728x90
수업내용 정리 (VSCode - html)
0. 시작
더보기









- 새 파일을 누르면 파일 이름을 적을 수 있게 되는데 이때 파일 이름 뒤에 파일 형식을 꼭 적어야 한다.



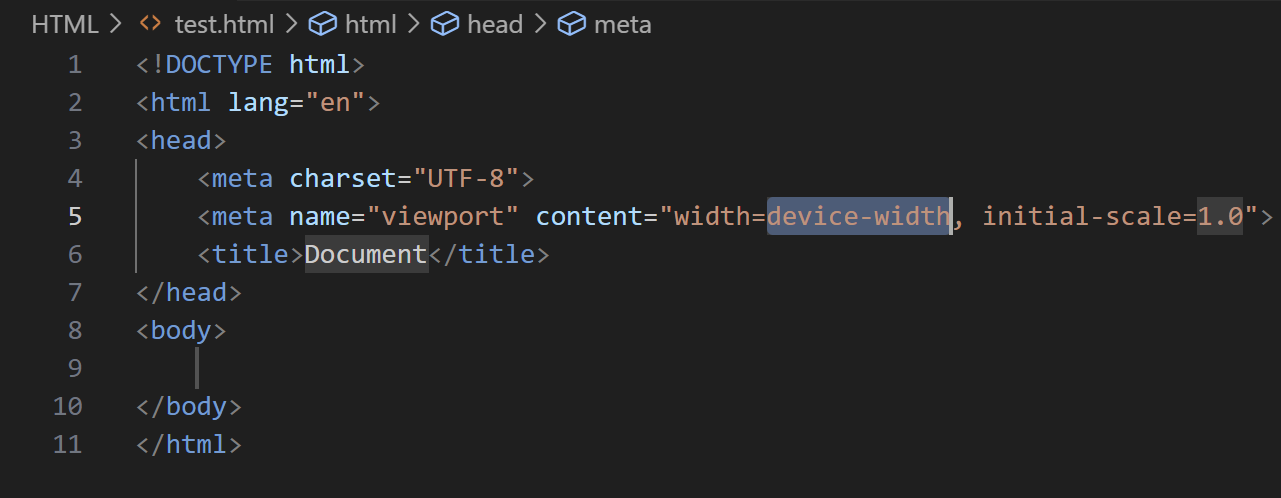
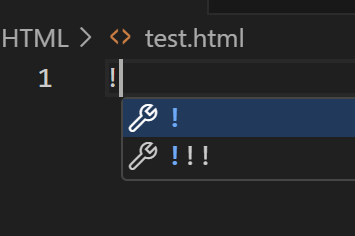
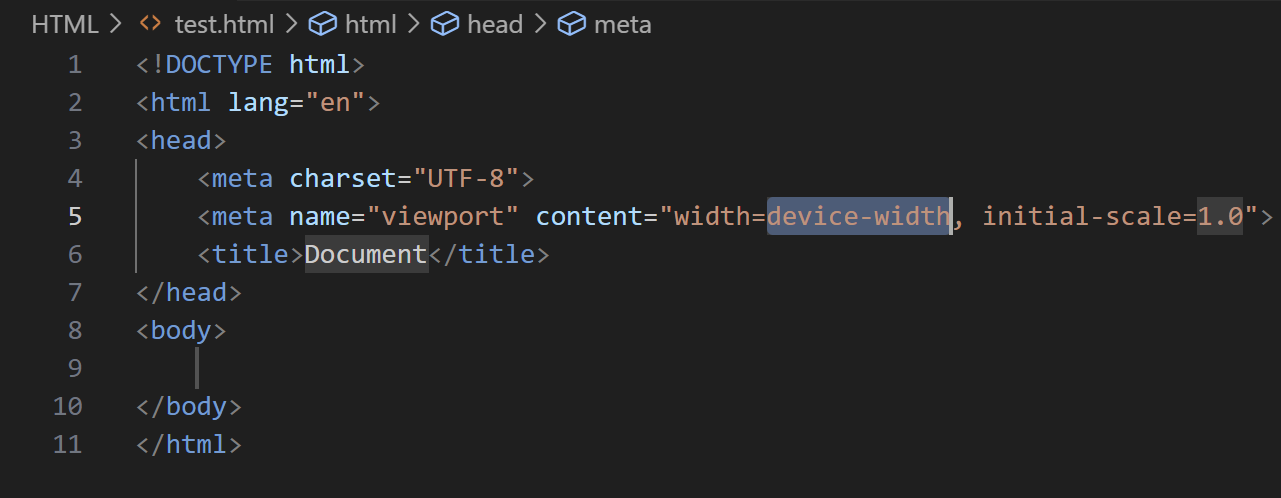
- 아무것도 없는 상태에서 !(느낌표)를 치고 enter를 치면 자동으로 기본값이 생성된다.
- html>head+body / html>(head+body) 이라고 치고 enter를 치면 html 안에 head와 body가 생성된다. (부모>자식 / 부모>자식+자식 으로 생각하면 된다.)
- <nn>, </nn> : 시작, 끝 태그 | <nn/> : 시작과 끝 태그
1. H Tag
- 강조
- 1~6까지 가능하고, 숫자가 클수록 글자의 크기가 작아진다.
<head>
<title>제목</title>
</head>
<body>
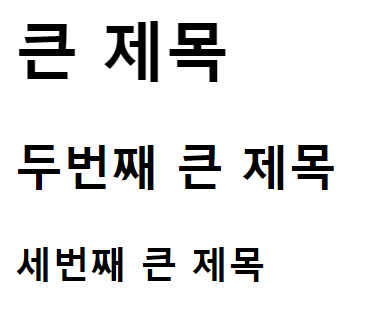
<h1>큰 제목</h1>
<h2>두번째 큰 제목</h2>
<h3>세번째 큰 제목</h3>
</body>
2. A Tag
- 하이퍼 링크 태그 / 링크 이동에 사용
<body>
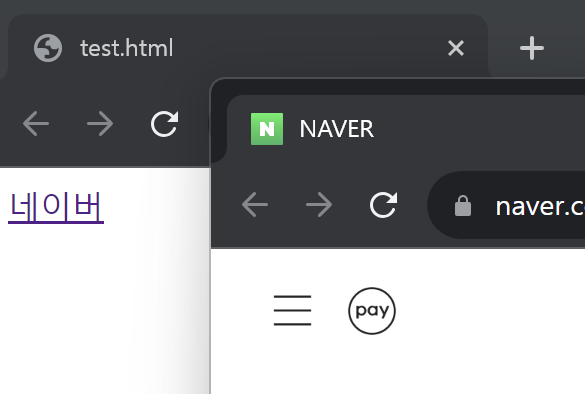
<a href="http://www.naver.com" target="_blank">네이버</a>
</body>- href: 링크 주소 입력. 인터넷 주소가 아닌 파일 주소도 가능하다. (./ : 해당 파일 위치의 파일들을 작성할 수 있다.)
- target: 링크를 열 때 해당 창을 바꿀지, 아니면 새 창으로 띄울지 정함. target을 안 적으면 해당 창을 바꾸는 것이 기본 설정이다. (_blank: 새 창)
- >네이버< : 네이버 자리가 링크를 이동할 때 보여지는 이름

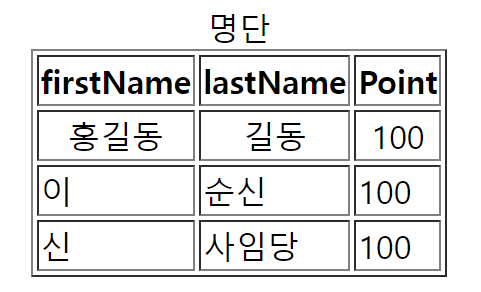
2. Table
- caption: 테이블 제목
- tr: 행
- th: 열 / 칼럼 글자를 굵게 만듦
- td: 열 / 일반 데이터
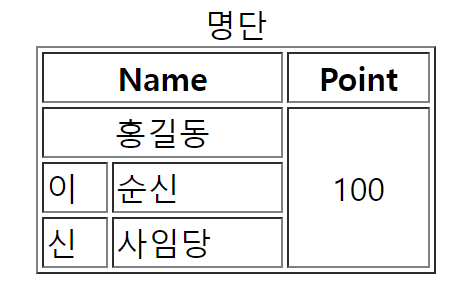
- colspan / rowspan: 열 / 행 합침
<table border="1" align="center" width="200" hight="150">
<caption>명단</caption>
<thead>
<tr align="center">
<th>firstName</th>
<th>lastName</th>
<th>Point</th>
</tr> <!-- tr>th*3 -->
</thead>
<tbody>
<tr align="center">
<td>홍길동</td>
<td>길동</td>
<td>100</td>
</tr> <!-- tr>td*3 -->
<tr>
<td>이</td>
<td>순신</td>
<td>100</td>
</tr> <!-- tr>td*3 -->
<tr>
<td>신</td>
<td>사임당</td>
<td>100</td>
</tr> <!-- tr>td*3 -->
</tbody>
</table>
- table 안에 tr, tr 안에 th와 td를 넣어 사용한다.
- tr>td*3 실행 시 행 하나, 열 세 개가 자동 생성된다.
- table에 붙어있는 border, align 등은 원래 head에서 style을 통해 넣어야 하지만 연습 겸 table에 넣었다.
<table border="1" align="center" width="200" hight="150">
<caption>명단</caption>
<thead>
<tr align="center">
<th colspan="2">Name</th>
<!-- <th>lastName</th> -->
<th>Point</th>
</tr> <!-- tr>th*3 -->
</thead>
<tbody>
<tr align="center">
<td colspan="2">홍길동</td>
<!-- <td>길동</td> -->
<td rowspan="3">100</td>
</tr> <!-- tr>td*3 -->
<tr>
<td>이</td>
<td>순신</td>
<!-- <td>100</td> -->
</tr> <!-- tr>td*3 -->
<tr>
<td>신</td>
<td>사임당</td>
<!-- <td>100</td> -->
</tr> <!-- tr>td*3 -->
</tbody>
</table>
- colspan이나 rowspan을 사용하면 합쳐지는 위치의 다른 칸은 지워줘야 한다.
3. List
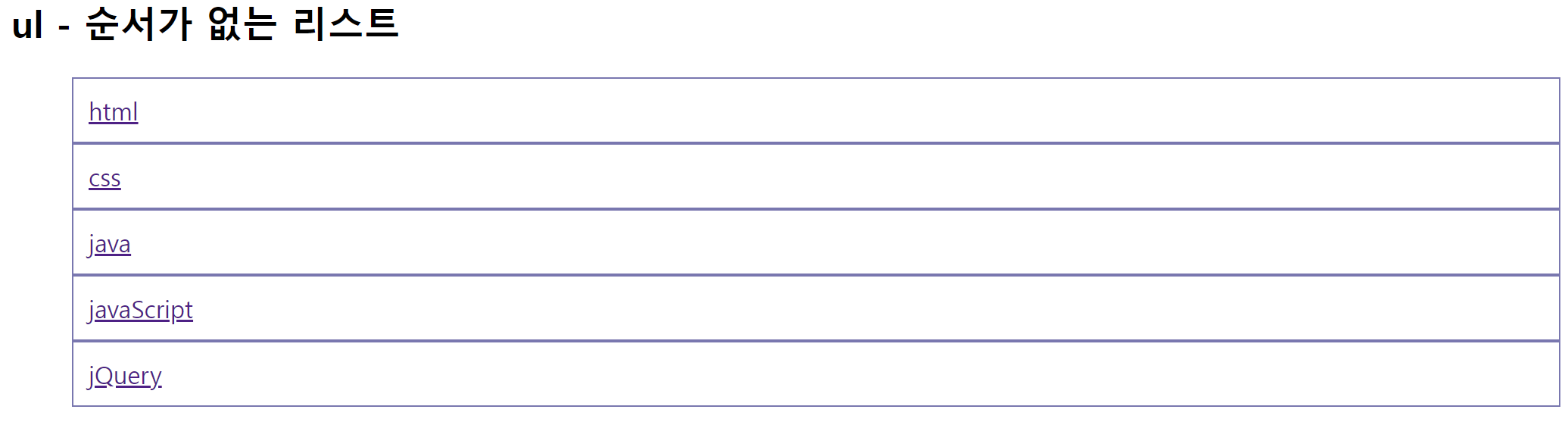
- ul - 순서가 없는 리스트
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li{padding: 10px; border: 1px solid rgb(118, 118, 180);}
</style>
</head>
<body>
<h2>ul - 순서가 없는 리스트</h2>
<ul style="list-style-type: none;"> <!-- css 속성 = css문법-->
<a href="http://www.naver.com" target="_blank"><li>html</li></a>
<a href="./02_table.html" target="_blank"><li>css</li></a>
<li><a href="http://www.chrome.com">java</a></li>
<a href="http://www.nexon.com" target="_blank"><li>javaScript</li>
<li>jQuery</li></a>
</ul>
</body>
- ul>li*5 실행 시 하나의 리스트에 5칸이 생긴다.
- a 태그 를 통해 링크를 넣을 수 있다.
- a 태그를 li 안에 넣으면 글씨만 링크로 이동할 수 있도록 하고, 밖에 넣으면 네모칸 전체가 링크로 이동할 수 있도록 한다.
- 링크는 아무거나 넣었다.
- ol
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li{
list-style-type: none;
float: left;
padding: 20px;
background-color: rgb(118, 118, 180);
}
li:hover{
background-color: rgb(20, 20, 118);
}
</style>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JAVASCRIPT</li>
<li>JQUERY</li>
</ul>
</body>
- style을 통해 네모 칸의 크기를 지정할 수 있다.
- li:hover을 통해 칸에 마우스가 올라가면 색이 바뀌게 설정할 수도 있다.
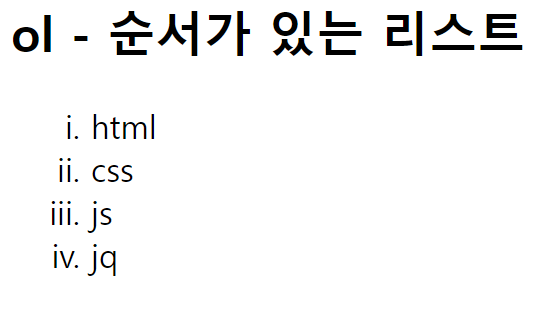
- li - 순서가 있는 리스트
<body>
<h2>ol - 순서가 있는 리스트</h2>
<ol style="list-style-type: lower-roman;">
<li>html</li>
<li>css</li>
<li>js</li>
<li>jq</li>
</ol>
</body>
- ol>li*4 실행 시 하나의 리스트에 4까지의 순서가 생긴다.
- list-style-tye으로 순서를 다르게 표기할 수 있다. 설정 안 할 시 기본타입(1. 2. 3.)으로 나온다.
- 더블 리스트
<body>
<ul>
<li>Java</li>
<li>DB</li>
<ul>
<li>오라클</li>
<li>MySQL</li>
</ul>
<li>Front-End</li>
<ul>
<li>html</li>
<li>css</li>
<li>js</li>
<li>jq</li>
</ul>
</ul>
</body>
- list 안에 list를 넣어 더블 리스트를 만들 수도 있다.
4. i - Frame
- 다른 url의 페이지를 삽입한다.
<body>
<h1>iFrame.html</h1>
<iFrame src="06_menuList.html" frameborder="1" width="500"></iFrame>
</body>
- 입력한 링크의 페이지를 보여준다.
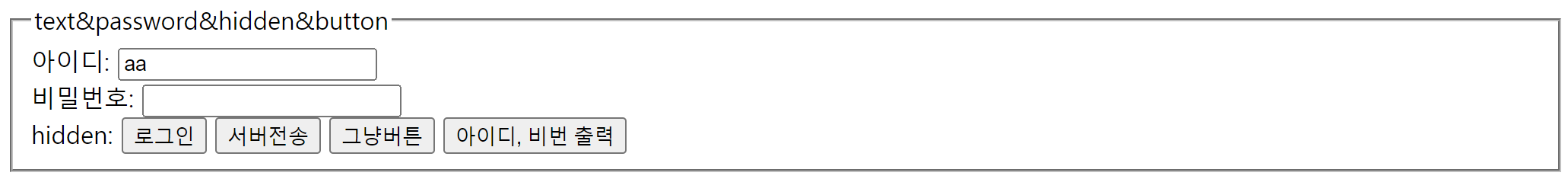
5. Input
- 입력 폼 (<input type="n" ~~></form> n 자리에 타입을 적는다.)
- text: 텍스트를 적는 칸을 생성
- password: 텍스트를 적으면 암호화되어 보인다.
<fieldset>
<legend>text&password&hidden&button</legend>
<form action="access" method="get">
아이디: <input type="text" id="id" name="userId" value="aa"> <br>
비밀번호: <input type="password" id="pw" name="userPw"> <br>
hidden: <input type="hidden" name="point" value="100">
<input type="submit" value="로그인">
<!-- method="get" // 보안처리 안 함
file:///C:/data/vsCode/HTML/access?userId=aa&userPw=aa&point=100
/요청url/쿼리스트링: ?파라미터명=값&파라미터명=값&파라미터명=값 -->
<!-- method="post" // 보안처리
file:///C:/data/vsCode/HTML/access -->
<button>서버전송</button> <!--서버전송버튼-->
<input type="button" value="그냥버튼" onclick="alert('경고창')">
<input type="button" onclick="showIdPw()" value="아이디, 비번 출력">
</form>
</fieldset>
<script>
// 자바스크립트js
function showIdPw(){
let id=document.getElementById('id');
console.log('id: ', id.value);
let pw=document.getElementById('pw').value;
console.log('pw: ', pw); // 오브젝트와 적을때는 콤마(,)를 사용해야함
}
</script>
- id: 중복이 안 되고, 중복해서 적으면 처음 적은 애만 적용된다. 서버(파라미터) 전달용
- name / value: 중복이 가능하다. 식별용
- checkbox: fieldset 내의 타입 checkbox 중 택 다
- radio: fieldset 내의 타입 radio 중 택 1
<fieldset>
<legend> checkbox & radio & label</legend>
<!--선택사항(택 다)-->
<input id="apple" name="fruit" type="checkbox" value="사과">
<label for="apple">Apple</label>
<input id="grape" name="fruit" type="checkbox" value="포도">
<!--fruit라는 파라미터에 체크한값(value) 저장-->
<label for="grape">Grape</label> <br>
<!--택 1-->
성별: <input type="radio" name="gender" value="male"> 남자
<input type="radio" name="gender" value="female" checked> 여자
</fieldset>
- label이 아니라 input 뒤에 이름을 붙여도 똑같이 나오지만 체크박스를 클릭해야만 체크가 되므로 불편하다. label로 묶으면 글자를 클릭해도 체크박스에 체크가 되므로 사용자가 편하게 사용할 수 있게 된다.
- chexked: 기본적으로 선택되게 만든다.
- file: 파일을 올린다.
<fieldset>
<legend>file</legend>
<input type="file" name="attach">
<!--파일 선택-->
</fieldset>
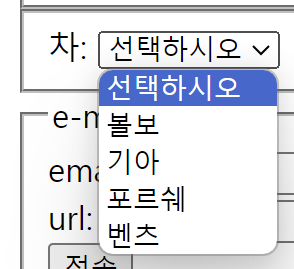
- select: select 내 option 중 택 1
<fieldset>
차: <select name="cars">
<!--선택-->
<option value="default">선택하시오</option>
<option value="volvo">볼보</option>
<option value="kia">기아</option>
<option value="porshe">포르쉐</option>
<option value="benz">벤츠</option>
</select>
</fieldset>

- selected / default: 기본적으로 선택되게 만든다.
- submit: 값을 서버에 전송하는 버튼
<fieldset>
<legend>e-mail & url</legend>
<form action="test">
email: <input type="email" name="email"> <br>
url: <input type="url"> <br>
<input type="submit" value="전송">
<!--form 태그 안에 있는 값을 서버에 submit(전송)함-->
</form>
</fieldset>
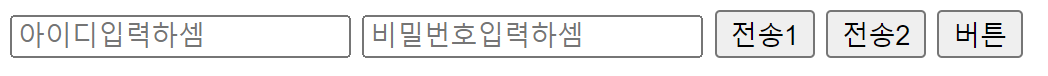
6. form
<body>
<form id="frm" name="loginForm" method="get"></form>
<input type="text" name="id" id="id" placeholder="아이디입력하셈">
<input type="password" name="pw" id="pw" placeholder="비밀번호입력하셈">
<button>전송1</button>
<input type="submit" value="전송2">
<input type="button" value="버튼" onclick="check()"> <!--검증용-->
</body>
<script>
function check(){
let idElem=document.getElementById('id');
console.dir(idElem);
let id=idElem.value;
let pw=document.getElementById('pw').value;
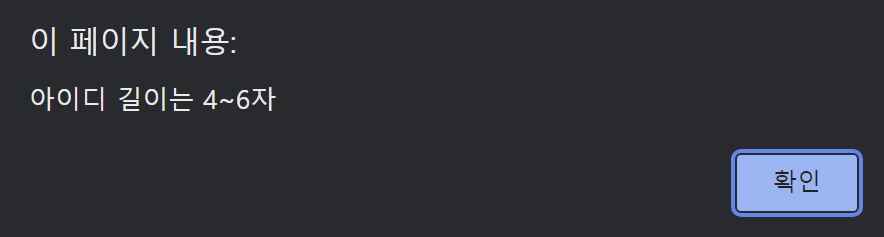
console.log(id.length, pw.length);
if(id.length<4 || id.length>6){
alert('아이디 길이는 4~6자');
return false;
}
let pwLen=pw.length;
if(pwLen<4 || pwLen>6){
alert('비밀번호 길이는 4~6자');
return false;
}
document.loginForm.submit(); // name이 loginForm인 것을 서버로 전송
};
</script>

- placeholder: 도움말
- 전송1, 전송2는 서버에 바로 전송한다.
- 버튼은 일반 버튼을 검증 후 맞으면 서버에 전송하도록 메소드를 사용했다. (주로 사용!)
전체 피드백
- html을 할 때마다 내 길이 아닌 것 같다는 생각만 든다..자바가 더 재밌는듯 ㅠㅠ
728x90
'프로그래밍 > 수업일지' 카테고리의 다른 글
| 수업일지 34일차 (23/11/7) (0) | 2023.11.07 |
|---|---|
| 수업일지 33일차 (23/11/6) (0) | 2023.11.06 |
| 수업일지 31일차 (23/11/2) - Jdbc (1) | 2023.11.02 |
| 수업일지 30일차 (23/11/1) - Jdbc (2) | 2023.11.01 |
| 수업일지 29일차 (23/10/31) - Jdbc (1) | 2023.10.31 |