728x90
수업내용 정리 (VSCode - CSS)
1. 해당 태그에 직접 설정
<body>
<!-- 인라인 방식: 다른 것보다 우선순위가 높지만 관리가 힘들다.
같은 디자인을 입력하고 싶을 때 코드가 길어지고 귀찮음 -->
<div style="color:rgb(118,118,180); margin: 40px; border: 1px solid rgb(25,25,112);">영역</div>
</body>
</html>- 인라인 방식
- 다른 것보다 우선 순위가 높지만 관리가 힘들다.
- 같은 디자인을 여러번 입력하고 싶을 때, 코드가 길어지고 귀찮다.
2. css 링크로 설정
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/myStyle.css">
<!-- rel: 링크에 대한 관계 -->
</head>
<body>
<div>영역2</div>
</body>
</html>/* css */
div{
color: rgb(118,118,180);
margin: 100px;
padding: 40;
border: 1px solid rgb(25,25,112);
}- 링크를 직접 타이핑해도 되지만 ./ 치면 해당 폴더의 파일들이 뜨니 여기서 선택하는 것이 편하다.
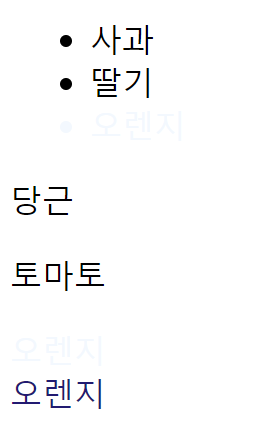
3. 선택자
<body>
<div>
<ul>
<li>사과</li>
<li>딸기</li>
<li id="orange" class="orange">오렌지</li>
</ul>
<div>당근</div>
<p>토마토</p>
<span class="orange">오렌지</span>
</div>
</body>
3-1) 기본 선택자
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 전체 선택자 */
*{color: rgb(118,118,180)}
/* 태그 선택자 */
li{color: rgb(25,25,112);}
/* 클래스 선택자 */
.orange{color: rgb(0,0,0);}
/* 아이디 선택자 */
#orange{color: rgb(255,255,255);}
</style>
</head>
- 아이디>클래스>태그>전체 순으로 우선 순위를 가진다.
- 밑으로 내려가면 동일한 부분은 덮어쓰기한다.
3-2) 복합 선택자
<style>
/* 일치 선택자: 순서 바뀌면 안 됨 */
/* span태그이면서 class가 oragne인것 / 띄어쓰기하면 전혀 다른 의미가 되어버림 */
span.orange{
color: rgb(25,25,118);
}
/* 자식 선택자 */
ul>.orange{color: rgb(118,118,180);}
/* 하위(후손) 선택자: 자식선택자보다 많이 사용 / div >후손< 중 클래스가 orange인 */
div .orange{color: aliceblue;}
</style>
- 띄어쓰기에 주의할 것
3-3) 복합 선택자2
<body>
<ul>
<li>딸기</li>
<li>수박</li>
<li class="orange">오렌지</li>
<li>망고</li>
<li>사과</li>
</ul>
</body> <style>
/* 인접 형제 선택자: .orange의 다음 형제 요소를 하나 선택 */
.orange+li{
color: rgb(118,118,180);
}
/* 일반 형제 선택자: .orange의 다음 형제 요소들을 선택 */
.orange~li{
color: rgb(25,25,120);
}
</style>
4. 선택자
4-1) 가상클래스
.box{
width: 100px;
height: 100px;
background-color: rgb(118, 118, 180);
transition: 1s;
}
/* hover: 마우스를 올렸을때 */ /*hover, focus는 외울것*/
.box:hover{
width: 300px;
background-color: rgb(210, 222, 240);
}
.box:active{
width: 300px;
background-color: aliceblue;
}
.box:focus{
width: 300px;
background-color: aquamarine;
}
a:hover{
color: rgb(118, 118, 180);
}
a:active{
color: rgb(210, 222, 240);
}
a:active{
color: aliceblue;
}
input:focus{
background-color: azure;
}<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/main.css">
</head>
<body>
<div class="box" tabindex="1">tabindex속성으로 foucs 선택자 사용</div> <!--tabindex -1 : tab키 불가-->
<a href="https://www.naver.com">네이버</a><br>
<input type="text" name="id" />
</body>
4-2) 가상클래스2
<body>
<div class="fruits">
<span>딸기</span>
<span>수박</span>
<div>오렌지</div>
<p>망고</p>
<h3>사과</h3>
</div>
</body> /* .fruits의 후손 중에서 span이 첫 자식이면 선택 */
.fruits span:first-child{
color: rgb(118,118,180);
} /* .fruits의 후손 중에서 div가 첫 자식이면 선택 (없음) */
.fruits div:first-child{
color: rgb(25,25,112);
} /* .fruits의 후손 중에서 h3이 첫 자식이면 선택 */
.fruits h3:first-child{
color: rgb(155, 180, 222);
} /* .fruits의 후손 중에서 두번째 자식을 선택 */
.fruits *:nth-child(2){
color: rgb(151, 199, 159);
} /* .fruits의 후손 중에서 짝수번째 자식을 선택 */
/* n은 0,1,2,....., 짝수번째 선택 */
.fruits *:nth-child(2n){
color: rgb(228, 166, 214);
} /* .fruits의 후손 중에서 홀수번째 자식을 선택 / 1+2n 안 됨 */
.fruits *:nth-child(2n+1){
color: rgb(228, 166, 214);
} /* .fruits의 후손 중에서 span이 아닌 자식 선택(부정선택자) */
.fruits *:not(span){
color: rgb(228, 166, 214);
}
4-3) 속성
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 속성 선택자 */
[disabled] {color: red;}
[type] {color: blue;}
/*따옴표 쓰는 것을 권장 */
[type="password"] {color: aqua;}
/*data속성 선택자 */
[data-fruit-name] {color: coral;}
button,
[type="button"] {color: brown;}
</style>
</head>
<body>
<input type="text" value="cha">
<input type="password" value="1234">
<input type="text" value="ABCD" disabled>
<span data-fruit-name="apple">사과</span>
<button>btn1</button>
<input type="button" value="btn2">
</body>
4-4) 스타일 상속
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.animal {
color: red;
}
/*강제 상속 css */
.parent {
width: 300px;
height: 200px;
background-color: red;
}
.child {
width: 100px;
height: inherit;
/*부모크기를 강제 상속함*/
background-color: inherit;
/*부모색상을 강제 상속함*/
position: fixed;
top: 100px;
right: 10px;
}
</style>
</head>
<body>
<!-- 상속되는 CSS 속성들
-모든 글자/문자 관련 속성들!
(모든 글자/문자 속성은 아님 주의!)
font-style: 글자 기울기
font-weight: 글자 두께
font-size: 글자 크기
line-height: 줄 높이(간격)
font-family: 폰트(글꼴)
color: 글자 색상
text-align: 정렬
... -->
<div class="ecosystem">생태계
<div class="animal">동물
<div class="tiger">호랑이</div>
<div class="lion">사자</div>
<div class="elephant">코끼리</div>
</div>
<div class="plant">식물</div>
</div>
<H3>강제 상속</H3>
<div class="parent">
<div class="child"></div>
</div>
</body>
4-5) 우선순위
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{color: red !important; } /* 무한메달*/
#color_yellow{color:yellow;} /* 금메달*/
.color_green{color:green;} /* 은메달*/
div{color:blue;} /* 동메달*/
*{color:darkblue;} /* 참가메달*/
body{color:violet;} /* 상속은 메달없음*/
</style>
</head>
<body>
<!-- 점수가 높은 선언이 우선함
점수가 같으면 가장 마지막에 해석된 선언이 우선함 -->
<div id="color_yellow" class="color_green"
style="color: orange;"> <!--인라인: 특메달-->
Hello world!
</div>
</body>
4-6) 우선순위2
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{ font-size:70px; }
div.hello{color:green;}
.hello{color:red !important;} /*인라인CSS와 함께 권장하지 않음*/
*{ /*참가상*/ }
div{ /*동메달*/ }
.hello{/*은메달*/ }
#hello{ /*금메달*/ }
</style>
</head>
<body>
<div id="hello" class="hello" style="color: orange">Hello World!</div>
</body>
5. 너비
<body>
<div>DIV</div>
<span>SPAN</span>
<span>SPAN</span>
<hr>
<div class="parent">
<div class="child"></div>
</div>
</body> <style>
/* div의 기본값: width:auto; 브라우저 너비만큼
div의 기본값: height:auto; 컨텐츠 높이만큼 */
/* div{
width: 100px;
height: 100px;
background-color: orange;
} */
/* span의 기본값: width:auto; 컨텐츠(글자) 너비만큼
span의 기본값: height:auto; 기본값: 컨텐츠(글자) 높이만큼
span은 보통 글자를 제어하므로 width, height적용되지 않음*/
/* span{
width: 100px;
height: 100px;
background-color: aqua;
}*/
/**** 위의 div css 주석후 실행 ****/
.parent{
/* 자식에서 max width 설정시 부모width는 auto 또는 크게 설정할것*/
width:auto;
/* 자식에서 min width 설정시 부모width는 작게 설정할것*/
/* width: 300px; */
height: 200px;
background-color: blue;
}
/*자식 div가 위로 배치됨*/
.child{
/*max(min)-width설정시 삭제 또는 width:auto로 설정*/
/* width: 300px; */
/*부모 너비(높이)를 벗어나지 않음, 기본값: none */
max-width: 500px ;
/*부모 너비(높이)를 벗어날 수 있음, 기본값: 0 */
/* min-width: 400px; */
height: 100px;
background-color: yellow;
}
</style>
6. CSS 단위
<body>
<div class="parent">
<div class="child"></div>
</div>
</body> <style>
/* px, %, em(요소글꼴의 크기), rem(root(html)요소 글꼴의 크기), vw,vh)
0px==0%==0em==0rem==0 따라서 단위를 붙이지 않는다. */
html{
/* font-size: 16px; 브라우저 기본값 후손으로 상속됨*/
}
.parent{
width: 300px;
height: 200px;
background-color: blue;
/* font-size: 10px; */
}
.child{
/* width: 200px; */
/* width: 50%; */
/* width: 20em; 글꼴크기*20 */
width: 20rem; /*root(html)태그 글꼴크기*20 */
height: 100px;
background-color: yellow;
}
</style>
7. 여백
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>7-1) 외부
<style>
.container .item{
width: 100px;
height: 100px;
background-color: orange;
border: 4px solid red;
/* 브라우저가 여백을 계산, 가로너비가 있을때 가운데 정렬됨 */
/* margin: 0; 기본값 */
/* margin: auto; */
/* 다른 여백에서도 사용되는 규칙 */
/* margin-top,margin-bottom,margin-left,margin-right:10px */
/* margin: 10px; */
/*top,bottom:10px, left,right:20px */
/* margin: 10px 20px ; */
/* top:10px, left,right:20px, bottom:30px */
/* margin: 10px 20px 30px; */
/* top:10px, right:20px, bottom:30px, right:40px(시계방향) */
/* margin: 10px 20px 30px 40px; */
/* 음수값으로 겹치게 할수 있음 */
/* margin:-20px 10px; */
}
</style>
7-2) 내부
<style>
.container .item{
width: 100px;
height: 100px;
background-color: orange;
border: 4px solid red;
}
.container .item:first-child{
/* margin과 같은 방식으로 여백지정 */
padding: 20px;
}
</style>
728x90
'프로그래밍 > 수업일지' 카테고리의 다른 글
| 수업일지 35일차 (23/11/8) - VSCode (CSS) (0) | 2023.11.08 |
|---|---|
| 수업일지 34일차 (23/11/7) (0) | 2023.11.07 |
| 수업일지 32일차 (23/11/3) - VSCode (html) (0) | 2023.11.04 |
| 수업일지 31일차 (23/11/2) - Jdbc (1) | 2023.11.02 |
| 수업일지 30일차 (23/11/1) - Jdbc (2) | 2023.11.01 |