728x90
1차 일지 - [ 설정 ], [ 회원가입 ]
2차 일지 - [ 로그인 ]
3차 일지 - [ index에서 로그인 상태에 따라 display none/block 제어하고 p태그 내용 바꾸기 ], [ 로그아웃 ]
4차 일지 - [ header에 회원 아이디, 회원정보/로그아웃 링크 or 비회원 문구 추가 후 로그인 상태에 따라 display none/block 제어 ], [ 일반 회원 정보 확인 ]
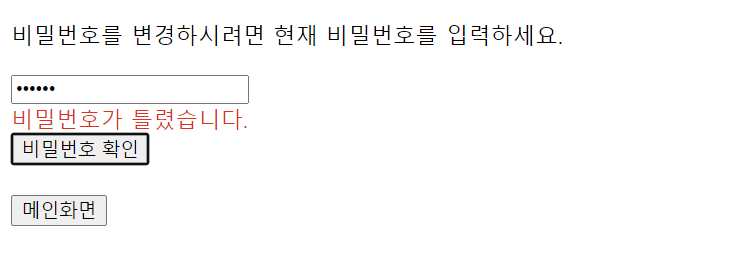
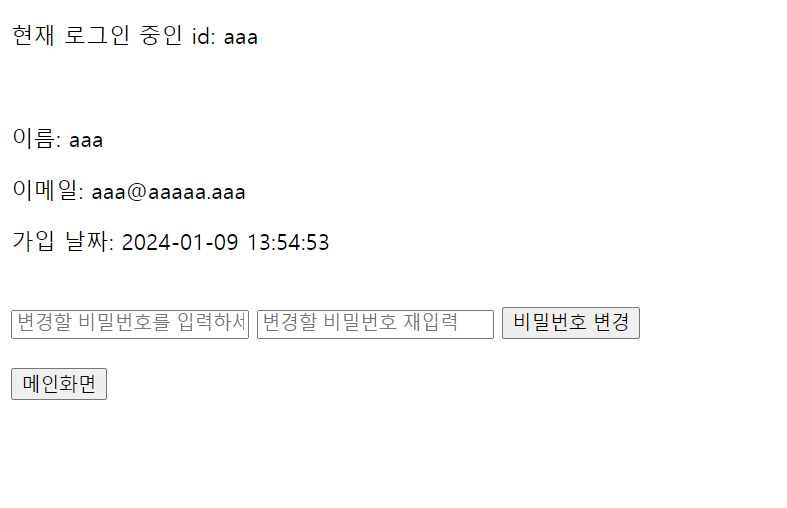
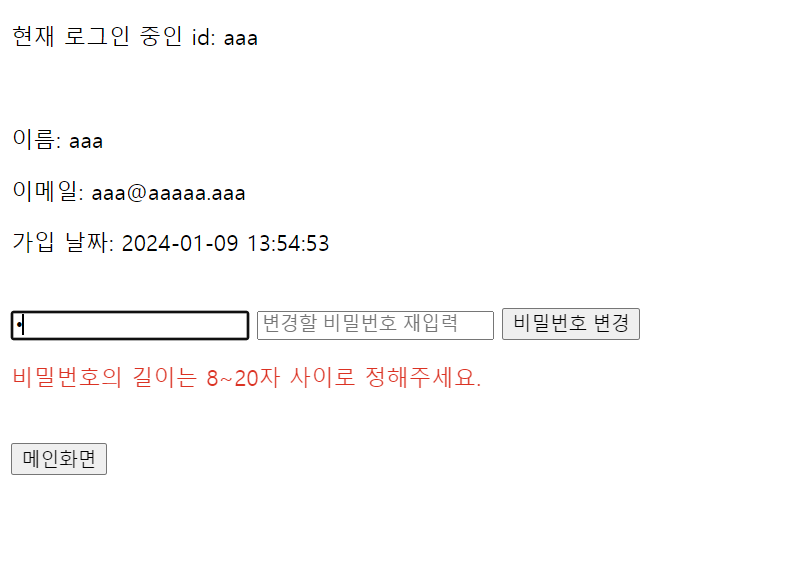
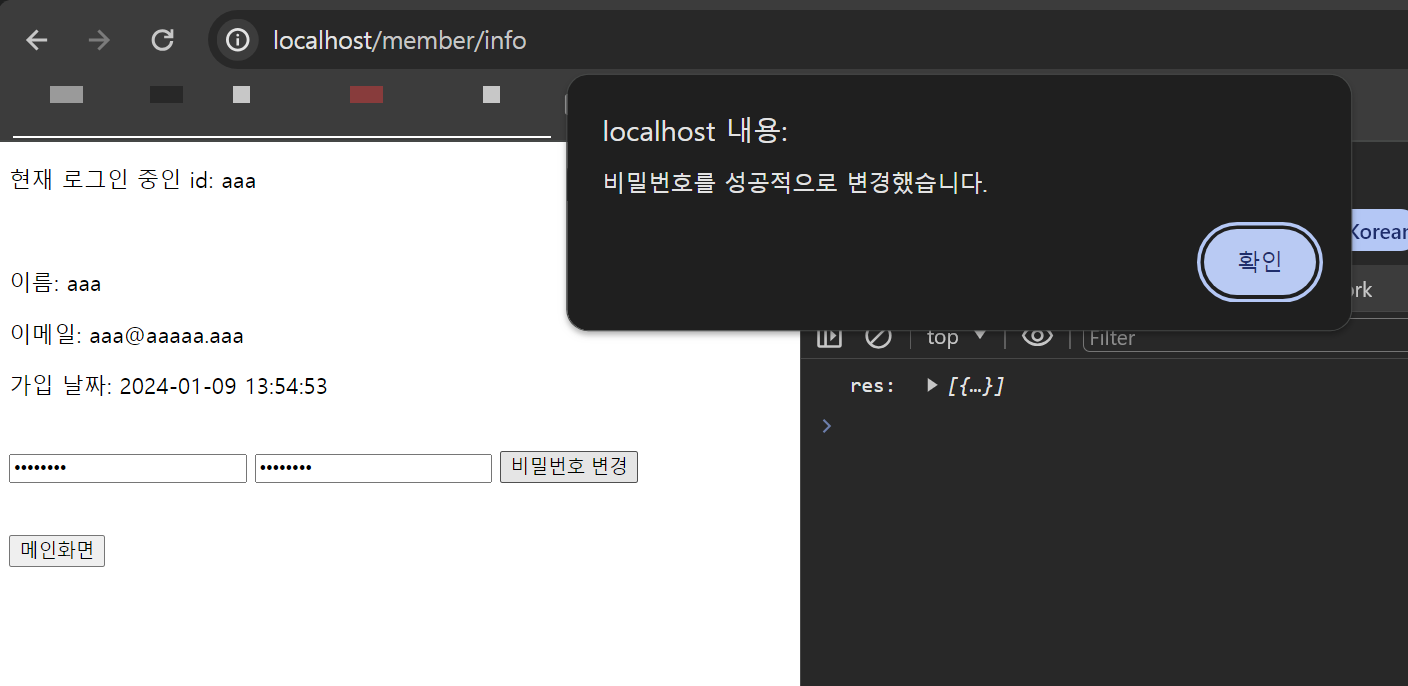
5차 일지 - [ 일반 회원 정보 출력 변경 ], [ 관리자) 회원 정보 목록 출력 ], [ 일반 회원 비밀번호 변경 ]
6차 일지 - [ 게시판 글 목록 출력 ], [ 더미데이터 추가 ]
7차 일지 - [ 페이징 ], [ 게시글 디테일 출력 ]
8차 일지 - [ 게시글 작성 ], [ 게시글 삭제 ], [ 조회수 증가 ]
1. 게시글 작성
- boardList.jsp
더보기
<script type="text/javascript">
$(()=>{
let m = '${msgFl}';
if (m!=""){
alert(m);
}
let msg = '${msg}'
if(msg!=""){
Swal.fire({
icon : "success",
title : "게시글 작성이 완료되었습니다.",
timer: 3000,
timerProgressBar: true,
//showConfirmButton: false,
});
msg=""
}
})
</script>- 게시글 작성 완료를 리스트에서 한 이유는 완료 후 커스텀 얼럿창을 띄우니 띄워짐과 동시에 넘어가고 지연함수를 사용해도 세션 당 한 번만 제대로 지연이 되어버려서 바깥으로 뺄 수 밖에 없었다..( 꾸밈은 내쪽이 아니니까 라는 변명으로 넘어가기로 했다. )
<c:if test="${not empty loginId}">
<button type="button" class="crudBtn" onclick="location.href='/board/boardWrite'"
style="float: left;">글 작성</button>
</c:if>- 게시글 목록 윗쪽에 글 작성을 할 수 있도록 만들었다.
- 회원만 작성할 수 있도록 했으므로 c:if를 통해 로그인 시에만 해당 버튼이 보이도록 했다.
- boardWrite.jsp
더보기
<script type="text/javascript">
$(()=>{
let id = '${loginId}'
document.getElementById('bWriter').value=id;
})
</script>- 페이지가 로딩되면 실행하는 스크립트
- 세션에 저장되어있는 로그인 아이디를 밑의 hidden타입의 밸류에 입력해준다.
<jsp:include page="./header.jsp"></jsp:include>
<div class="allBigBox">
<h3>Board Write</h3>
<div id="bDetailBox">
<form id="write_frm" method="get" onsubmit="return writeCheck()"
action="/board/writeSub">
<div id="bWrTitleDiv">
<input type="text" id="bTitle" name="bTitle"
placeholder="제목은 최대 15글자까지 적을 수 있습니다.">
</div>
<br>
<input type="hidden" id="bWriter" name="bWriter">
<textarea id="summernote" name="bContents"></textarea>
<br>
<div class="btnDiv">
<button type="button" onclick="location.href = document.referrer;">취소</button>
<button type="submit" class="crudBtn">올리기</button>
</div>
</form>
</div>
</div>- 페이지가 로딩되면 실행되는 스크립트가 있기 때문에 hidden의 밸류는 굳이 정해주지 않았다.
<script>
function writeCheck() {
let ok = false
let title = $('#bTitle').val()
var contents = $('#summernote').summernote('code')
if (title == '') {
Swal.fire({
icon : "error",
title : "Oops...",
text : "제목은 비워둘 수 없습니다.",
});
return false
} else if (title.length > 15) {
Swal.fire({
icon : "error",
title : "Oops...",
text : "제목은 15글자까지 작성할 수 있습니다.",
});
return false
} else if (contents == '<p><br></p>') {
Swal.fire({
icon : "error",
title : "Oops...",
text : "내용은 비워둘 수 없습니다.",
});
return false
}
return true
}
$(document).ready(function() {
$('#summernote').summernote({
lang : 'ko-KR' // default: 'en-US'
});
});
$('#summernote').summernote({
placeholder : '게시글을 작성해주세요.',
tabsize : 2,
height : 400,
toolbar : [ [ 'style', [ 'style' ] ],
[ 'font', [ 'bold', 'underline', 'clear' ] ],
[ 'color', [ 'color' ] ],
[ 'para', [ 'ul', 'ol', 'paragraph' ] ],
[ 'table', [ 'table' ] ],
[ 'insert', [ 'link', 'picture', 'video' ] ],
[ 'view', [ 'fullscreen', 'codeview', 'help' ] ] ]
});
</script>- 제목이 비어있거나 15글자를 초과한 경우, 게시글 내용이 비어있는 경우를 걸러주었다.
- 밑의 두 스크립트는 썸머노트와 관련된 스크립트이다.
- BoardController.java
더보기
@GetMapping("/board/writeSub")
public String writeSub(BoardDto bDto, RedirectAttributes ra) {
log.info("==> GetMapping - writeSub 요청 <==");
log.info("=======bDto{}",bDto);
if(bSer.writeSub(bDto)) {
ra.addFlashAttribute("msg","ok");
}
return "redirect:/board/list?page=1";
}- 글 작성 완료 후에는 리스트 페이지 1로 돌아가도록 했다.
- BoardService.java
더보기
public boolean writeSub(BoardDto bDto) {
System.out.println("==== bSer -> writeSub");
return bDao.writeSub(bDto);
}
- BoardDao (java, xml)
더보기
public boolean writeSub(BoardDto bDto);
<insert id="writeSub" parameterType="BoardDto">
insert into board values(default,#{bTitle},#{bContents},#{bWriter},default,default)
</insert>- 값을 #{변수명}으로 해야하는데 계속 ${변수명}으로 하면서 어디서 에러가 나는지 전혀 몰랐다.
- 바로 윗쪽에서 $를 사용했어서 똑같이 사용했던 것인데, 윗쪽에선 제대로 됐던 것이 어이가 없을 뿐이었다..이걸 고치면서 위 구문도 바꿔주었다.
- 결과
더보기

로그인 안 한 상태에선 글 작성이 안 보임(생성이 안 됨)

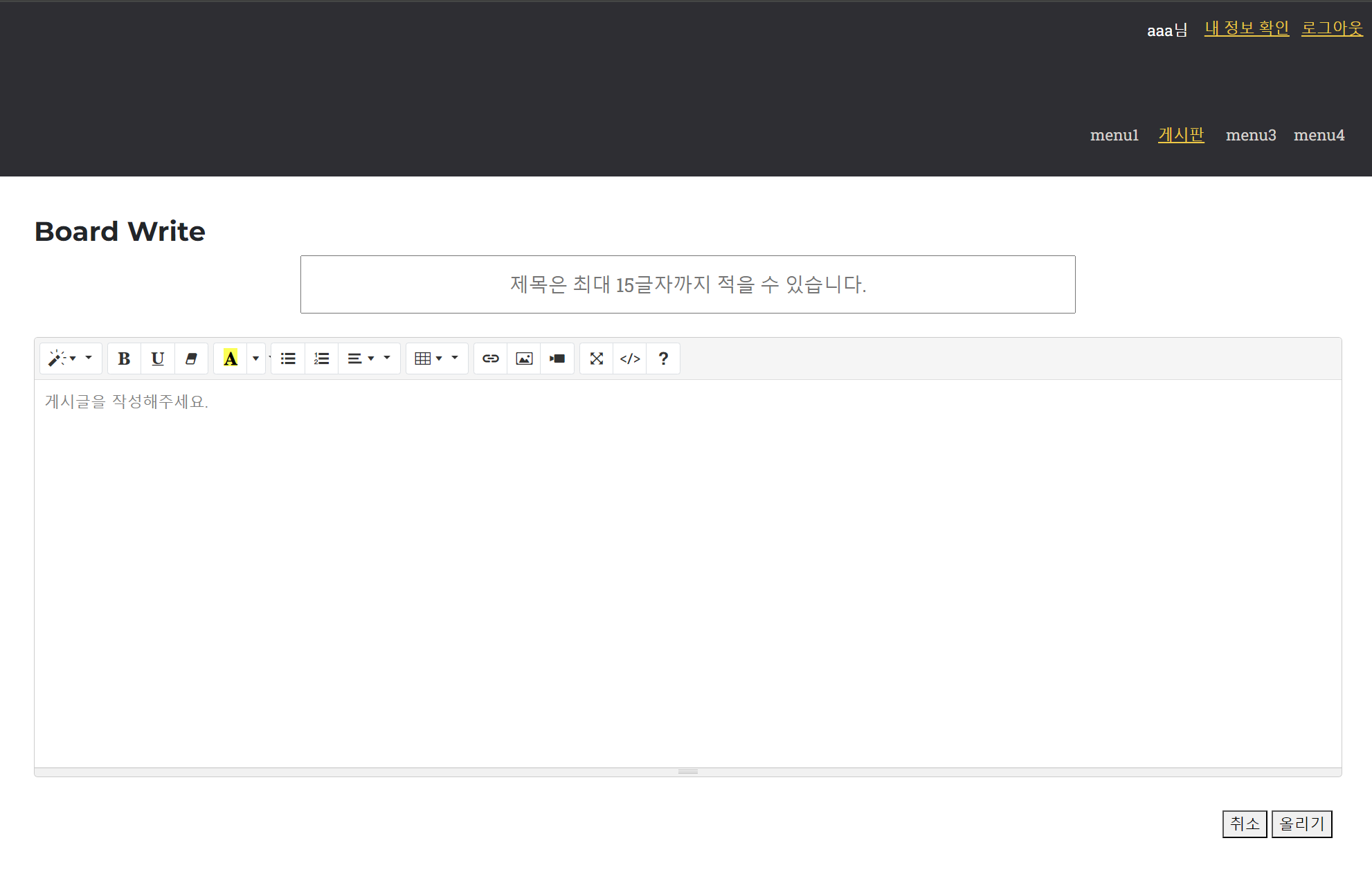
로그인 시 글 작성이 보임

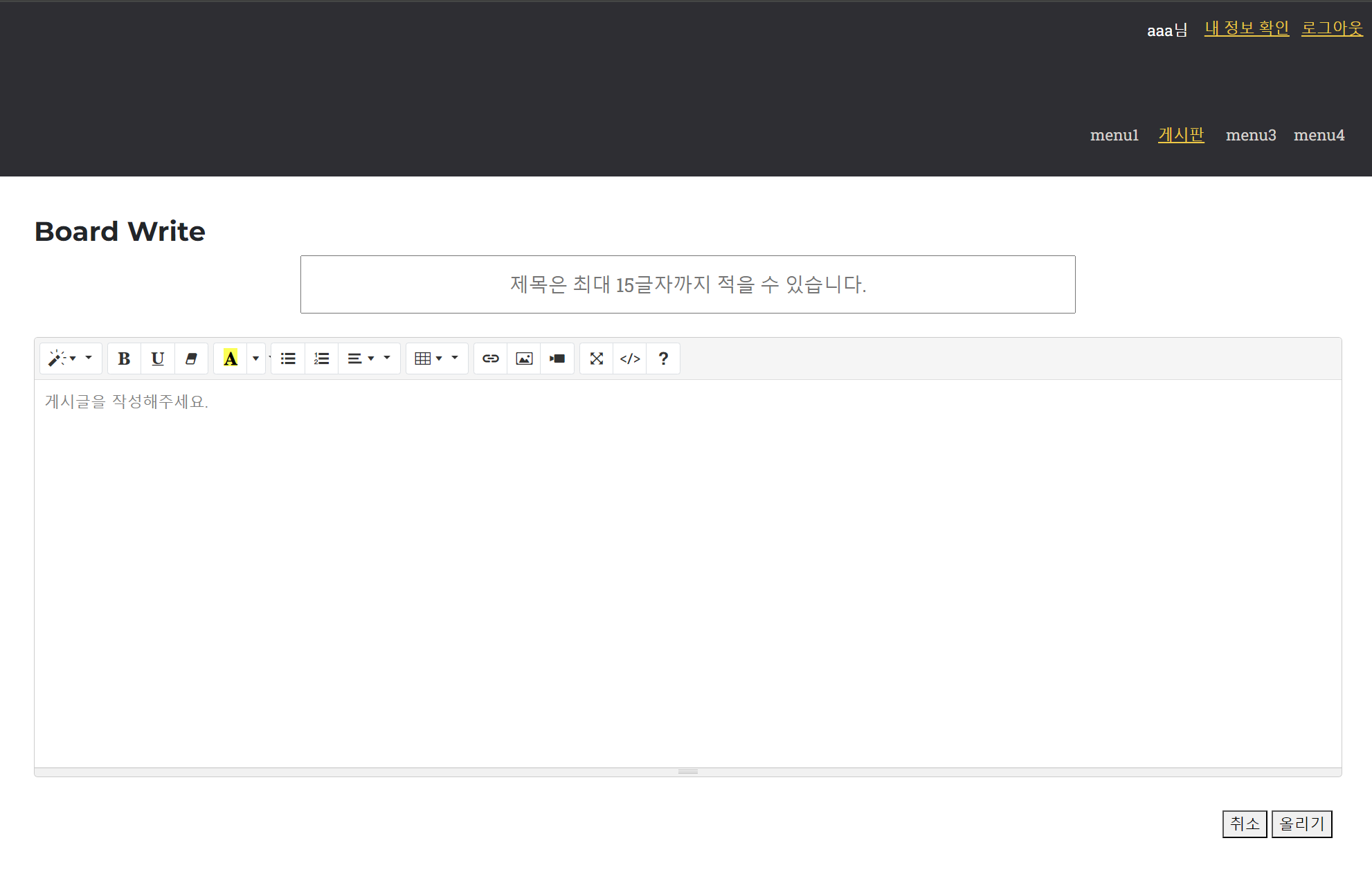
썸머 노트를 사용해서 유저가 알아서 글을 꾸밀 수 있도록 했다.

전부 비우고 올리기 버튼 클릭 시

글 작성 후 제목만 비우고 올리기 버튼 클릭 시

제목의 길이가 15글자를 초과한 상태에서 올리기 버튼 클릭 시

제목 작성 후 글만 비우고 올리기 버튼 클릭 시

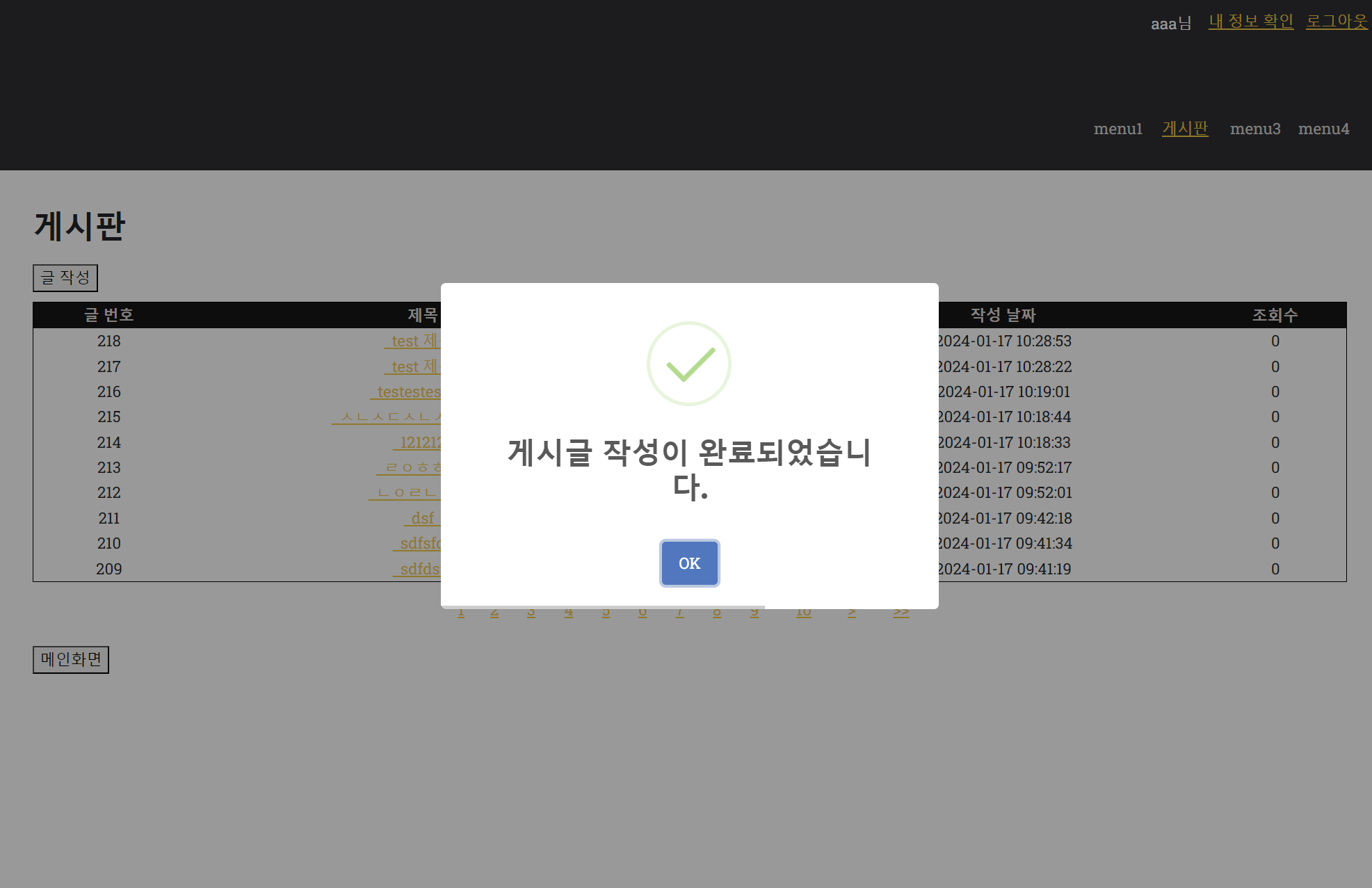
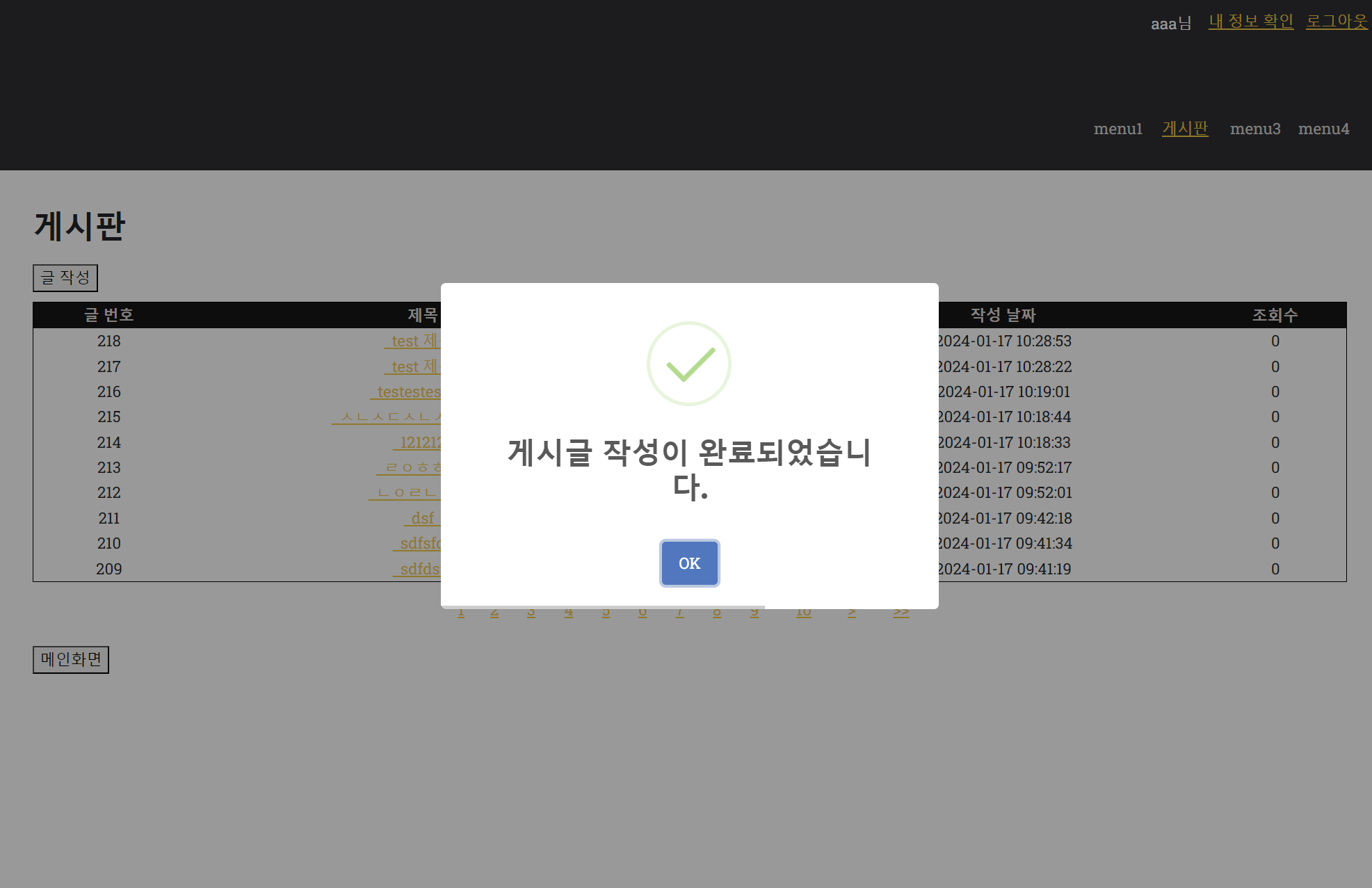
OK 버튼을 클릭하거나 시간이 지나면 얼럿창이 사라진다.

작성 시 test내용으로만 적었는데 대충 설정 사용하여 작성하면 <p>test 내용</p><p><b>test 내용</b></p> 이런 식으로 저장되어서 일반 블로그를 작성할 때처럼 간편하게 올릴 수 있다.
- 글 작성 버튼


- 작성 화면

- 오류




- 게시글 작성에 성공했을 경우

- 썸머노트로 작성한 이유

2. 게시글 삭제
- boardDetail.jsp
더보기
<button type="button" class="crudBtn"
onclick="location.href='/board/boardDelete?bNum=${bDto.bNum}'">삭제</button>- button에 onclick을 통해 링크를 달아준다.
- 그냥 /board/boardDelete?bNum=${bDto.bNum} 이것만 작성했다가 검색해보니 버튼에 링크를 넣을거면 location.href를 넣어줘야한다는 것을 알았다. (이전에 사용했었는데 까먹었던 걸지두)
- BoardController.java
더보기
@GetMapping("/board/boardDelete")
public String bDelete(BoardDto bDto, RedirectAttributes ra) {
log.info("==> GetMapping - bDelete 요청 <==");
log.info("=======bDto{}",bDto);
if(bSer.bDelete(bDto.getbNum())) {
ra.addFlashAttribute("msg","bDelete");
}
return "redirect:/board/list?page=1";
}
- BoardService.java
더보기
public boolean bDelete(int bNum) {
System.out.println("==== bSer -> bDelete");
return bDao.bDelete(bNum);
}
- BoardDao (java, xml)
더보기
public boolean bDelete(int bNum);
<delete id="bDelete">
delete from board where bNum=#{bNum}
</delete>
- 결과
더보기

본인 게시글이 아닐 때

본인 게시글일 때

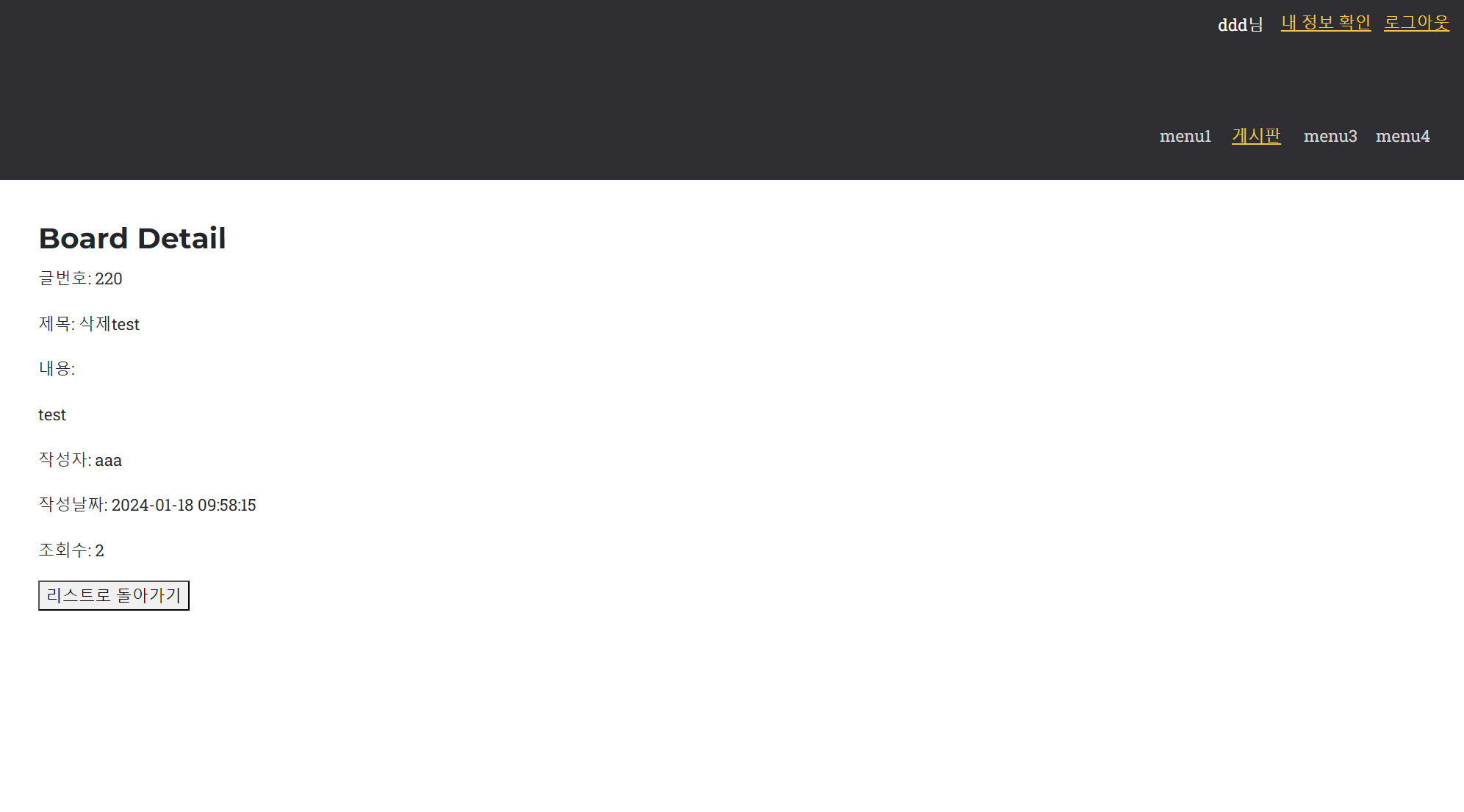
- 게시글


- 삭제 완료 알림

3. 조회수 증가
- 조회수 증가는 다중 쿼리문을 사용해야 했는데 멀티쿼리 true를 사용하지 않는 방법을 찾아보려다 한계를 느끼고 결국 멀티쿼리 설정을 바꾸게 되었다.
- application.properties
더보기


spring.datasource.url=jdbc:log4jdbc:mysql://localhost:3306/mypro?allowMultiQueries=true- 해당 파일(resources 폴더에 들어있다.)에 들어가서 sql 링크 뒤에 ?allowMultiQueries=true를 붙이면 설정이 바뀌게 되어 멀티쿼리를 작성할 수 있게 된다.
- 혹시 몰라 밑에 파일의 전문을 붙여넣었다.
server.port=80
# jsp,thymeleaf static resource 폴더 지정(기본값,생략)
spring.web.resources.static-locations=classpath:static/
# JSP뷰 설정- main/webapp/WEB-INF/views폴더 생성
spring.mvc.view.prefix=/WEB-INF/views/
spring.mvc.view.suffix=.jsp
# DB설정
spring.datasource.driver-class-name=net.sf.log4jdbc.sql.jdbcapi.DriverSpy
spring.datasource.url=jdbc:log4jdbc:mysql://localhost:3306/mypro?allowMultiQueries=true
spring.datasource.username=persP
spring.datasource.password=1234
# Mybatis 설정
mybatis.mapper-locations=classpath:mappers/**/*.xml
mybatis.type-aliases-package=com.myPro.persP.dto
- BoardDao.xml
더보기
<select id="bDetail">
update board set bWatch=bWatch+1 where bNum=#{bNum};
select * from board where bNum=#{bNum};
</select>- select 후 update를 사용하면 update된 것으로 보이지 않아서 순서가 중요하다!
- 결과
더보기

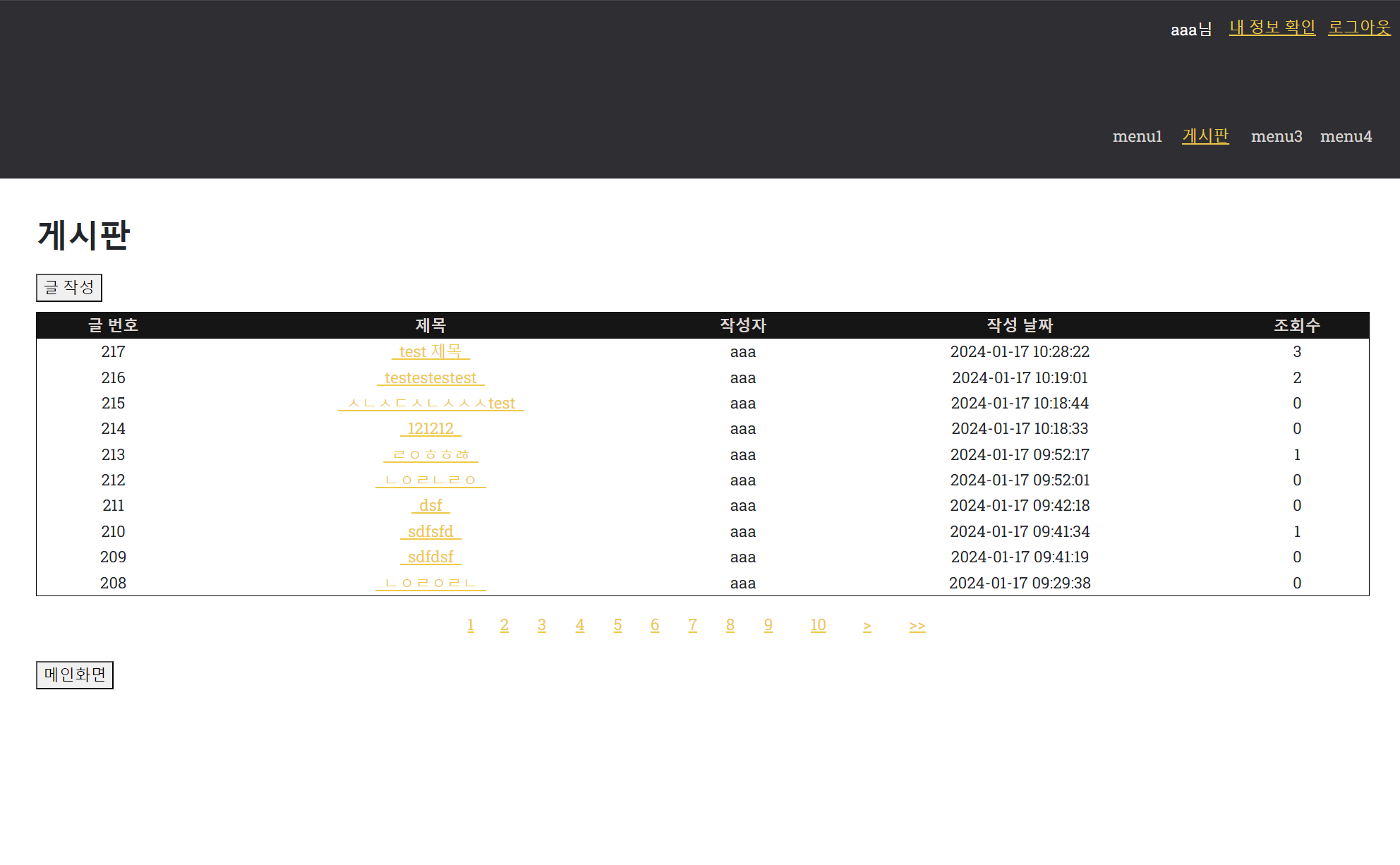
맨 윗 줄의 조회수는 2

게시글에 들어와서 보이는 조회수는 3

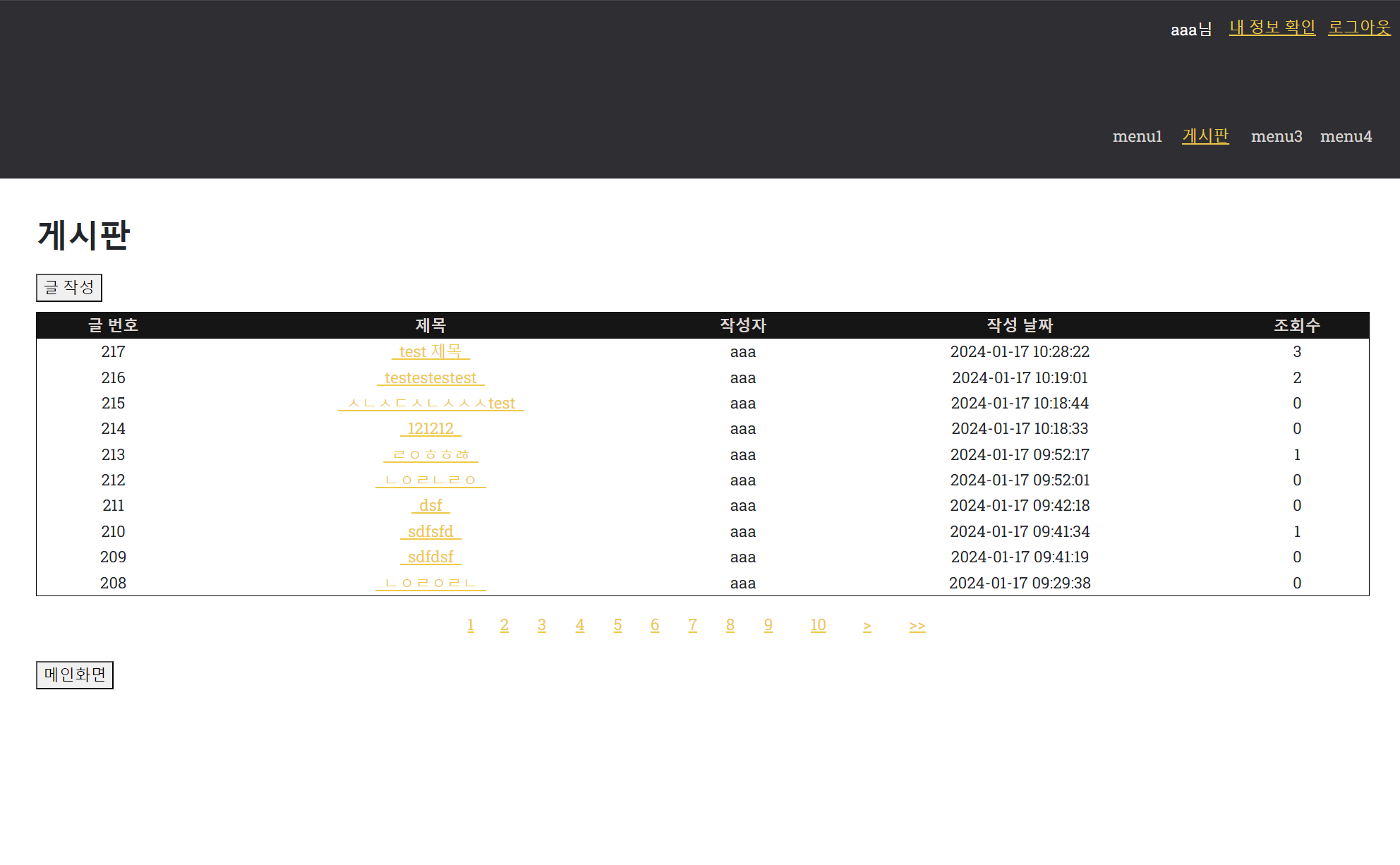
리스트로 돌아와서 보이는 217번 [test 제목]의 조회수는 3
- 게시판 리스트

- 조회수 증가

- 리스트

전체 피드백
- 자꾸 # $ 두가지를 헷갈려서 에러를 만들어내는게 너무 슬프다..
- 뒤로가기 시 얼럿창 안 뜨게 해주는 방법을 찾느라 힘들었다..내가 원하는 것을 검색하는 능력 좀 기르고 싶다.
728x90
'프로그래밍 > +a' 카테고리의 다른 글
| slPro 7차 일지 (0) | 2024.01.15 |
|---|---|
| slPro 6차 일지 (1) | 2024.01.11 |
| slPro 5차 일지 (0) | 2024.01.09 |
| slPro 4차 일지 (1) | 2024.01.08 |
| 미니 팀 프로젝트 중간 과정 (파이썬) (1) | 2024.01.03 |