728x90
멤버 다음은 lol api 사용해서 정보 가져와서 뿌리는거 하려고 했는데 같은 조원 분이 게시판이 중요한 것이라고 하셔서 다음 단계는 게시판으로 결정했다.
1차 일지 - [ 설정 ], [ 회원가입 ]
2차 일지 - [ 로그인 ]
3차 일지 - [ index에서 로그인 상태에 따라 display none/block 제어하고 p태그 내용 바꾸기 ], [ 로그아웃 ]
4차 일지 - [ header에 회원 아이디, 회원정보/로그아웃 링크 or 비회원 문구 추가 후 로그인 상태에 따라 display none/block 제어 ], [ 일반 회원 정보 확인 ]
5차 일지 - [ 일반 회원 정보 출력 변경하면서 관리자 로그인 시 회원 정보 출력 추가 ], [ 일반 회원 비밀번호 변경 ]
1. 회원 정보 출력
일반 회원 정보 출력을 관리자랑 같이 사용하려면 변경이 필요할 것 같아서 조금 변경하다보니 거의 다 변경하게 되었다..
MemberController는 변경점이 없어서 빼고 작성했다.
- memberInfo.jsp
더보기
- body
<p>현재 로그인 중인 id: ${loginId}</p>
<br>
<div id="info">
</div>
- script
$(()=>{
let loginId = '<%=(String)session.getAttribute("loginId")%>';
// ============================ 회원 정보 관련 ================================
$.ajax({
method: 'get',
url: 'memberInfo',
}).done(function(res){
console.log("res: ",res);
const mList = res;
if (loginId == "admin"){
$("#info").html(" => 회원 목록");
for (i=0; i<mList.length; i++){
$("#info").append("<p>=================================</p>");
$("#info").append("<p>이름: "+mList[i].mname+"</p>");
$("#info").append("<p>이메일: "+mList[i].memail+"</p>");
if (!(mList[i].gname <= 0)){
$("#info").append("<p>게임 닉네임: "+mList[i].gname+"</p>");
}
$("#info").append("<p>가입 날짜: "+mList[i].joinDate+"</p>");
if (i==mList.length-1){
$("#info").append("<p>=================================</p>");
}
}
}else{
$("#info").html("<p>이름: "+mList[0].mname+"</p>");
$("#info").append("<p>이메일: "+mList[0].memail+"</p>");
if (!(mList[0].gname <= 0)){
$("#info").append("<p>게임 닉네임: "+mList[0].gname+"</p>");
}
$("#info").append("<p>가입 날짜: "+mList[0].joinDate+"</p>");
document.getElementById("infoPwCh").style.display = 'block';
}
}).fail((err,status)=>{
console.log("err:", err);
console.log("status:", status);
$("#info").html("에러!").css('color','red');
})
})- $(()=>{}): 페이지가 로딩되면 바로 실행하는 함수
- 4일차에서는 모든 정보를 비밀번호를 받고나서 띄우게 했었는데, 비밀번호를 변경할 때만 비밀번호를 받도록 변경했다.
- 세션에 저장된 아이디가 admin인 경우, 아닌 경우를 나누어 회원 정보 또는 회원 정보 리스트를 띄웠다. (조건으로 리스트의 길이로 줘도 괜찮았을 것 같다!)
- gName인 게임 닉네임이 가장 큰 고난이었는데, 조건으로 gname >= 0, gname <= 0 둘 다 해봤는데(후자는 안 될 것을 알고 해봤다.) 널 값만 잘 띄우길래 포기하고 하나로 묶어 앞에 !(느낌표)를 적어 조건을 뒤집어줬다.
- MemberAsyController.java
더보기
@GetMapping("/member/memberInfo")
public ArrayList<MemberDto> memberInfo(HttpSession session) {
log.info("==> GetMapping - memberInfo 요청 <==");
String mId = session.getAttribute("loginId").toString();
return mSer.memberInfo(mId);
}- 4일차에서 return 타입을 MemberDto로 했었는데, ArrayList<MemberDto>로 변경했다.
- MemberService.java
더보기
public ArrayList<MemberDto> memberInfo(String mId) {
log.info("===> mSer memberInfo 요청 <===");
ArrayList<MemberDto> mList = new ArrayList<>();
if (mId.equals("admin")) {
mList = mDao.mListInfo(mId);
}else {
MemberDto mDto = mDao.memberInfo(mId);
mList.add(mDto);
}
return mList;
}- MemberAsyController에서 return 타입을 MemberDto에서 ArrayList<MemberDto>로 변경함에 따라 해당 메소드도 return 타입을 동일하게 변경했다.
- 매개변수로 받아온 id가 admin인지 아닌지에 따라 MemberDao의 메소드를 다르게 사용하여 mList에 담아서 그걸 return했다.
- MemberDao (java, xml)
더보기
- 일반 회원 메소드
MemberDto memberInfo(String mId); // .java<select id="memberInfo" parameterType="String">
select mId, mName, mEmail, gName, joinDate from member where mId=#{param1}
</select> // .xml
- admin(관리자) 메소드
ArrayList<MemberDto> mListInfo(String admin); // .java<select id="mListInfo">
select mId, mName, mEmail, gName, joinDate from member where mId!=#{param1}
</select> // .xml
- 결과
더보기

회원 정보 출력 / 비밀번호 변경은 2번에서 후술.

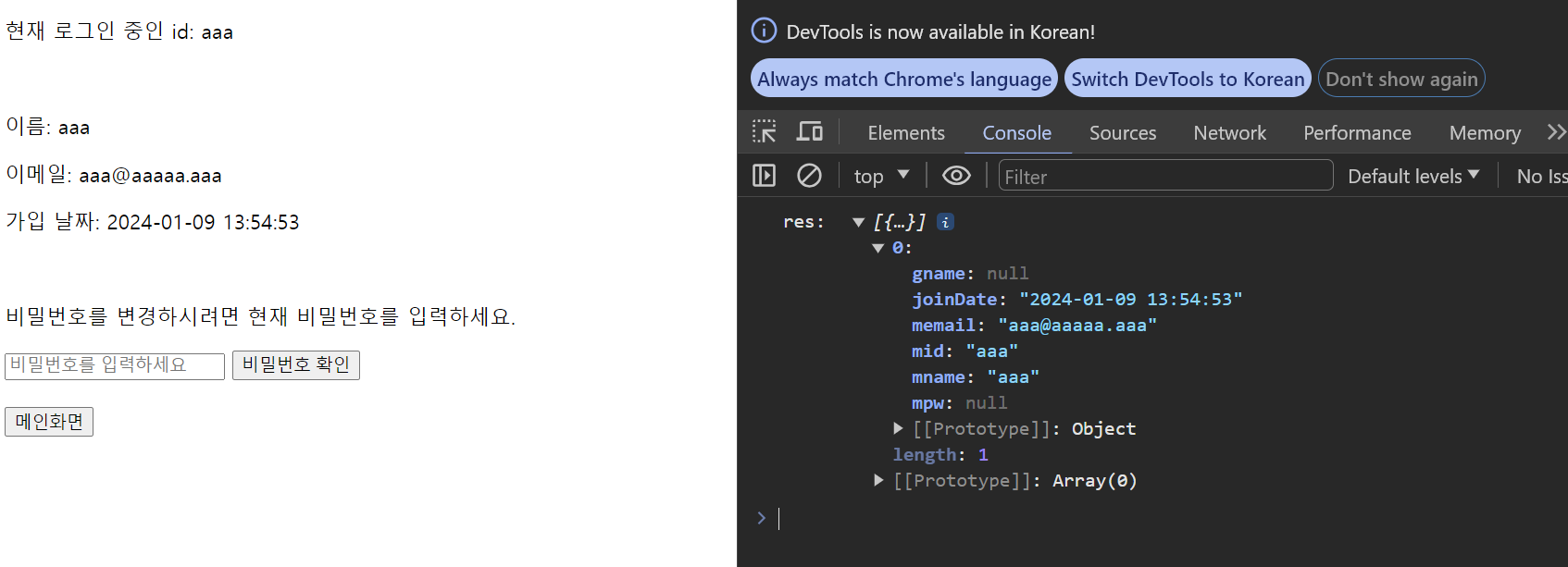
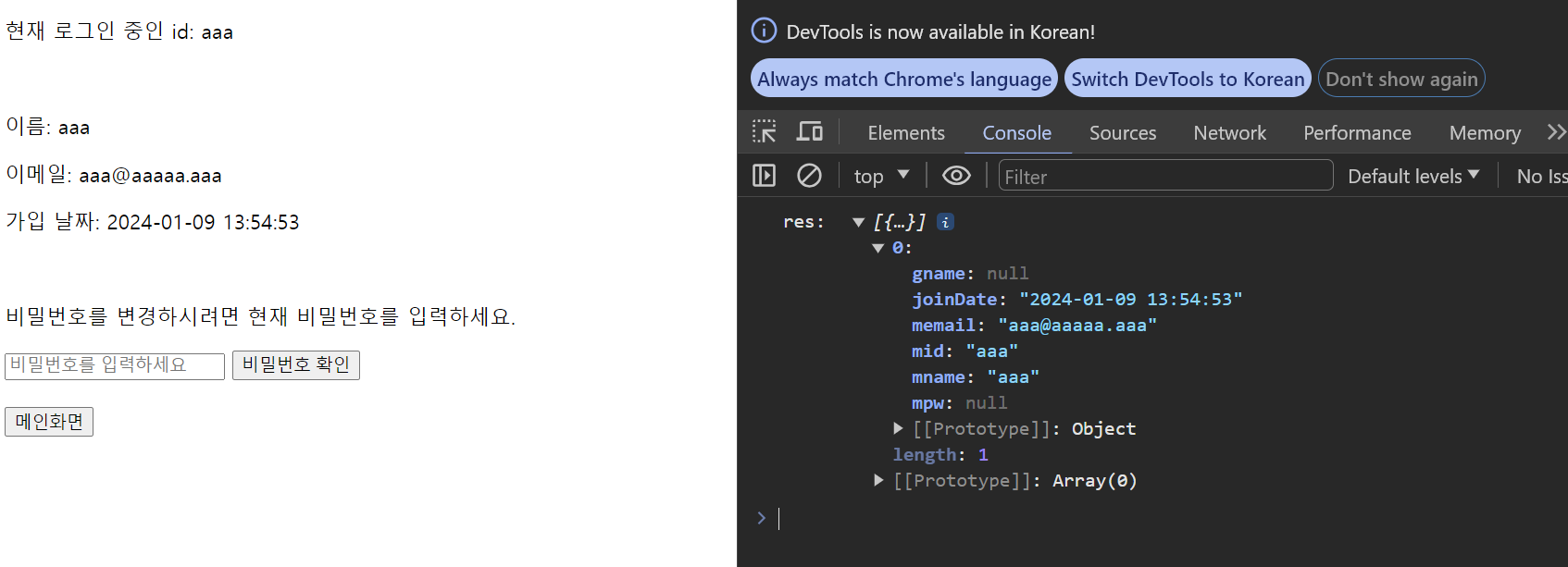
회원 정보 출력
- 일반 회원

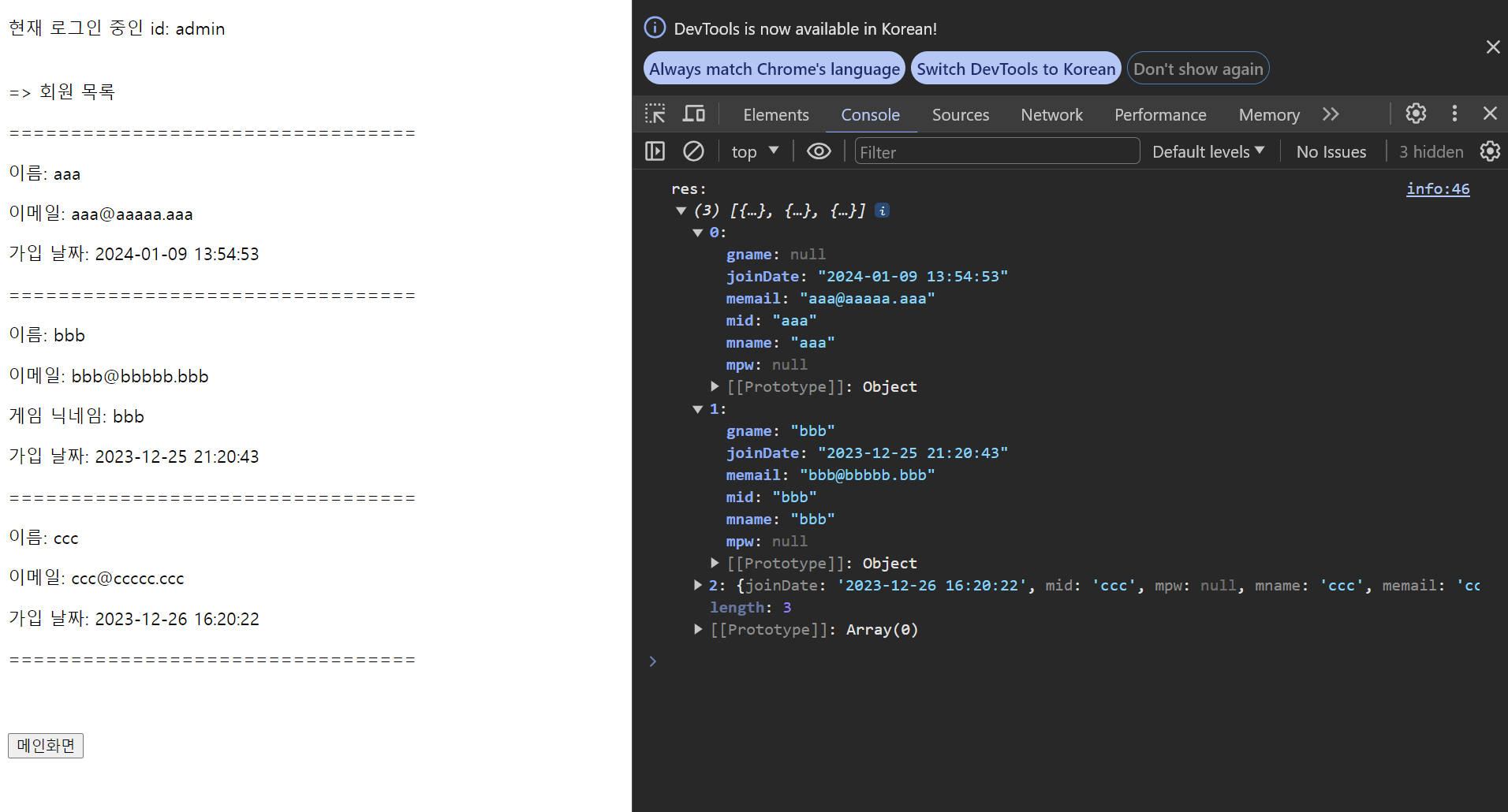
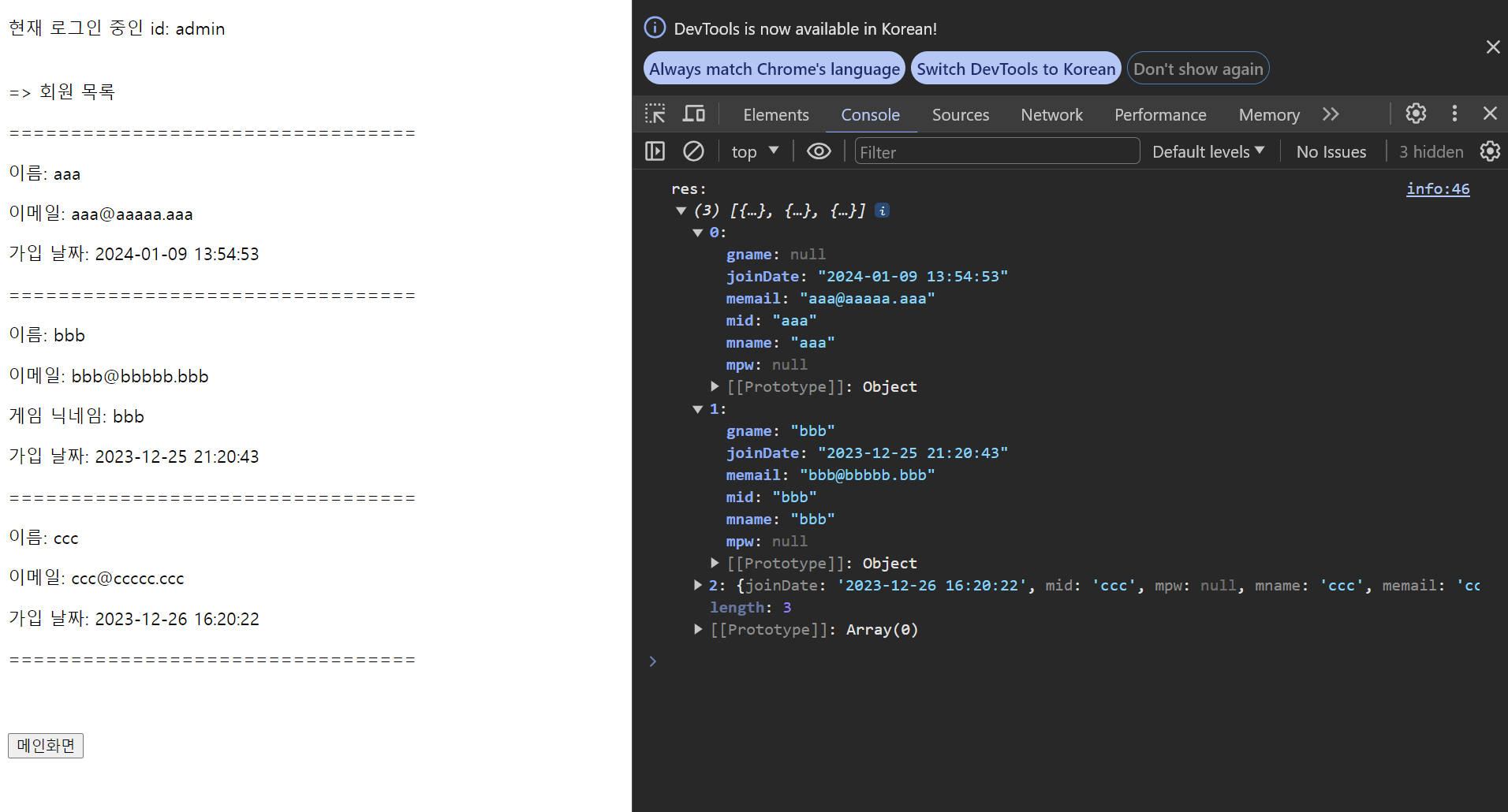
- admin(관리자)

2. 일반 회원 비밀번호 변경
- memberInfo.jsp
더보기
- body
<div id="infoPwCh" style="display: none;">
<p>비밀번호를 변경하시려면 현재 비밀번호를 입력하세요.</p>
<input type="password" name="mPw" id="infoMPw" class="input" placeholder="비밀번호를 입력하세요" maxlength="20" autocapitalize="off">
<div id="infoCh" style="display: none;"></div>
<button type="button" class="btn btn-3 btn-3e" id="infoSubBtn" style="text-align: center;">비밀번호 확인</button>
</div>
<div id="changePw" style="display: none;">
<input type="password" name="changeMPw" id="changeMPw" class="input" placeholder="변경할 비밀번호를 입력하세요" maxlength="20" autocapitalize="off">
<input type="password" name="changeMPwRe" id="changeMPwRe" class="input" placeholder="변경할 비밀번호 재입력" maxlength="20" autocapitalize="off">
<button type="button" class="btn btn-3 btn-3e" id="changeMPwBtn" style="text-align: center;">비밀번호 변경</button>
<p id="changeAlert" style="display: none;"></p>
</div>
- script
// ============================ 비밀번호 변경 관련1 ================================
$('#infoSubBtn').on('click',function(){ // 현재 비밀번호 확인
let pw = $('#infoMPw').val();
if (pw==''){
$('#infoCh').html('비밀번호를 입력해주세요.').css('color','red');
document.getElementById("infoCh").style.display = 'block';
$('#infoMPw').focus();
return;
}
document.getElementById("infoCh").style.display = 'none';
let chPwSend = {mId:loginId, mPw:pw};
$.ajax({
methoed: "get",
url: "pwCheck",
data: chPwSend,
}).done(function(res){
if (!(res <= 0)){
document.getElementById("changePw").style.display = 'block';
document.getElementById("infoPwCh").style.display = 'none';
}else{
$('#infoCh').html('비밀번호가 틀렸습니다.').css('color','red');
document.getElementById("infoCh").style.display = 'block';
}
}).fail((err,status)=>{
console.log("err:", err);
console.log("status:", status);
document.getElementById("infoCh").style.display = 'block';
$("#infoCh").html("비밀번호가 틀렸습니다.").css('color','red');
})
})// ============================ 비밀번호 변경 관련2 ================================
let usePw = false;
$('#changeMPwRe').on('click',function(){ // 비밀번호 체크
let pw = $('#changeMPw').val();
let chPw = $('#changeMPwRe').val();
let con = document.getElementById("changeAlert");
con.style.display = 'block';
if (pw==''){
$('#changeAlert').html("변경할 비밀번호를 먼저 입력해주세요.").css("color",'red');
$('#changeMPw').focus();
return;
}
})
$('#changeMPwRe').blur(function(){
let pw = $('#changeMPw').val();
let chPw = $('#changeMPwRe').val();
let con = document.getElementById("changeAlert");
con.style.display = 'block';
if (pw!='' && chPw==''){
$('#changeAlert').html("비밀번호 확인 칸은 비워둘 수 없습니다.").css("color",'red');
$('#changeMPwRe').focus();
return;
}
})
$('#changePw').on('keyup', function(){
let pw = $('#changeMPw').val();
let chPw = $('#changeMPwRe').val();
let con = document.getElementById("changeAlert");
con.style.display = 'block';
if (pw!=''){
if(pw.length<=20 && pw.length>=8){
$('#changeAlert').html("");
}else if(pw.length>20 || pw.length<8){
$('#changeAlert').html("비밀번호의 길이는 8~20자 사이로 정해주세요.").css("color",'red');
$('#changeMPw').focus();
return;
}
if(chPw!='' && pw!=chPw){
$('#changeAlert').html("비밀번호가 일치하지 않습니다.").css("color",'red');
$('#changeMPwRe').focus();
}else if(pw==chPw){
usePw = true;
con.style.display = 'none';
}
return;
}
usePw = false;
}); // 비밀번호 체크 끝
$('#changeMPwBtn').on('click',function(){ // 비밀번호 변경
let changePw = $('#changeMPw').val();
let changePwRe = $('#changeMPwRe').val();
if (!usePw){
document.getElementById("changeAlert").style.display = 'block';
$('#changeAlert').html("비밀번호를 확인해주세요.").css("color",'red');
return;
}
let changePwSend = {mId:loginId, changeMPw:changePw}
$.ajax({
methoed: "get",
url: "changeMPw",
data: changePwSend,
}).done(function(res){
if (res == "ok"){
alert("비밀번호를 성공적으로 변경했습니다.");
document.getElementById('infoMPw').value = null;
document.getElementById('changeMPw').value = null;
document.getElementById('changeMPwRe').value = null;
/* $('#infoMPw').value = null;
$('#changeMPw').value = null;
$('#changeMPwRe').value = null; */
document.getElementById("changePw").style.display = 'none';
document.getElementById("changeAlert").style.display = 'none';
document.getElementById("infoPwCh").style.display = 'block';
}else{
$('#changeAlert').html('비밀번호를 변경하지 못했습니다.').css('color','red');
document.getElementById("changeAlert").style.display = 'block';
}
}).fail((err,status)=>{
console.log("err:", err);
console.log("status:", status);
document.getElementById("changeAlert").style.display = 'block';
$("#changeAlert").html("비밀번호를 변경하지 못했습니다.").css('color','red');
})
})새로운 비밀번호를 입력하고 또 그 비밀번호를 확인하는 것 때문에 스크립트가 길어졌지만 회원가입 할 때와 스크립트가 유사하기 때문에 마지막 스크립트만 시간이 걸렸다.
- MemberAsyController.java
더보기
- 현재 비밀번호 확인
@GetMapping("/member/pwCheck")
public String pwCheck(@RequestParam(name = "mId")String mId, @RequestParam(name = "mPw")String mPw) {
log.info("==> GetMapping - pwCheck 요청 <==");
MemberDto mDto = new MemberDto();
mDto.setMId(mId);
mDto.setMPw(mPw);
if(mSer.login(mDto)) {
return "ok";
}
return null;
}간단하게 id만 가져와서 로그인 할 때 사용했던 메소드를 사용하여 비밀번호가 맞는지 확인했다.
- 새로운 비밀번호로 변경
@GetMapping("/member/changeMPw")
public String changeMPw(@RequestParam(name = "mId")String mId, @RequestParam(name="changeMPw")String changeMPw) {
log.info("==> GetMapping - changeMPw 요청 <==");
MemberDto mDto = new MemberDto();
mDto.setMId(mId);
mDto.setMPw(changeMPw);
if(mSer.changeMPw(mDto)) {
return "ok";
}
return "no";
}
- MemberService.java
더보기
public boolean changeMPw(MemberDto mDto) {
log.info("===> mSer changeMPw 요청 <===");
BCryptPasswordEncoder pwEn = new BCryptPasswordEncoder();
mDto.setMPw(pwEn.encode(mDto.getMPw()));
if (mDao.changeMPw(mDto)) {
return true;
}
return false;
}- 회원가입을 암호화해서 저장했고, 로그인할 때 암호화된 비밀번호만 비교했었으니 변경해서 저장할 때도 꼭 암호화를 해서 저장해주어야 한다!
- 처음에 암호화를 안 하고 저장해버려서 로그인 할 수 없었다 ㅠ
- MemberDao (java, xml)
더보기
- .java
boolean changeMPw(MemberDto mDto);
- .xml
<update id="changeMPw">
update member set mPw=#{mPw} where mId=#{mId}
</update>
- 결과
더보기

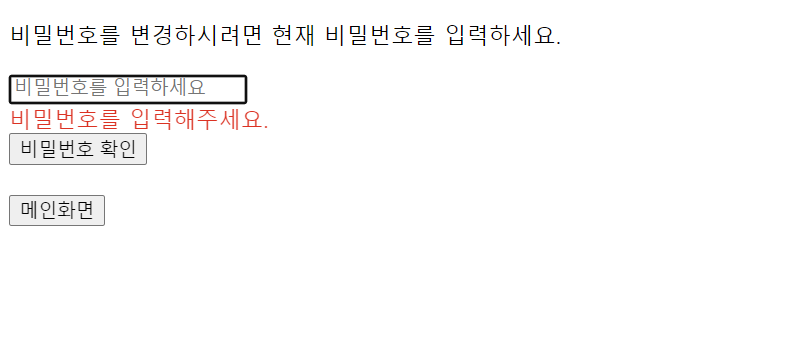
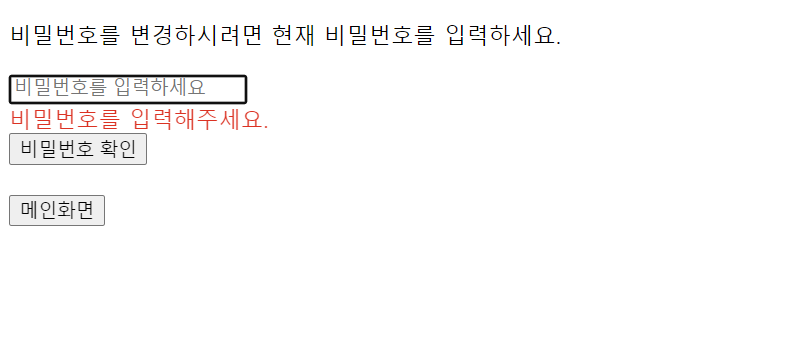
비밀번호 공란 시

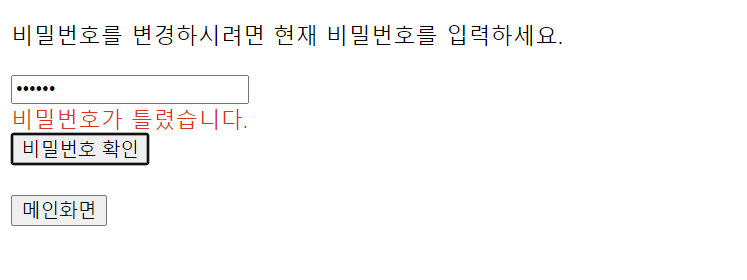
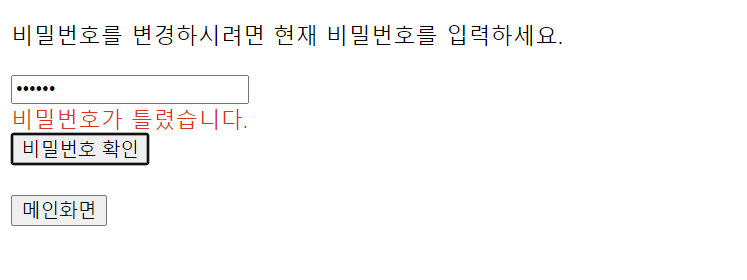
비밀번호 오류 시

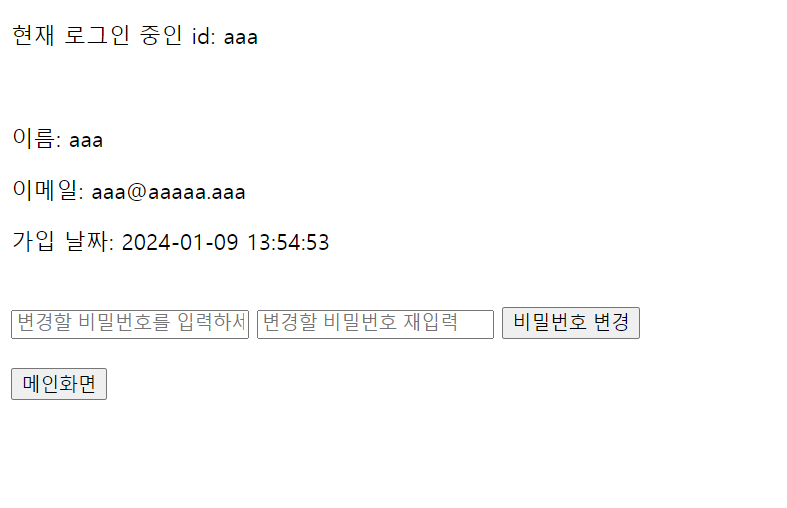
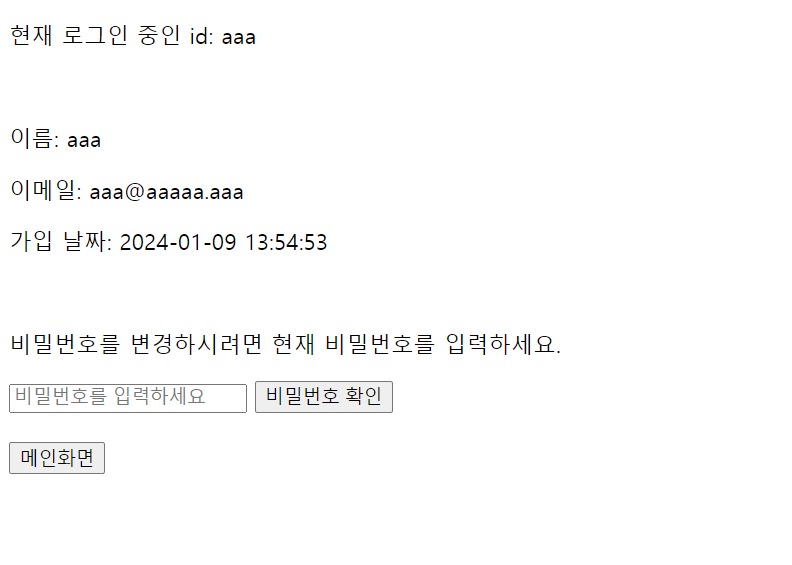
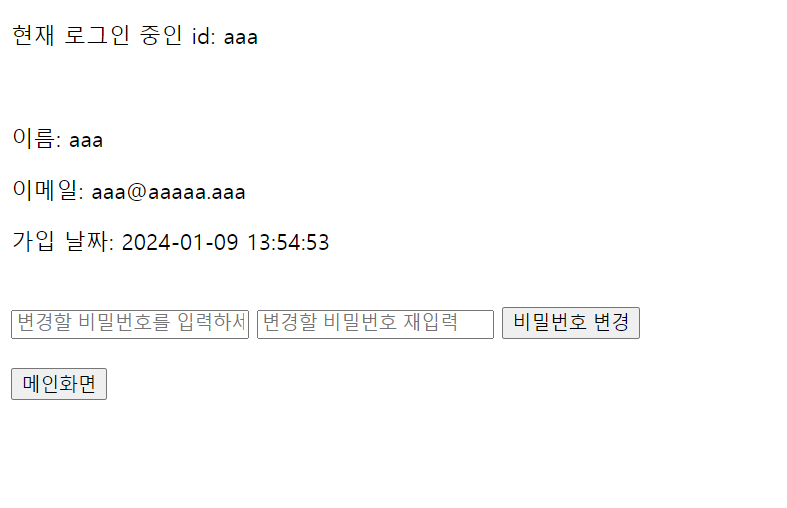
비밀번호 확인이 끝난 후

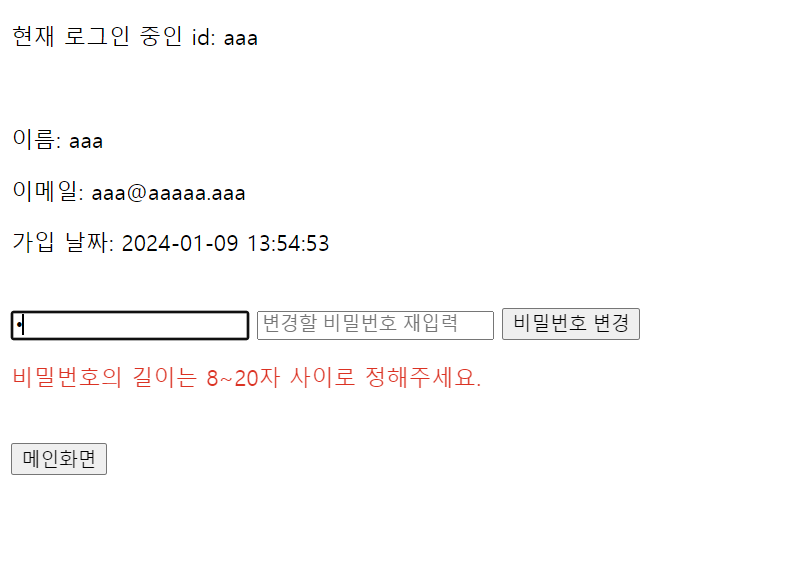
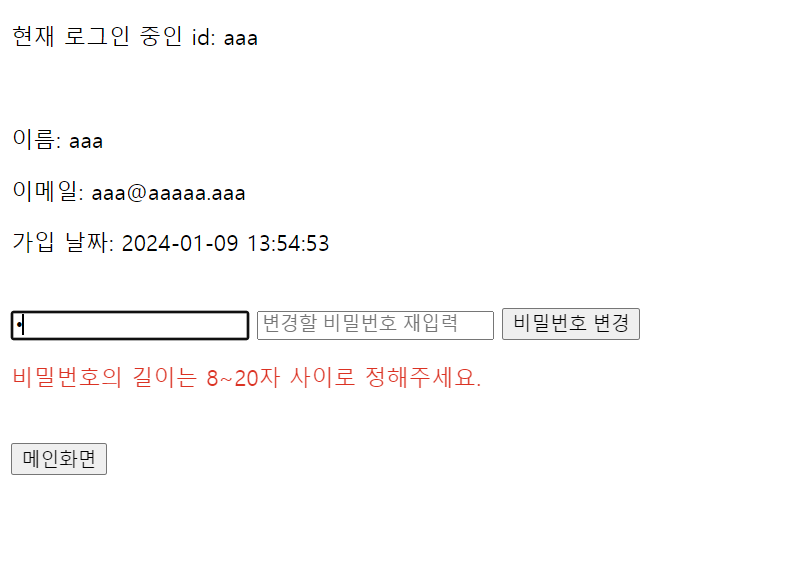
변경 비밀번호를 8글자 미만, 20글자 초과로 적을 시

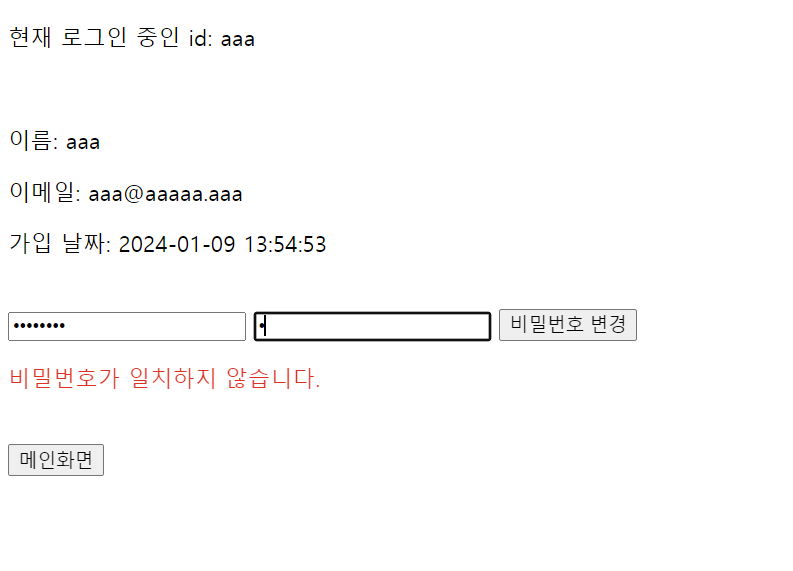
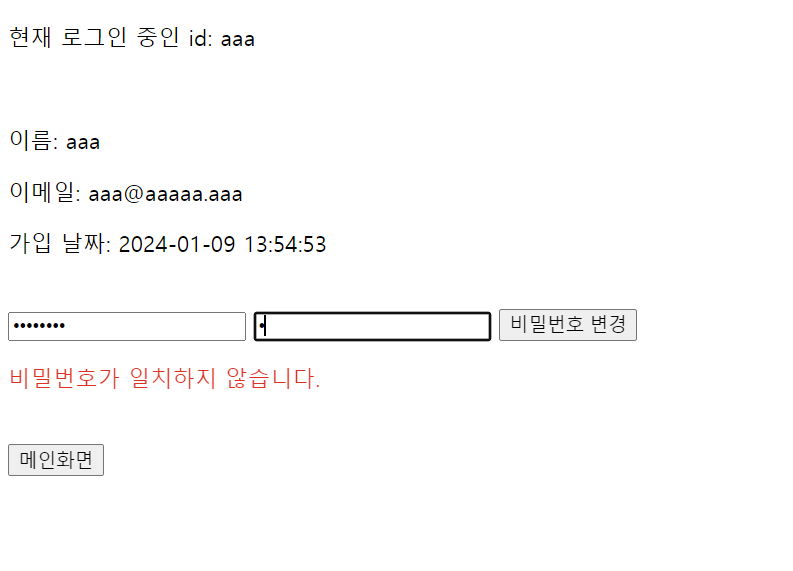
비밀번호 재입력에서 변경 비밀번호와 일치하지 않을 시

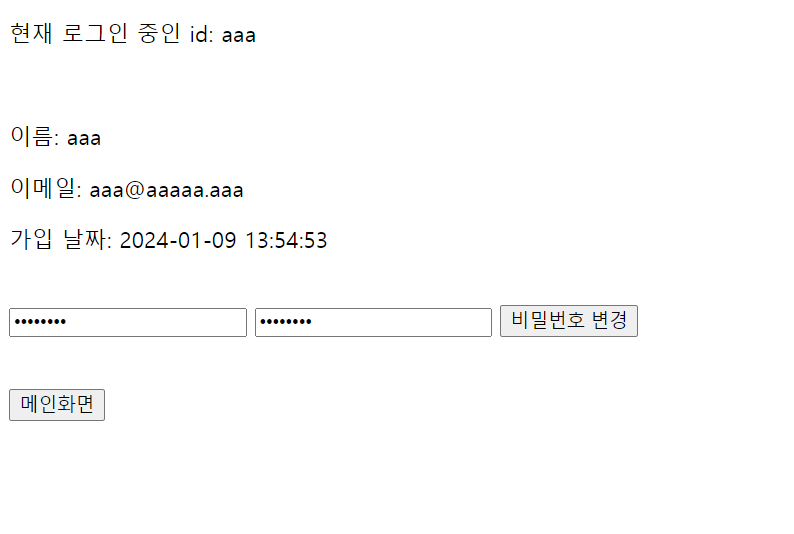
비밀번호 재입력에서 변경 비밀번호와 일치 시

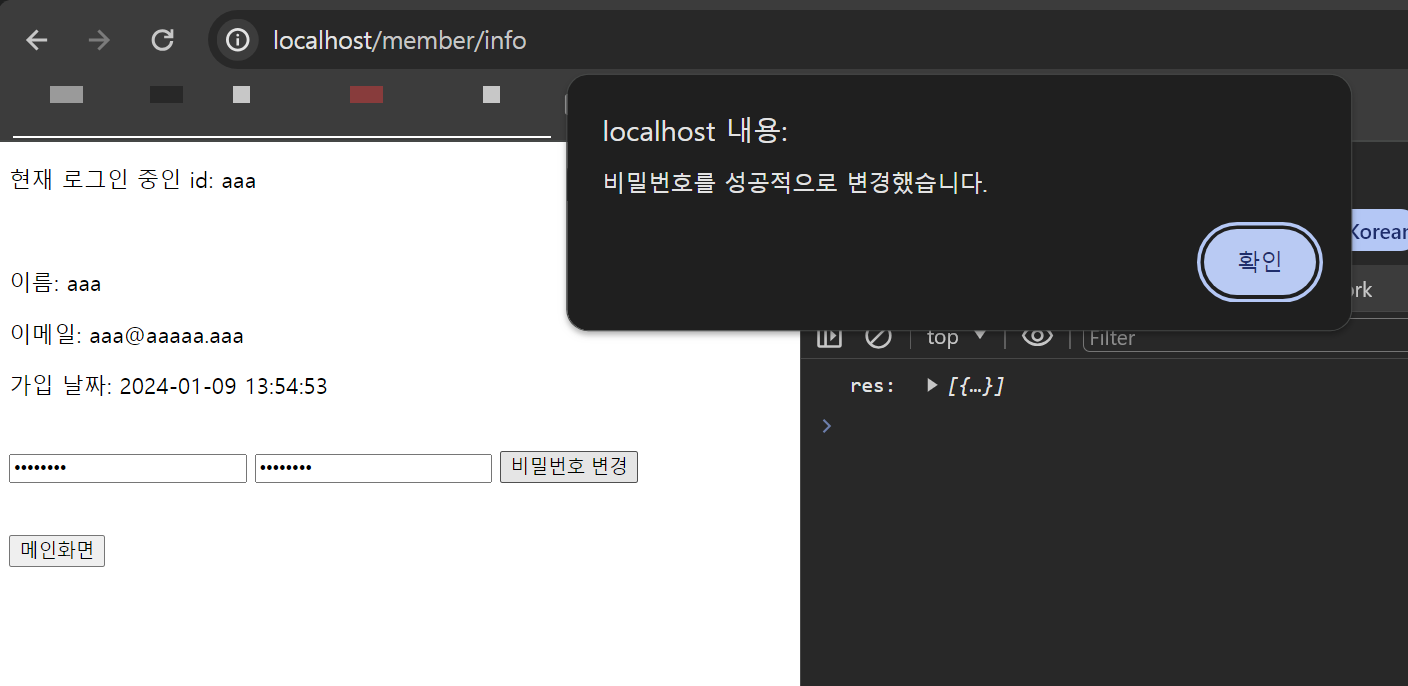
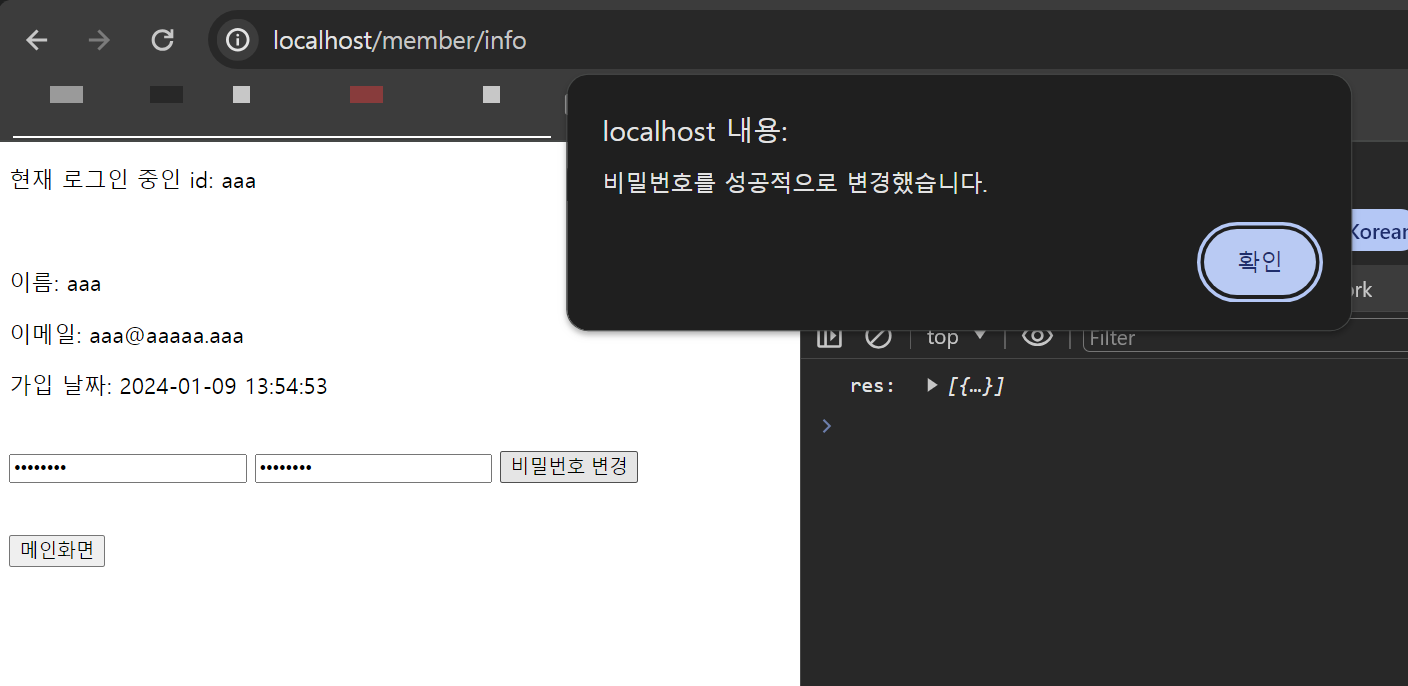
비밀번호 변경에 성공

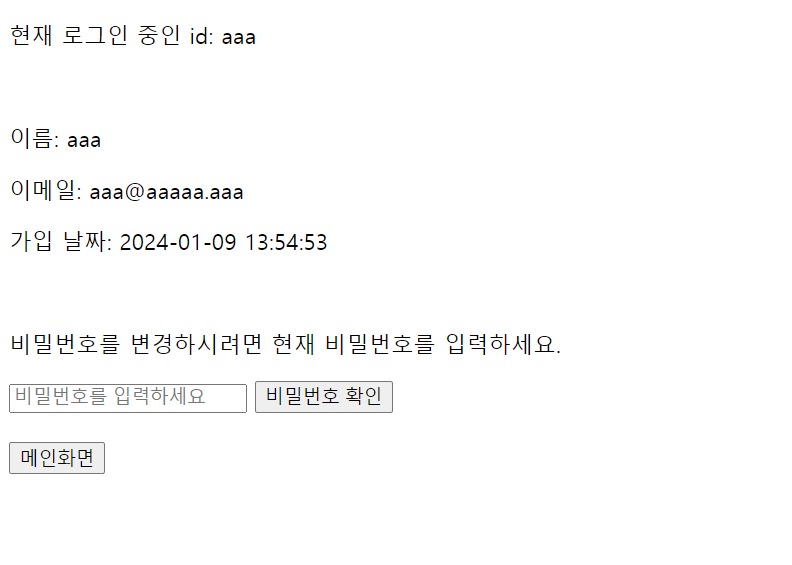
비밀번호 변경 성공 후








전체 피드백
- 아직 비밀번호가 틀렸을 경우를 작업하지 않았지만 이건 나중에 작업할 수 있도록 해두고 중요하다고 했던 게시판을 먼저 해보기로 했다.
728x90
'프로그래밍 > +a' 카테고리의 다른 글
| slPro 7차 일지 (0) | 2024.01.15 |
|---|---|
| slPro 6차 일지 (1) | 2024.01.11 |
| slPro 4차 일지 (1) | 2024.01.08 |
| 미니 팀 프로젝트 중간 과정 (파이썬) (1) | 2024.01.03 |
| slPro 3차 일지 (0) | 2024.01.01 |