728x90
29일 작업을 오늘에서야 정리해서 올리게 되었다.
새해부터 파이썬, 스프링을 조금씩 깔짝거리면서 일지를 적고있다..!
올해는 열심히 번아웃?없이 코딩 공부할 수 있으면 좋겠다!
Happy New Year!
1차 일지 - [ 설정 ], [ 회원가입 ]
2차 일지 - [ 로그인 ]
3차에 한 것:
세션에 저장된 아이디가 있으면 display none/block하고 p태그 내용 바꾸기
로그아웃
1. 세션에 저장된 아이디 확인 후 디스플레이 변경
1-1) index.jsp > js
<script type="text/javascript">
$(()=>{
console.log('loginId: ${loginId}');
let id = '${loginId}';
if (id != ''){
console.log('로그인 된 아이디 있음')
document.getElementById("loginOffDiv").style.display = 'none';
document.getElementById("loginOnDiv").style.display = 'block';
$('#loginIdTest').html(id+"님");
}else{
console.log('로그인 된 아이디 없음')
document.getElementById("loginOffDiv").style.display = 'block';
document.getElementById("loginOnDiv").style.display = 'none';
}
})
</script>- 페이지가 로딩되면 먼저 실행하는 함수
- 확인용으로 콘솔에 세션에 저장된 loginId를 출력해 확인했다.
- loginId의 값을 id라는 변수에 저장해두고, if문을 돌려 id가 공란인지 아닌지 확인하여 id가 loginOffDiv와 loginOnDiv인 것을 각 상황에 맞게 display를 none, block해준다.
1-2) index.jsp > body

<body>
<jsp:include page="./header.jsp"></jsp:include>
<div class="allBigBox">
<div class="btnDivBox"
style="width: 200px; height: 140px; float: right; margin: 40px 30px 0px 0px; text-align: center;">
<div id="loginOffDiv" style="display: block;">
<div style="display:table; width: 200px; height: 70px; background-color: #f8d77d; border: 1px solid black;"
onclick="location.href='/member/joinfrm'">
<button class="btn btn-3 btn-3e"
style=" text-align: center;">join</button>
</div>
<div style="display:table; width: 200px; height: 70px; background-color: #f8d77d; border: 1px solid black;"
onclick="location.href='/member/loginfrm'">
<button class="btn btn-3 btn-3e"
style=" text-align: center;">login</button>
</div>
</div>
<div id="loginOnDiv" style="display: none;">
<div style="background-color: #f8d77d; text-align: center; border: 1px solid black;">
<p id="loginIdTest" style="padding: 20px 0px 0px; margin: 0px 0px 6px;">test님</p>
<p style="padding: 0px 0px 20px; margin: 6px 0px 0px;">환영합니다.</p>
</div>
<div>
<a href="/member/logout" style="padding: 5px 10px 10px 0px;; font-size: smaller; float: right; color: blue;">로그아웃</a>
</div>
</div>
</div>
<div class="main-contents" style="float: left; margin: 40px;">
<div>
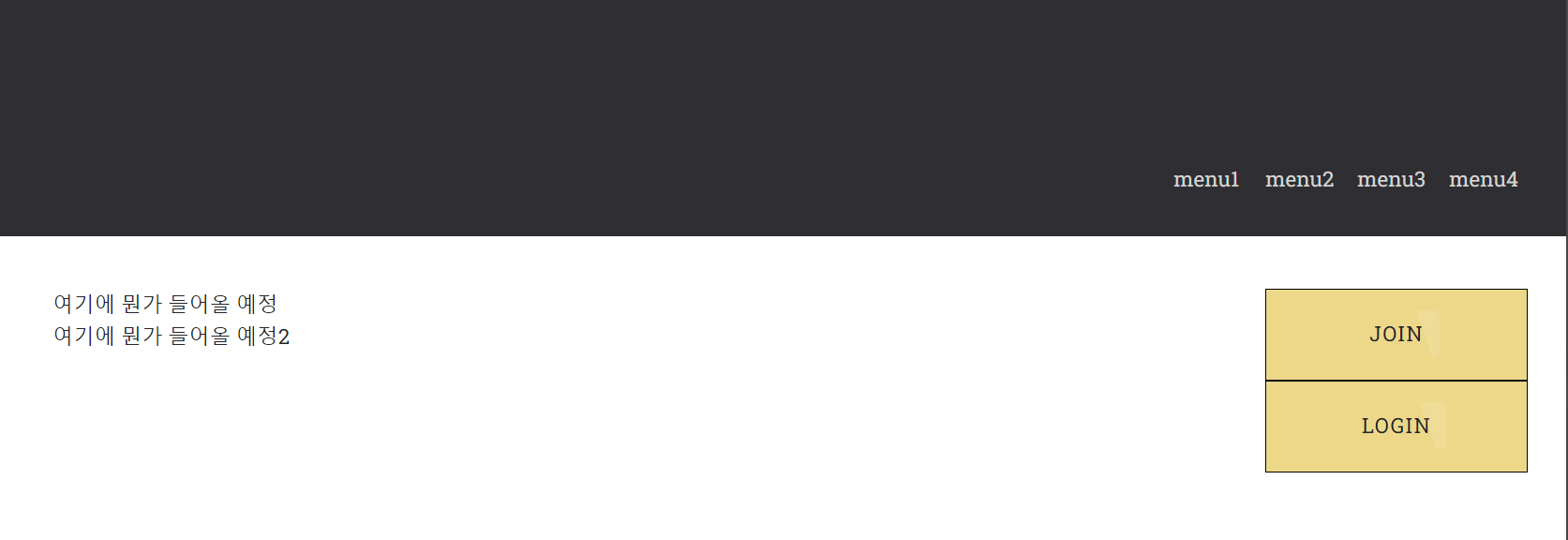
여기에 뭔가 들어올 예정
</div>
<div>
여기에 뭔가 들어올 예정2
</div>
</div>
</div>
</body>- (style은 css로 따로 빼야하는데 나중에 천천히 옮기지 않을까 싶다.)
- loginId가 있을 경우와 아닌 경우를 구분하여 div를 두 개 만들고 각 각 loginOffDiv, LofinOnDiv라는 아이디를 줘서 js로 제어할 수 있도록 한다.
2. 로그아웃
2-1) index.jsp
<div id="loginOnDiv" style="display: none;">
<div style="background-color: #f8d77d; text-align: center; border: 1px solid black;">
<p id="loginIdTest" style="padding: 20px 0px 0px; margin: 0px 0px 6px;">test님</p>
<p style="padding: 0px 0px 20px; margin: 6px 0px 0px;">환영합니다.</p>
</div>
<div>
<a href="/member/logout" style="padding: 5px 10px 10px 0px;; font-size: smaller; float: right; color: blue;">로그아웃</a>
</div>
</div>- 위 body 부분의 loginOnDiv
- a 태그로 /member/logout으로 보낸다.
2-2) MemberController.java
@GetMapping("/member/logout")
public String logout(Model model, HttpSession session) {
session.removeAttribute("loginId");
return "redirect:/";
}- 세션에 저장해둔 loginId를 삭제하고 index로 반환해준다.
728x90
'프로그래밍 > +a' 카테고리의 다른 글
| slPro 4차 일지 (1) | 2024.01.08 |
|---|---|
| 미니 팀 프로젝트 중간 과정 (파이썬) (1) | 2024.01.03 |
| 미니 팀 프로젝트 사전 준비 (파이썬) (2) | 2024.01.01 |
| slPro 2차 일지 (0) | 2023.12.28 |
| slPro 1차 일지 (1) | 2023.12.27 |