728x90
수업내용 정리 (VSCode - CSS)
1. 테두리
1-1) 선
<body>
<div class="container">
<div class="item">item1</div>
<div class="item">item2</div>
</div>
</body> <style>
.container .item{
width: 100px;
height: 100px;
background-color: rgb(118,118,180);
}
.container *:first-child{
/* 선 두께, 종류, 색상(기본값 검정) (일반적 순서) */
/* border: 4px solid #f90; /#ff9900을 줄여서 사용할 수 있음 둘둘둘일 경우 */
border: 4px solid rgb(25,25,120);
/* 선 굵기 */
border-width: 1px;
/* 선 색 */
border-color: #24272B;
/* 선 종류 */
border-style: dashed; /* 점선 */
}
</style>- border: 선 두께, 종류, 색상 한 번에 설정 가능
- border-width: 선 굵기
- border-color: 선 색
- border-style: 선 종류
1-2) 둥글게
<body>
<div></div>
</body> <style>
div{
width: 100px;
height: 100px;
background-color: #24272B;
margin: 20px;
border-radius: 20px;
}
</style>- border-radius: 모서리를 깎아서 둥글게 만든다.
2. 크기계산
<body>
<div class="item">Hello</div>
<div class="item">Hello</div>
</body> <style>
.item {
width: 100px;
height: 100px;
background-color: #24272B;
}
.item:first-child {
padding: 20px;
border: 5px solid;
box-sizing: border-box;
/*border-box: 요소의 내용+padding+border로 크기(width:100px)를 계산
기본값: content-box: 요소의 내용만으로 크기(width:100px)를 계산 */
}
</style>
3. 넘침 제어
<body>
<div class="parent">
<div class="child"></div>
</div>
</body> <style>
.parent{
background-color: rgb(118,118,180);
width: 200px;
height: 200px;
/* 넘침제어 */
overflow: hidden;
/* overflow: auto; */
}
.child{
width: 300px;
height: 100px;
background-color: rgb(25,25,120);
}
</style>- overflow 속성: 넘침을 방지 / 부모에게 줘야함
- visible: 넘침 내용을 그대로 보여줌(기본값)
- hidden: 넘침 내용을 잘라냄
- sroll: 넘침 내용을 잘라냄
- auto: 넘침 내용이 있는 경우에만 잘라내고 스크롤바 생성
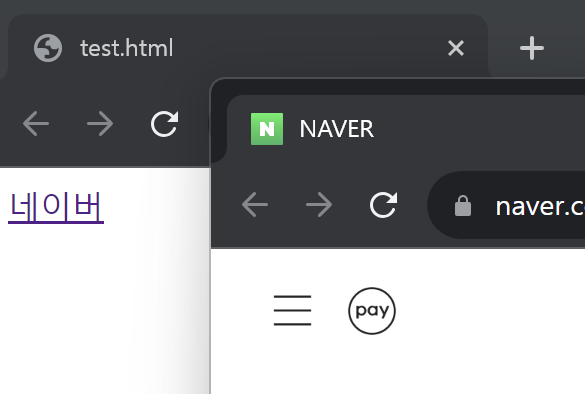
4. 출력특성
<body>
<span>Hello World!</span>
<br>
<!-- 아래 a태그에 가로세로 사이즈 주기 -->
<a href="http://www.naver.com">네이버</a>
<a href="http://www.daum.net">다음</a>
</body> <style>
body{
font-size: 20px;
margin: 20px;
}
span{
/* dispaly는 사이즈 안 먹음 block이면 먹음 */
/* none 안 보임 */
display: block;
width: 100px;
height: 50px;
background-color: rgb(118,118,180);
color: aliceblue;
}
a{
/* visibility: hidden; / 영역은 유지하지만 사라짐 */
/* display: none; / 영역까지 사라짐*/
display: block;
width: 100px;
height: 80px;
background-color: rgb(118,118,180);
color: aliceblue;
border: 1px solid #24272B;
box-sizing: border-box;
text-align: center;
}
</style>- a 태그에 가로세로 크기 주기는 문제였다.
/* display속성: 요소의 화면출력 특성
1.각 요소에 이미 지정되어 있는 값
-block: 상자(레이아웃) 요소
-inline: 글자 요소(width,height안됨)
-inline-block: 글자+상자요소
2.따로 지정해서 사용하는 값
-flex: 플렉스 박스(1차원 레이아웃,주로 수평정렬시 사용)
-grid: 그리드(2차원 레이아웃)
-none: 화면에서 사라짐(영역이 사라진다.유용함)
-기타: table, table-row, table-cell 등.. */
5. 투명도
<body>
<div class="parent">
<div class="child"></div>
</div>
</body> <style>
.parent {
background-color: rgb(118, 118, 180);
width: 200px;
height: 200px;
/* 넘침제어 */
overflow: hidden;
/* overflow: auto; */
}
.child {
width: 300px;
height: 100px;
background-color: rgb(25, 25, 120);
/* .07(7%) / .5(50%) / 1(100%) */
opacity: 0.5;
}
</style>
6. 글꼴 (p 문단 출처: 링크)
<body>
<h1>Hello World!</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Phasellus vel tempor ex, sit amet dignissim nulla. In vel libero arcu.
In faucibus, libero sed fringilla hendrerit, dolor lectus pulvinar ante, in aliquam ligula neque sed ante.
Ut tortor purus, mollis ac dui nec, finibus dignissim elit. Aliquam at ipsum erat. Aenean vitae porttitor lectus, eu mollis est.
Etiam blandit felis ut tellus accumsan tempus. Quisque dapibus risus id finibus sagittis.
Maecenas semper nisl ac quam commodo, in pharetra neque condimentum.
</p>
</body> <style>
h1{
font-size: 24px;
/* 100~900 */
font-weight: 700;
font-style: italic;
/* sans-serif(고딕체계열), serif(바탕체계열) */
font-family: 'Times New Roman', Times, sans-serif;
}
p{
width: 350px;
height: 200px;
padding: 10px;
border: 1px solid;
box-sizing: border-box;
text-align: center;
/* 줄 높이(세로 가운데 정렬 시 사용) 현재는 flex로 정렬 / 단위: px */
/* line-height: 16px; */
line-height: 2; /* 글자크기의 두배 */
margin: 0 auto;
}
</style>
7. 문자
<body>
<a href="https://google.com">Google</a>
<p>
1. 동해물과 백두산이 마르고 닳도록
하느님이 보우하사 우리나라 만세
무궁화 삼천리 화려 강산
대한 사람 대한으로 길이 보전하세
2. 남산 위에 저 소나무 철갑을 두른 듯
바람 서리 불변함은 우리 기상일세
무궁화 삼천리 화려 강산
대한 사람 대한으로 길이 보전하세
</p>
</body> <style>
a{
display: block;
width: 200px;
height: 100px;
background-color: rgb(118,118,180);
font-size: 24px;
color: aliceblue;
text-decoration: none;
text-align: center;
/* 세로 가운데 정렬(편법) */
line-height: 100px;
}
p{
/* text-align: center; */
/* 들여쓰기(양수)/내어쓰기(음수) */
text-indent: 50px;
}
</style>
8. 배경
<body>
<div></div>
<!-- <img src="http://via.placeholder.com/640x480" alt=""> -->
</body> <style>
div{
width: 300px;
height: 400px;
background-color: #24272b;
background-image: url("../img/Jinx.png");
/* background-size: 300px 400px; 위 이미지를 늘린것 */
/* 이미지 사이즈(비율 유지 확대/축소): 기본값(auto), px */
background-size: contain;
background-repeat: no-repeat; /* 반복 안 함 */
/* 방법1: top, bottom, left, rifht(조합 가능), center
방법2: x축:100px y축:30px */
background-position: center;
background-attachment: fixed; /* 스크롤해도 이미지는 움직이지 않음 */
}
body{
height: 3000px;
}
</style>- cover: 더 넓은 너비에 맞춤
- contain: 더 짧은 너비에 맞춤
9. 띄움
9-1) float
<body>
<img id="img1" src="../img/Viego.png" alt="비에고" width="150">
<img id="img2" src="../img/Jinx.png" alt="징크스">
<!-- <div style="border: 1px solid rgb(118,118,180);">영역</div> -->
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
In vehicula tempus sagittis.
Ut non sagittis velit.
Integer pretium commodo erat eget pellentesque.
Proin in malesuada arcu, a tincidunt neque.
Integer turpis libero, mollis mollis eros vitae, ullamcorper
pulvinar dolor.
</p>
<p class="second">
Cras volutpat odio ac aliquam mattis.
In fermentum purus massa, id congue dolor lacinia eu. Nulla facilisi.
Vivamus a scelerisque tortor, sit amet maximus mi.
Morbi condimentum velit eget felis commodo, vel ornare lectus volutpat.
In ac gravida neque.
Suspendisse ex enim, efficitur et nunc quis, ullamcorper sollicitudin magna.
</p>
</body> <style>
#img1 {
/* 흐름에서 제외 */
float: right;
}
#img2 {
float: left;
}
.second{
clear:both;
}
</style>- float 속성: 가장 위 레이어에서 자리는 차지하나, 정상흐름에서 제외된다.
9-2) float_clear
<body>
<h2>넘침 제어</h2>
<div class="container">
<div class="box_container">
<div class="box">Box1</div>
<div class="box">Box2</div>
<div class="box">Box3</div>
<div class="box">Box4</div>
</div>
</div>
</body> <style>
.container {
margin-top: 35px;
}
.box_container {
overflow: hidden;
padding: 10px;
background-color: bisque;
}
.box_container .box {
float: left;
width: 100px;
height: 100px;
background-color: #09f;
}
/* 가족간에 붕괴된 레이아웃 잡는 방법 세가지 */
/* 설정하지 않으면 부모높이가 0이 된다. */
/* 부모에게 overflow:hidden 적용*/
/* 부모에게 float 적용*/
/* 부모에게 clearfix 적용- 많이 사용하지만 귀찮음*/
/* .box_container .box1,
.box_container .box2 {
float: left;
}
.box_container .box3 {
clear: both; / float을 무시 /
} */
</style>
10. 배치
10-1)
<body>
<div class="static">
position:static
</div>
<div class="relative">
position:relative
<div class="absolute">position:<br/>absolute</div>
</div>
<div class="fixed">
position:fixed
</div>
</body> <style>
body{
height: 3000px;
}
div{
width: 200px;
height: 200px;
text-align: center;
}
div.static{
position: static;
/*기본값이고 문서의 정상적인 흐름에 따라 배치됨*/
background-color: yellow;
/*stacit에서는 top, left적용되지 않음*/
top:100px;
left: 200px;
}
div.relative{
background-color: aqua;
position: relative;
/*정상적인 위치에서 상대적으로 요소가 배치됨*/
top: 100px;
left: 20px;
}
div.absolute{
position: absolute;
/*static 부모 역할 못함
부모(보통relative)가 있다면 부모좌상단을 기준으로 배치됨*/
width: 100px;
height: 100px;
border: 3px solid red;
left: 50%;
top: 50%;
}
div.fixed{
background-color: coral;
position:fixed;
/*화면스크롤시 같은 위치에 고정됨*/
top: 10%;
right:10%;
}
</style>
10-2)
<body>
<!--부모 div는 overflow:hidden으로 설정한다.-->
<div id="parent">
<div class="child">자식 DIV</div>
<div class="child">자식 DIV</div>
</div>
</body> <style>
#parent{
/*부모 Div는 overflow:hidden을 무조건 설정
부모보다 자식의 width,height가 큰 경우 잘라내기 위해 */
border:3px solid black;
overflow:hidden;
/*z-index: 부모가 무조건 자식 아래에 위치한다.*/
}
.child{
border:1px solid blue;
float:left;
/*디테일하게 영역을 설정하기 위해선 float을 사용할 것.*/
/*display: inline-block;*/
height: 100px;
background-color: antiquewhite;
margin:10px;
}
</style>
11. 배치
11-1)
<body>
<!-- position속성: 요소의 위치 지정 기준
static: 기준없음(기본값)
relative: 요소 자신을 기준(부모 역할)
absolute: 위치 상 부모 요소를 기준(자식 역할)
fixed: 뷰포트(브라우저)를 기준
<position과 같이 사용하는 방향속성들:음수 가능>
top, bottom, left, right, z-index(중요)
-->
<div class="wrap">
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</div>
</body> <style>
.wrap{
width: 400px;
height: 300px;
background-color: tomato;
/* 여기도 위치상 부모가 아니면 브라우저가 부모가 된다. */
/* position: relative; */
}
.container {
width: 300px;
background-color: royalblue;
/* absolute, fixed는 위치상의 부모 구조가 무너지는 경우가 있다. */
position: relative;
}
.container .item {
border: 4px dashed red;
/* background-color: orange; */
}
.container .item:nth-child(1) {
width: 100px;
height: 100px;
background-color: antiquewhite;
}
.container .item:nth-child(2) {
width: 140px;
height: 70px;
background-color: azure;
/*relative는 원래영역은 차지하고 있고 지정 좌표에 나타나므로 사용되지 않음*/
/* position: relative; */
/*absolute는 위치상 부모요소를 기준으로 배치하므로 형제들을 신경쓰지 않고 위치한다.*/
position: absolute;
top: 30px;
right: 30px;
/*container div가 위치상 부모요소가 되려면
position: relative;로 설정해야 함
만약 relative가 아니고 할아버지 요소가 relative면
위치상 부모는 할아버지 요소가 된다.
그것도 아니면 화면(뷰포트)기준으로 배치한다. */
/*fixed: 뷰포트(브라우저)를 기준으로 생성:스크롤시 위치 고정 */
/* position: fixed; */
}
/* position: fixed; 테스트시 설정*/
body{
height: 3000px;
}
.container .item:nth-child(3) {
width: 70px;
height: 120px;
background-color: aquamarine;
}
</style>
11-2)
<body>
<!-- 요소 쌓임 순서: Stack order
1.요소에 position속성의 값이 있는 경우 위에 쌓임(static 제외)
2.1번 조건이 같은 경우, z-index속성의 숫자 값이 높을 수록 위에 쌓임
3.1번2번 조건까지 같은 경우, html의 다음 구조일 수록 위에 쌓임
-->
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body> <style>
.container {
width: 300px;
background-color: royalblue;
/* absolute, fixed는 위치상의 부모 구조가 무너지는 경우가 있다. */
position: relative;
}
.container .item {
width: 100px;
height: 100px;
border: 4px dashed red;
/* background-color: orange; */
}
.container .item:nth-child(1) {
background-color: orange;
position: relative;
/* z-index 기본값:0, 없으면 2번째가 위로 온다 */
/* z-index: 1; */
}
.container .item:nth-child(2) {
background-color: orangered;
position: absolute;
top: 50px;
left: 50px;
}
.container .item:nth-child(3) {
background-color: aqua;
/* position이 없이 z-index가 높아도 우선순위에 밀린다. */
position: fixed;
z-index: 3;
top: 30px;
left: 30px;
}
</style>
11-3)
<body>
<!-- z-index속성: 값이 높을수록 위에 쌓인다(기본값:auto(0), 너무큰수는 관리가 힘듬)
1.요소에 position속성의 값이 있는 경우 위에 쌓임(static 제외)
2.1번 조건이 같은 경우, z-index속성의 숫자 값이 높을 수록 위에 쌓임
3.1번2번 조건까지 같은 경우, html의 다음 구조일 수록 위에 쌓임
-->
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<hr>
<span>Hello!</span>
</body> <style>
.container {
width: 300px;
background-color: royalblue;
/* absolute, fixed는 위치상의 부모 구조가 무너지는 경우가 있다. */
position: relative;
/* overflow: hidden; */
}
.container .item {
width: 120px;
height: 120px;
border: 4px dashed red;
}
.container .item:nth-child(1) {
/* position:static; */
background-color: orange;
}
.container .item:nth-child(2) {
background-color: orangered;
position: absolute;
top: 50px;
left: 100px;
z-index: 1;
}
.container .item:nth-child(3) {
background-color: aqua;
/* position이 없이 z-index가 높아도 우선순위에 밀린다. */
position: absolute;
bottom: -30px;
right: -10px;
z-index:2;
}
span{
width: 100px;
height: 100px;
background: orange;
font-size: 40px;
/* absolute or fixed일때 display는 block로 변환된다.*/
position:absolute;
}
</style>
12. Light-Box
<body>
<div id="bg">
<div id="popup">
<h2>공지사항-LightBox</h2>
</div>
</div>
</body> <style>
#bg {
/* display: flex; */
/* flex-wrap:wrap ; */
background-color: black;
opacity: .5;
/* width: auto; */
height: 100vh;
/*하늘에서 바라본 건물의 높이이다.
부모,자식div간에는 적용되지 않음
*/
/* z-index: 2; */
}
#popup {
text-align: center;
width: 500px;
height: 600px;
margin: 0 auto;
/*width있을 때덩어리 가운데 정렬*/
background-color: yellow;
/* z-index: 3; */
}
</style>
13. Flex
13-1)
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body> <style>
/*Flex Container(부모 요소)*/
.container {
background-color: royalblue;
/*display:부모전용속성,
flex:부모요소는 block, 자식요소는 수평정렬함
inline-flex(사용빈도적음):부모요소는 inline, 자식요소는 수평정렬함
*/
/*수평 주축 설정: 기본값(row),row-reverse: 자식요소를 오른쪽->왼쪽 배치 */
/* flex-direction: row-reverse; */
/*수직 주축 설정(사용빈도없음, display:block시 어짜피 수직이므로): column,column-reverse */
/* flex-direction: column-reverse; */
padding: 10px;
margin: 10px;
}
/*Flex Items(자식 요소)*/
.container .item {
width: 100px;
height: 100px;
border: 3px dashed red;
background-color: orange;
}
</style>
13-2)
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
</body> <style>
/*Flex Container(부모 요소)*/
.container {
background-color: royalblue;
/*display(부모전용속성): flex;
부모요소는 block이고, Flex Items(자식 요소)를 수평정렬함*/
display: flex;
/*display: inline-flex; 부모요소는 inline이고, 자식요소는 수평정렬(사용빈도 적음) */
/*수평 주축 설정: 기본값(row),row-reverse: 자식요소를 오른쪽->왼쪽 배치 */
/*flex-direction: row-reverse;*/
padding: 10px;
margin: 10px;
width: 300px;
/* 자식높이가 부모높이를 초과시 height 삭제 */
/* height: 200px; */
height: 400px;
/*flex-wrap: 기본값(nowrap)_Flex Items(자식 요소)를 줄바꿈 안함(너비가 줄어들수 있음)
wrap: 자식요소를 줄바꿈(너비 줄지 않음)
*/
flex-wrap: wrap;
/*justify-content: 자식요소 수평 정렬방식*/
/*기본값:flex-start(왼쪽정렬),flex-end(오른쪽정렬), center(가운데정렬) */
/* justify-content:center ; */
/*align-content: 자식요소가 여러줄일때 수직 정렬방식(한줄일때 동작안함????테스트해보니 한줄도 정렬됨)
flex-wrap: wrap설정해야 정렬가능함, 그래서 align-items를 많이 사용함 */
/*기본값:stretch(높이를 늘림), flex-start(위쪽정렬),flex-end(아래쪽정렬), center(가운데정렬) */
/* align-content:flex-end ; */
/*align-items: 자식요소를 한줄마다 수직 정렬방식(align-content보다 많이 사용)*/
/*기본값:stretch(높이를 늘림), flex-start(위쪽정렬),flex-end(아래쪽정렬), center(가운데정렬) */
align-items: flex-start;
}
/*Flex Items(자식 요소)*/
.container .item {
width: 100px;
/* 수직 정렬 stretch시 height생략해 볼것 */
height: 100px;
border: 3px dashed red;
background-color: orange;
}
</style>
13-3)
<body>
<h2>Flex: 정렬</h2>
<div id="wrap">
<div class="floating-box">box1</div>
<div class="floating-box">box2</div>
<div class="floating-box">box3</div>
<div class="floating-box">box4</div>
<div class="floating-box">box5</div>
<div class="floating-box">box6</div>
<div class="floating-box">box7</div>
<div class="floating-box">box8</div>
</div>
</body> <style>
/* Flex Container(부모요소) */
#wrap {
/* overflow: hidden; 필요없음*/
display: flex;
/* 너비 설정하지 말것 */
max-width: 300px;
height: 500px;
/* 자동 줄바꿈 */
flex-wrap: wrap;
/* 수평 정렬 */
justify-content: center;
/* 수직 정렬1: flex-wrap:wrap 설정해야 정렬가능함*/
/* align-content: center; */
/* 수직 정렬2: flex-wrap:wrap 필요없음,
자식요소를 한줄마다 수직 정렬방식(align-content보다 많이 사용) */
align-items:center;
/* 수직 정렬 stretch시 자식요소 height 삭제할것 */
/* align-items: stretch; */
padding: 10px;
border: 1px dashed red;
}
/* Flex Items (자식 요소)*/
.floating-box {
/* div내 컨텐츠(문자) 정렬위해 설정 */
display: flex;
/* 컨텐츠(문자) 수평 정렬 */
justify-content: center;
/* 컨텐츠(문자) 수직 정렬 */
align-content: center;
width: 50px;
/* 수직 정렬 stretch시 height생략해 볼것 */
height: 100px;
border: 3px solid orange;
margin: 10px;
}
</style>
13-4)
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body> <style>
/*Flex Container(부모 요소)*/
.container {
width: 500px;
height: 400px;
display: flex;
background-color: royalblue;
justify-content: center;
/* align-items: stretch; 기본값*/
align-items: center;
}
/*Flex Items(자식 요소)*/
.container .item {
width: 100px;
/* 수직 정렬 stretch시 height:auto 또는 생략해 볼것 */
height: 100px;
border: 3px dashed red;
background-color: orange;
}
</style>
13-5)
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body> <style>
/*Flex Container(부모 요소)*/
.container {
width: 500px;
height: 400px;
display: flex;
background-color: royalblue;
justify-content: center;
/* align-items: stretch; 기본값*/
align-items: center;
}
/*Flex Items(자식 요소)*/
.container .item {
width: 100px;
/* 수직 정렬 stretch시 height:auto 또는 생략해 볼것 */
height: 100px;
border: 3px dashed red;
background-color: orange;
/* Flex Item의 증가 너비 비율: 기본값(0),
부모수평영역에 자식요소가 1:1:1비율의 수평 배치 */
flex-grow: 1;
/* Flex Item의 공간 배분 전 기본 너비: 기본값(auto, 요소 내용 너비)*/
/* 0px: 요소 내용 너비 무시 */
flex-basis: 0;
}
.container .item:nth-child(3) {
flex-grow: 2;
}
</style>
13-6)
<body>
<h1> Flex: 정렬 </h1>
<div id="wrap">
<div class="item">box1</div>
<div class="item">box2</div>
<div class="item">box3</div>
<div class="item">box4</div>
<div class="item">box5</div>
<div class="item">box6</div>
<div class="item">box7</div>
<div class="item">box8</div>
</div>
</body> <style>
/* Flex Container(부모요소) */
#wrap{
/* overflow: hidden; */
display: flex;
max-width: 500px;
height: 500px;
/* 자동 줄바꿈 */
flex-wrap: wrap;
/* 수평정렬 */
justify-content: center;
/* 정렬방향 */
/* justify-content: flex-start; 왼쪽정렬 */
/* 수직정렬 */
align-items: center;
padding: 10px;
border: 1px dashed red;
}
/* Flex Items(자식요소) */
.item{
/* float: left; */
width: 50px;
height: 100px;
border: 3px solid orange;
display: flex;
/* 수평정렬 */
justify-content: center;
/* 수직정렬 */
align-items: center;
}
</style>
728x90
'프로그래밍 > 수업일지' 카테고리의 다른 글
| 수업일지 36일차 (23/11/9) (7) | 2023.11.09 |
|---|---|
| 수업일지 35일차 (23/11/8) - VSCode (CSS) (0) | 2023.11.08 |
| 수업일지 33일차 (23/11/6) (0) | 2023.11.06 |
| 수업일지 32일차 (23/11/3) - VSCode (html) (0) | 2023.11.04 |
| 수업일지 31일차 (23/11/2) - Jdbc (1) | 2023.11.02 |