heroes에 padding을 주어 상하/좌우에 여백을 줬다.
더보기

- padding: 40px 20px가 존재하지 않을 때 (.heroes 밖에 있는 로고와 딱 붙는다.)

- margin: 0 auto → .container 안에 있는 .heroes에 width가 있고, block일때 가로 가운데 정렬을 해준다.
더보기

- margin: 0 auto가 존재하지 않을 때

- body 설정
body{
height: 100%;
background-image: url("./images/bg.jpg");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}- height: 100% → 뷰포트 높이 값을 100%로 적용한다.
- background-image: url("./images/bg.jpg") → 배경이미지 삽입
더보기

- background-image: url("./images/bg.jpg")가 존재하지 않을 때

- background-size: cover → 화면 축소 시 배경이미지 가로 너비에 맞춘다.
더보기

- background-size: cover가 존재하지 않을 때 (화면 너비에 따라 배경 이미지가 가려질 수 있음)

- background-repeat: no-repeat → 배경 이미지의 반복을 제거한다. (이미지가 끝나도 반복하지 않도록 한다.)
- background-attachment: fixed → 스크롤해도 배경이미지가 안 움직이도록 고정한다.
더보기


- background-attachment: fixed가 존재하지 않을 때

- 존재할때

- 가장 작은 박스 설정
.container .heroes .hero{
width: 80px;
height: 84px;
background-color: #555;
margin: 4px;
border: 3px solid #fff;
transform: skewX(-14deg);
border-radius: 10px;
box-sizing: border-box;
transition: transform 0.2s,
background-color 0.5s;
overflow: hidden;
}- width, height → .container 내 .heroes 내 .hero의 크기를 지정한다. (미리보기 내 캐릭터 이미지 크기를 지정해준다.)
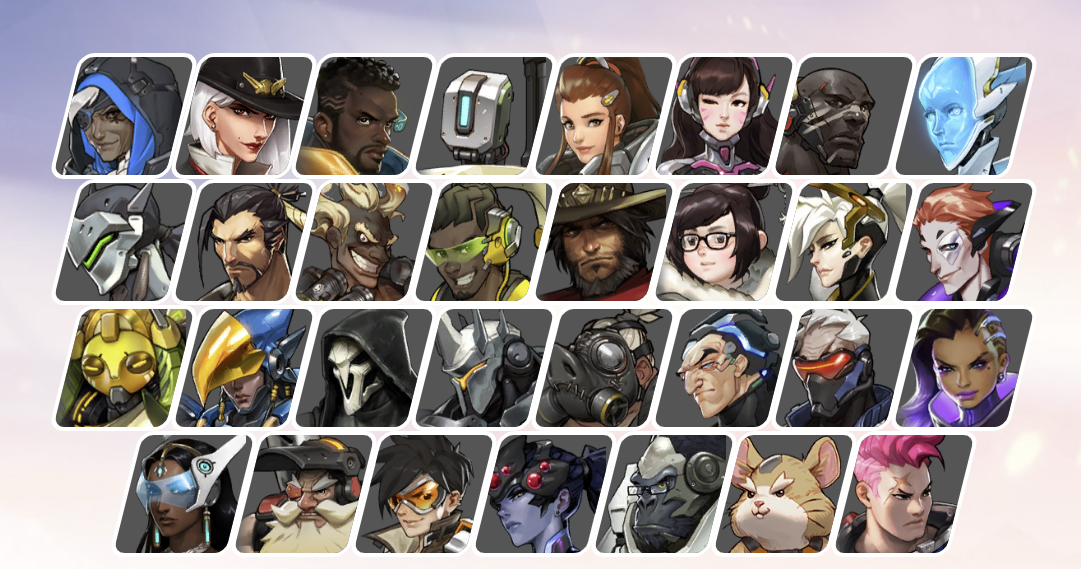
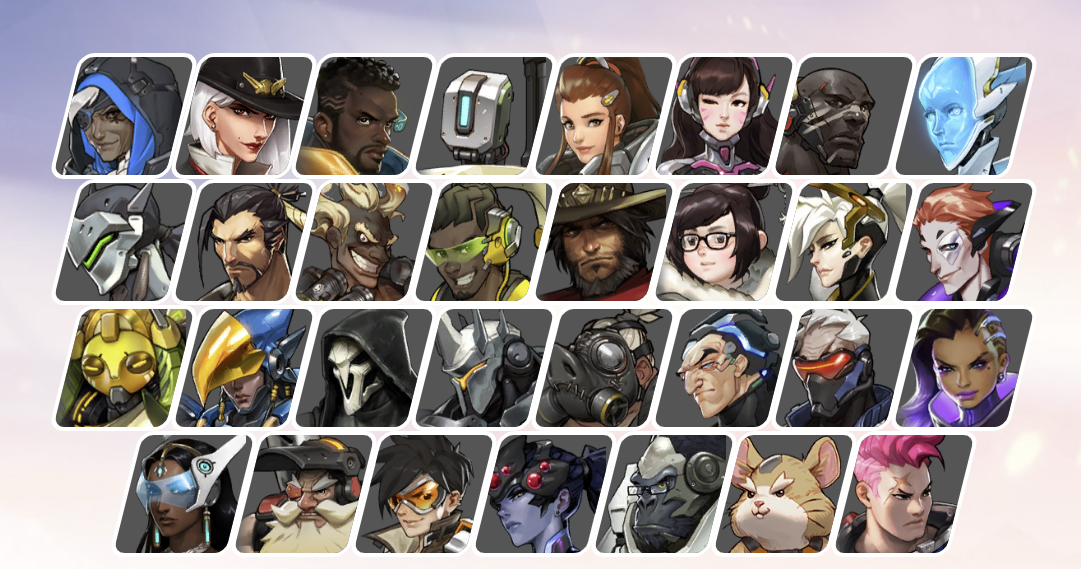
- background-color: #555 → .hero의 배경색을 #555555로 지정한다.
더보기

- 배경색 지정을 안 했을 때 ( 삽입한 이미지가 투명화가 되어있거나 이미지 삽입을 안 하면 배경 이미지가 배경색이 된다.)

- margin: 4px → .hero 간 간격을 준다.
더보기

- 간격을 안 줬을 때

- border: 3px solid #fff → .hero에 선을 그리고, 그 선의 색상을 지정한다.
더보기

- 선을 그리지 않았을 때

- transform: skewX(-14deg) → .hero를 x축으로 14도만큼 기울인다.
더보기

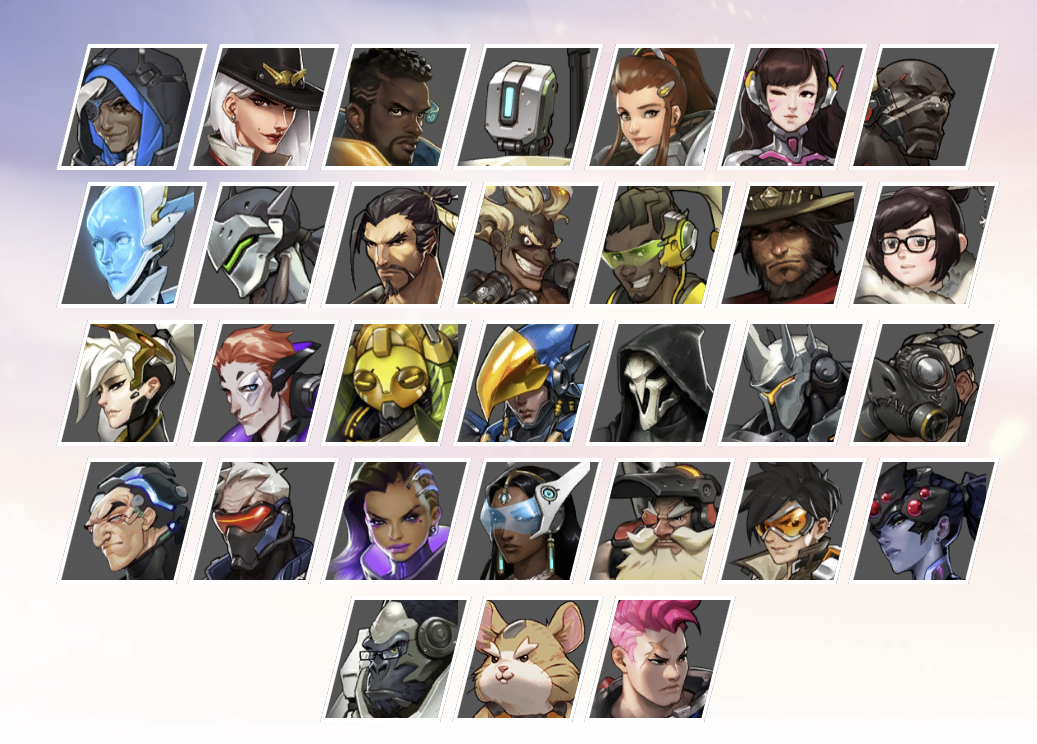
- 기울이지 않았을 때

- border-radius: 10px → .hero의 네모칸을 둥글게 깎는다.
더보기

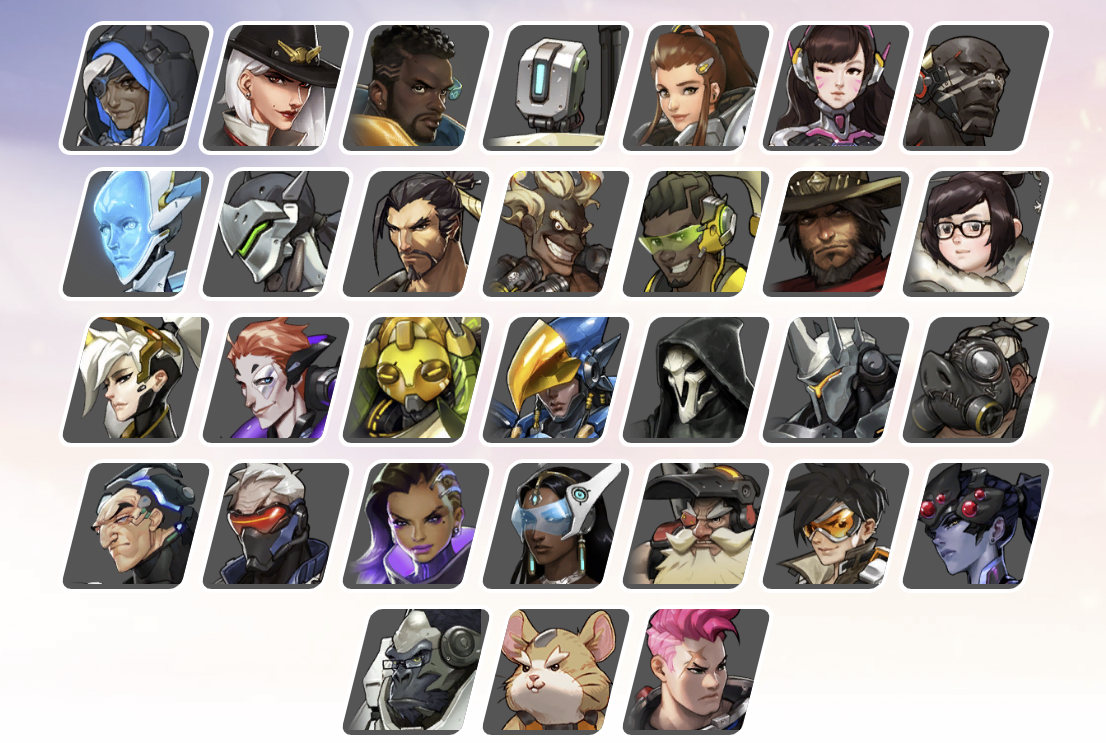
- 둥글게 깎지 않았을 때

- box-sizing: border-box → .hero의 사이즈가 처음 설정한 사이즈에서 벗어나지 않도록 한다.
더보기


- 설정하지 않았을 때

- 설정했을 때 (차이가 보일진 모르겠으나 설정했을 때 사이즈가 더 작다.)

- transition: transform 0.2s, background-color 0.5s → 0.2초 동안 전환, 배경색은 0.5초동안 전환한다. (밑에 hover에서 설정을 해놨기 때문에 커서를 올렸을 때 전환)
- overflow: hidden → 이미지가 넘치는 것을 제어한다.
더보기

- 넘침 제어를 하지 않았을 때

.container .heroes .hero:hover{
/* 배경 그라데이션 */
background: linear-gradient(to top, #555, rgb(112,194,190));
/* background-color: rgb(112,194,190); */ /* 단색 */
transform: scale(1.4) skewX(-14deg);
z-index: 1;
}- background: linear-gradient(to top, #555, rgb(112,194,190)) → .hero에 커서를 올려두었을 때 배경을 그라데이션으로 채운다.
- transform: scale(1.4) skewX(-14deg) → .hero의 크기를 1.4배 확대하고, x축을 -14만큼 이동한다.
- z-index: 1 → 커서를 올렸을 때 캐릭터를 가장 맨 위로 올린다.
더보기

- z-index를 사용하지 않았을 때

.container .heroes .hero .image{
/* 부모 .hero의 크기를 기준으로설정, 크기 줘야 배경이 보임 */
width: 140%;
height: 100px;
/* 이미지 가운데 정렬 */
background-position: center;
/* 이미지 축소 */
background-size: 90px;
/* 이미지 반복 제거 */
background-repeat: no-repeat;
/* 기울임 제거, 왼쪽+위로 이미지 이동 */
transform: skewX(14deg) translateX(-16px) translateY(-10px);
}
- 캐릭터 이미지 설정 ㄱ
더보기
/* .hero가 첫째인 요소의 .image에 캐릭터 이미지 설정 */
.container .heroes .hero:nth-child(1) .image{ background-image: url("./images/hero1.png"); }
.container .heroes .hero:nth-child(2) .image{ background-image: url("./images/hero2.png"); }
.container .heroes .hero:nth-child(3) .image{ background-image: url("./images/hero3.png"); }
.container .heroes .hero:nth-child(4) .image{ background-image: url("./images/hero4.png"); }
.container .heroes .hero:nth-child(5) .image{ background-image: url("./images/hero5.png"); }
.container .heroes .hero:nth-child(6) .image{ background-image: url("./images/hero6.png"); }
.container .heroes .hero:nth-child(7) .image{ background-image: url("./images/hero7.png"); }
.container .heroes .hero:nth-child(8) .image{ background-image: url("./images/hero8.png"); }
.container .heroes .hero:nth-child(9) .image{ background-image: url("./images/hero9.png"); }
.container .heroes .hero:nth-child(10) .image{ background-image: url("./images/hero10.png"); }
.container .heroes .hero:nth-child(11) .image{ background-image: url("./images/hero11.png"); }
.container .heroes .hero:nth-child(12) .image{ background-image: url("./images/hero12.png"); }
.container .heroes .hero:nth-child(13) .image{ background-image: url("./images/hero13.png"); }
.container .heroes .hero:nth-child(14) .image{ background-image: url("./images/hero14.png"); }
.container .heroes .hero:nth-child(15) .image{ background-image: url("./images/hero15.png"); }
.container .heroes .hero:nth-child(16) .image{ background-image: url("./images/hero16.png"); }
.container .heroes .hero:nth-child(17) .image{ background-image: url("./images/hero17.png"); }
.container .heroes .hero:nth-child(18) .image{ background-image: url("./images/hero18.png"); }
.container .heroes .hero:nth-child(19) .image{ background-image: url("./images/hero19.png"); }
.container .heroes .hero:nth-child(20) .image{ background-image: url("./images/hero20.png"); }
.container .heroes .hero:nth-child(21) .image{ background-image: url("./images/hero21.png"); }
.container .heroes .hero:nth-child(22) .image{ background-image: url("./images/hero22.png"); }
.container .heroes .hero:nth-child(23) .image{ background-image: url("./images/hero23.png"); }
.container .heroes .hero:nth-child(24) .image{ background-image: url("./images/hero24.png"); }
.container .heroes .hero:nth-child(25) .image{ background-image: url("./images/hero25.png"); }
.container .heroes .hero:nth-child(26) .image{ background-image: url("./images/hero26.png"); }
.container .heroes .hero:nth-child(27) .image{ background-image: url("./images/hero27.png"); }
.container .heroes .hero:nth-child(28) .image{ background-image: url("./images/hero28.png"); }
.container .heroes .hero:nth-child(29) .image{ background-image: url("./images/hero29.png"); }
.container .heroes .hero:nth-child(30) .image{ background-image: url("./images/hero30.png"); }
.container .heroes .hero:nth-child(31) .image{ background-image: url("./images/hero31.png"); }
.container .heroes .hero:nth-child(32) .image{ background-image: url("./images/hero32.png"); }
- 로고 설정
/* logo 이미지 설정 */
.container .logo{
max-width: 300px;
margin: 0 auto;
padding: 0 20px;
}
.container .logo img{
width: 300px;
}
.container .logo2{
max-width: 100px;
margin: 0 auto;
padding: 0 20px;
}
.container .logo2 img{
width: 100px;
}
전체 피드백
- 오늘 오전에 선생님이 하시는 것 따라하는 식으로 수업을 진행했는데 이번 수업은 생각보다 재미있었다. 물론, 자바를 할 때가 제일 재밌었다..
728x90
'프로그래밍 > 수업일지' 카테고리의 다른 글
| 수업일지 38일차 (23/11/13) (1) | 2023.11.13 |
|---|---|
| 수업일지 36일차 (23/11/9) (7) | 2023.11.09 |
| 수업일지 34일차 (23/11/7) (0) | 2023.11.07 |
| 수업일지 33일차 (23/11/6) (0) | 2023.11.06 |
| 수업일지 32일차 (23/11/3) - VSCode (html) (0) | 2023.11.04 |