728x90
수업내용 정리 (VSCode) - 회원가입 페이지
로그인 관련으로 페이지 만드는 것을 팀플로 시키셔서 로그인, 회원가입, 아이디/비번 찾기, 로그인 성공 시 main에서 확인 기능 등으로 작업을 나눠서 하기로 했는데 그 중 나는 회원가입을 맡았다.
DB 연동은 하지 않기 때문에 localStorage(로컬 스토리지)에 저장하는 방식으로 이용했다.
우선 css는 확정된 것이 아니기 때문에 빼놓고 정리했다.
0. 미리보기
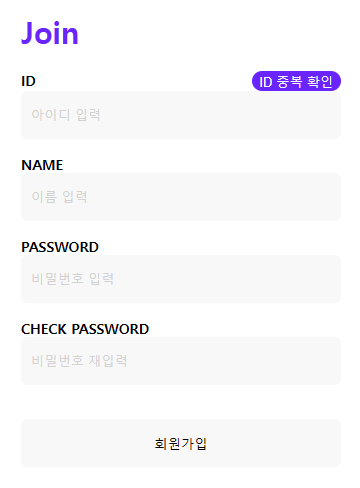
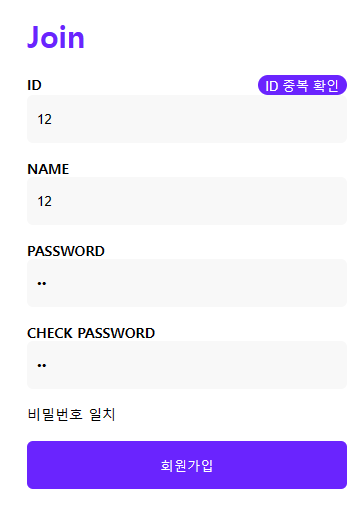
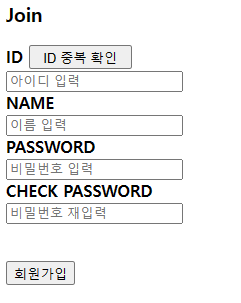
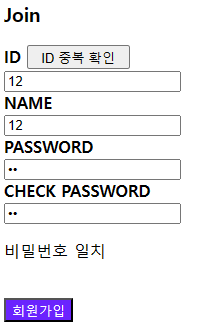
- css 있는 버전
더보기

입력 전

입력 후
예시로 입혀둔 css는 로그인을 맡은 팀원의 css를 따랐다.


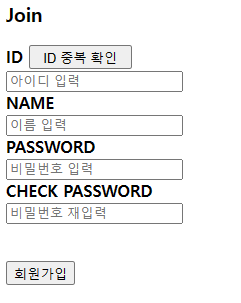
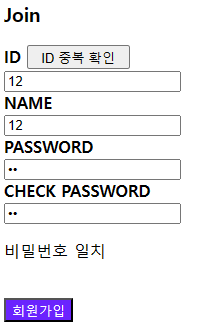
- css 없는 버전
더보기

입력 전

입력 후


1. html
<div id="join">
<h3>Join</h3>
<form id="joinForm" name="joinForm" method="post">
<label for="joinId"></label> <b>ID</b>
<button type="button" id="joinIdCh"> ID 중복 확인 </button> <br>
<input type="text" name="joinId" id="joinId" placeholder="아이디 입력" required> <br>
<label for="joinName"></label> <b>NAME</b> <br>
<input type="text" name="joinName" id="joinName" placeholder="이름 입력" required> <br>
<label for="joinPw"></label> <b>PASSWORD</b> <br>
<input type="password" name="joinPw" id="joinPw" placeholder="비밀번호 입력" required> <br>
<label for="checkPw"></label> <b>CHECK PASSWORD</b> <br>
<input type="password" name="checkPw" id="checkPw" placeholder="비밀번호 재입력" required>
<p id="chPwP"></p> <br>
<input type="button" value="회원가입" id="joinButton"> <br>
</form>
</div>- id는 회원가입이니까 예외 경우를 제외하고는 모두 join을 붙여 작성했다.
- 가장 큰 박스로 div를 만들어서 h3와 form을 집어넣었다.
- form 요소 ㄱ
더보기




- ID
<label for="joinId"></label> <b>ID</b>
<button type="button" id="joinIdCh"> ID 중복 확인 </button> <br>
<input type="text" name="joinId" id="joinId" placeholder="아이디 입력" required> <br>- ID는 중복 될 수 없도록 했기 때문에 중복인지 확인할 수 있도록 하기 위해 버튼을 만들었다.
-  는 띄어쓰기를 두 번 주어 공간을 주고 싶었기 때문에 양 끝에 집어넣었다.
- 사용자가 입력할 수 있는 칸인 input:text에는 placeholder 속성을 넣어 "아이디 입력"이라는 안내 문구를 작성했다.

- NAME
<label for="joinName"></label> <b>NAME</b> <br>
<input type="text" name="joinName" id="joinName" placeholder="이름 입력" required> <br>- ID와 동일하게 placeholder 속성으로 "이름 입력"이라는 안내 문구를 작성했다.

- PW
<label for="joinPw"></label> <b>PASSWORD</b> <br>
<input type="password" name="joinPw" id="joinPw" placeholder="비밀번호 입력" required> <br>
<label for="checkPw"></label> <b>CHECK PASSWORD</b> <br>
<input type="password" name="checkPw" id="checkPw" placeholder="비밀번호 재입력" required>
<p id="chPwP"></p> <br>- 비밀번호와 비밀번호 확인용 칸에도 placeholder 속성으로 각 각 안내 문구를 작성했다.
- 마지막 줄의 p요소(id="chPwp")는 joinPw와 checkPw를 대조했을 때, 문구를 출력하려고 만들었다.
- 길이나 문자열에 따로 제한을 두진 않았다.

- JOIN BUTTON
<input type="button" value="회원가입" id="joinButton"> <br>- 위 ID, NAME, PW 항목이 모두 작성하고 가입할 수 있는 버튼을 만들었다. jquery 함수를 사용할 것이기 때문에 onclick은 사용하지 않았다.

2. js
- 우선 id 중복 체크를 했는지 확인하기 위해 전역 변수를 하나 선언했다.
var idch = false;
- 회원가입 ㄱ
더보기
$('#joinButton').click(function () {
let id = document.getElementById('joinId').value;
let name = document.getElementById('joinName').value;
let pw = document.getElementById('joinPw').value;
let chPw = document.getElementById('checkPw').value;
if (id == "") {
// 아이디 공란 체크
alert('아이디를 입력해주세요.')
$('#joinId').focus();
return false;
} else if (idch == false) {
// 아이디 중복 체크
alert('아이디 중복 체크를 해주세요.')
$('#joinIdch').focus();
return false;
} else if (name == "") {
// 이름 공란 체크
alert('이름을 입력해주세요.')
$('#joinName').focus();
return false;
} else if (pw == "") {
// 비밀번호 공란 체크
alert('비밀번호를 입력해주세요.')
$('#joinPw').focus();
return false;
} else if (chPw == "") {
// 비밀번호 재입력 공란 체크
alert('비밀번호 재입력을 확인해주세요.')
$('#checkPw').focus();
return false;
} else if(pw==chPw){
// 비밀번호 일치 체크
$('#chPwP').html('비밀번호가 일치하지 않습니다.');
}
let userInfo = {
id: id,
name: name,
pw: pw
}
localStorage.setItem(id, JSON.stringify(userInfo))
alert('회원가입 성공!')
});- joinButton 버튼 클릭 시 함수 호출
- joinId, joinName, joinPw, checkPw의 값을 가져와서 각 변수에 담아놨다.
- 그리고 변수가 비어있으면 아이디부터 차례로 입력해달라는 메세지를 띄우고 커서를 비어있는 칸으로 이동하도록 했다.
- 아이디 중복 체크 및 비밀번호 일치 체크까지 하고 나면 배열 변수를 하나 만들어 localStorage에 id를 키로 주고, 배열을 값으로 해서 정보를 저장하도록 했다.
- 정보 저장에 성공하면 회원가입 성공 메세지를 띄웠다.
- 중복 아이디 체크 ㄱ
더보기
$('#joinIdCh').click(function () {
let duplicateId = document.getElementById('joinId').value;
if (duplicateId == "") {
// 아이디 공란 체크
alert('아이디를 입력해주세요.')
$('#joinId').focus();
return false;
}
let localInfo = localStorage.getItem(duplicateId)
if (localInfo == null) {
idch = true
alert('아이디 사용 가능!')
} else {
alert('아이디가 중복됩니다.')
$('#joinId').focus();
}
})- joinIdCh 버튼 클릭 시 함수 호출
- joinId에서 값을 가져와서 값이 있는지 체크하고, 없으면 joinId에 커서가 이동하도록 했다.
- joinId에 값이 있다면 localStorage에 joinId의 값에 해당하는 배열을 찾아 가져온다.
- 배열이 있다면 idch의 값을 true로 바꾸고 아이디 사용 가능 메시지를 띄운다.
- 배열이 비어있다면 아이디가 중복된다는 메시지를 띄우고, joinId에 커서가 이동하도록 했다.
- 비밀번호 일치 체크 ㄱ
더보기
$('#checkPw').keyup(function () {
let pw = document.getElementById('joinPw').value;
let chPw = document.getElementById('checkPw').value;
if (pw == "") {
$('#chPwP').html('비밀번호를 입력해주세요.');
} else if (pw != chPw) {
$('#chPwP').html('비밀번호가 일치하지 않습니다.');
} else {
$('#chPwP').html('비밀번호 일치');
}
})- chekPw에 값이 입력되면 함수 호출
- joinPw, checkPw의 값을 가져와 변수에 저장해두고 joinPw가 비어있을 경우, 비밀번호를 입력하라는 메시지를 띄운다.
- joinPw에 값이 있을 경우, checkPw와 값을 비교하고 다르면 일치하지 않다는 메시지를 띄운다.
- 같으면 비밀번호가 일치한다는 메시지를 띄운다.
- 비밀번호 재입력부터 값이 채워져있을 경우 ㄱ
더보기
$('#joinPw').keyup(function () {
let pw = document.getElementById('joinPw').value;
let chPw = document.getElementById('checkPw').value;
if (chPw != "" && chPw != pw) {
$('#chPwP').html('비밀번호가 일치하지 않습니다.');
} else if(chPw != "" && chPw == pw) {
$('#chPwP').html('비밀번호 일치');
}
})- joinPw에 값이 입력되면 함수 호출
- joinPw, checkPw의 값을 변수에 저장해두고, checkPw가 값이 있고, joinPw와 비교했을 때 다르면 일치하지 않다는 메시지를 띄운다.
- 값이 같다면 일치한다는 메시지를 띄운다.
- input 전부 값이 채워지면 색 채우고 값이 빠지면 다시 색 빼기 ㄱ
더보기
$('#join').keyup(function () {
let id = document.getElementById('joinId').value;
let name = document.getElementById('joinName').value;
let pw = document.getElementById('joinPw').value;
let chPw = document.getElementById('checkPw').value;
if (id != "" && name != "" && pw != "" && chPw != "") {
$('#joinButton').css('background-color', '#6A24FE').css('color', '#fff')
} else {
$('#joinButton').css('background-color', '#F8F8F8').css('color', '#000')
}
})- join에 값이 입력되면 함수를 호출
- 모든 값을 체크해야 하기 때문에 div를 이용했다.
- joinId, joinName, joinPw, checkPw의 값을 가져와서 각 변수에 담아놨다.
- 각 변수들이 공란이 아닐 경우 joinButton의 배경색과 글자색을 #6A24FE, #ffffff로 변경했다.
- 아닐 경우, #f8f8f8, #000000으로 변경했다.
전체 피드백
- 빈 칸인 상태로 내가 생각해내려고 하니 앞이 캄캄했다. 빨리 css를 집어넣고 싶어서 그것 때문에 더 우왕좌왕한 것도 있었던 것 같다. 생각나는(하고싶은) 것은 대충 메모장에 적어두거나 하고 하나에만 집중하기!!
- 안 익숙해서 어쩔 수 없이 거의 검색을 해가면서 한 것 같다. 빨리 익숙해지려면 다른 페이지도 만들어보고 그래야겠다..
- 나도 잘은 모르지만 이것저것 해보고 그러다 어쩌다보니 다른 사람에게 조금 도움이 된 것 같다! 다행! (+도움이 되지 못했던 것은 집에 와서 한가지 해결해서 월요일에 가서 알려줘야겠다.)
- 40일차는 병결, 41일차는 조퇴로 인해 수업일지를 작성하지 못했다. 건강관리 잘하기..!
728x90
'프로그래밍 > 수업일지' 카테고리의 다른 글
| 수업일지 47일차 (23/11/24) (0) | 2023.11.25 |
|---|---|
| 수업일지 38일차 (23/11/13) (1) | 2023.11.13 |
| 수업일지 36일차 (23/11/9) (7) | 2023.11.09 |
| 수업일지 35일차 (23/11/8) - VSCode (CSS) (0) | 2023.11.08 |
| 수업일지 34일차 (23/11/7) (0) | 2023.11.07 |