<script type="text/javascript">
$(()=>{
let id = '${loginId}'
document.getElementById('bWriter').value=id;
})
</script>
- 페이지가 로딩되면 실행하는 스크립트
- 세션에 저장되어있는 로그인 아이디를 밑의 hidden타입의 밸류에 입력해준다.
<jsp:include page="./header.jsp"></jsp:include>
<div class="allBigBox">
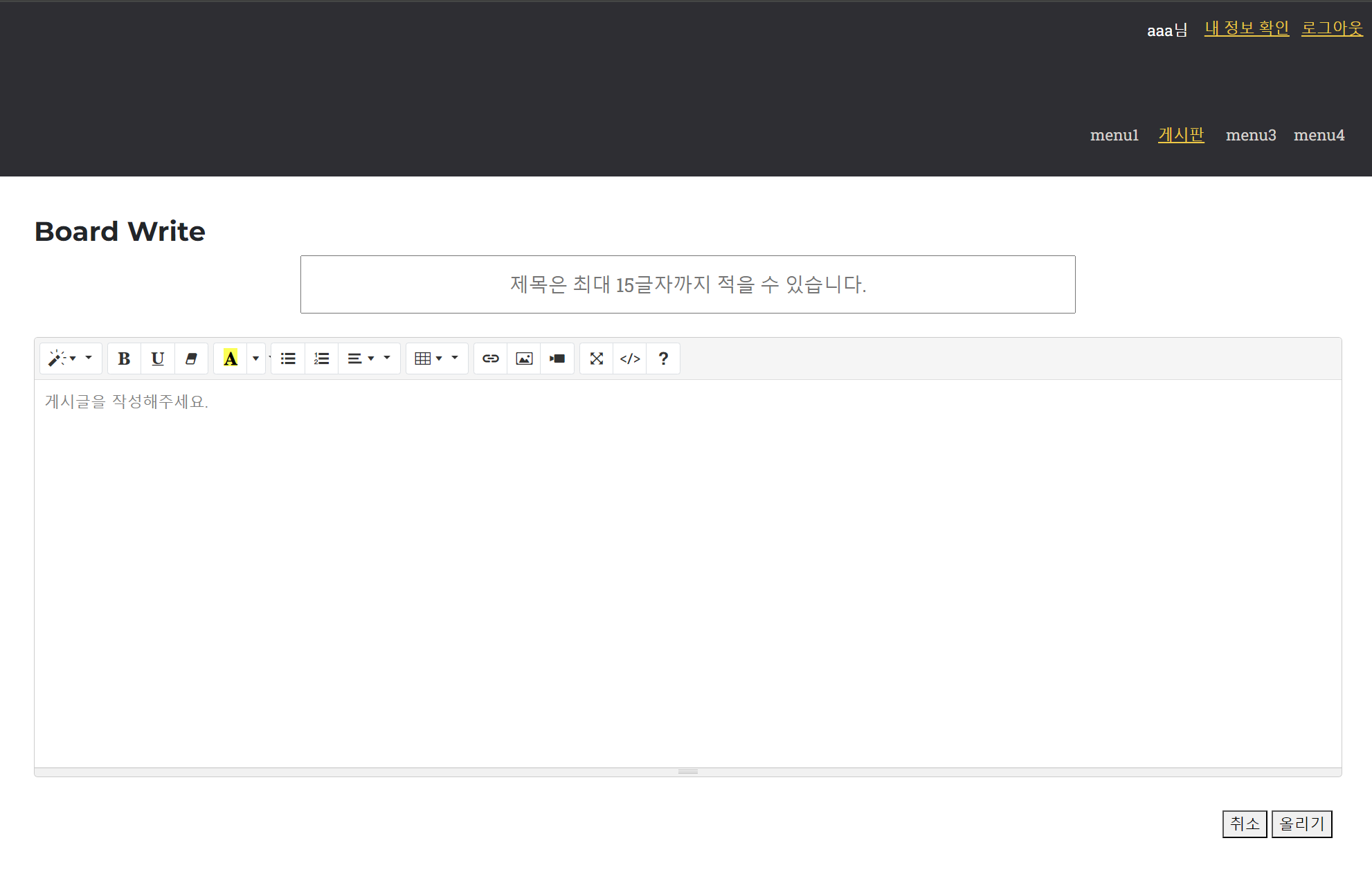
<h3>Board Write</h3>
<div id="bDetailBox">
<form id="write_frm" method="get" onsubmit="return writeCheck()"
action="/board/writeSub">
<div id="bWrTitleDiv">
<input type="text" id="bTitle" name="bTitle"
placeholder="제목은 최대 15글자까지 적을 수 있습니다.">
</div>
<br>
<input type="hidden" id="bWriter" name="bWriter">
<textarea id="summernote" name="bContents"></textarea>
<br>
<div class="btnDiv">
<button type="button" onclick="location.href = document.referrer;">취소</button>
<button type="submit" class="crudBtn">올리기</button>
</div>
</form>
</div>
</div>
- 페이지가 로딩되면 실행되는 스크립트가 있기 때문에 hidden의 밸류는 굳이 정해주지 않았다.
<script>
function writeCheck() {
let ok = false
let title = $('#bTitle').val()
var contents = $('#summernote').summernote('code')
if (title == '') {
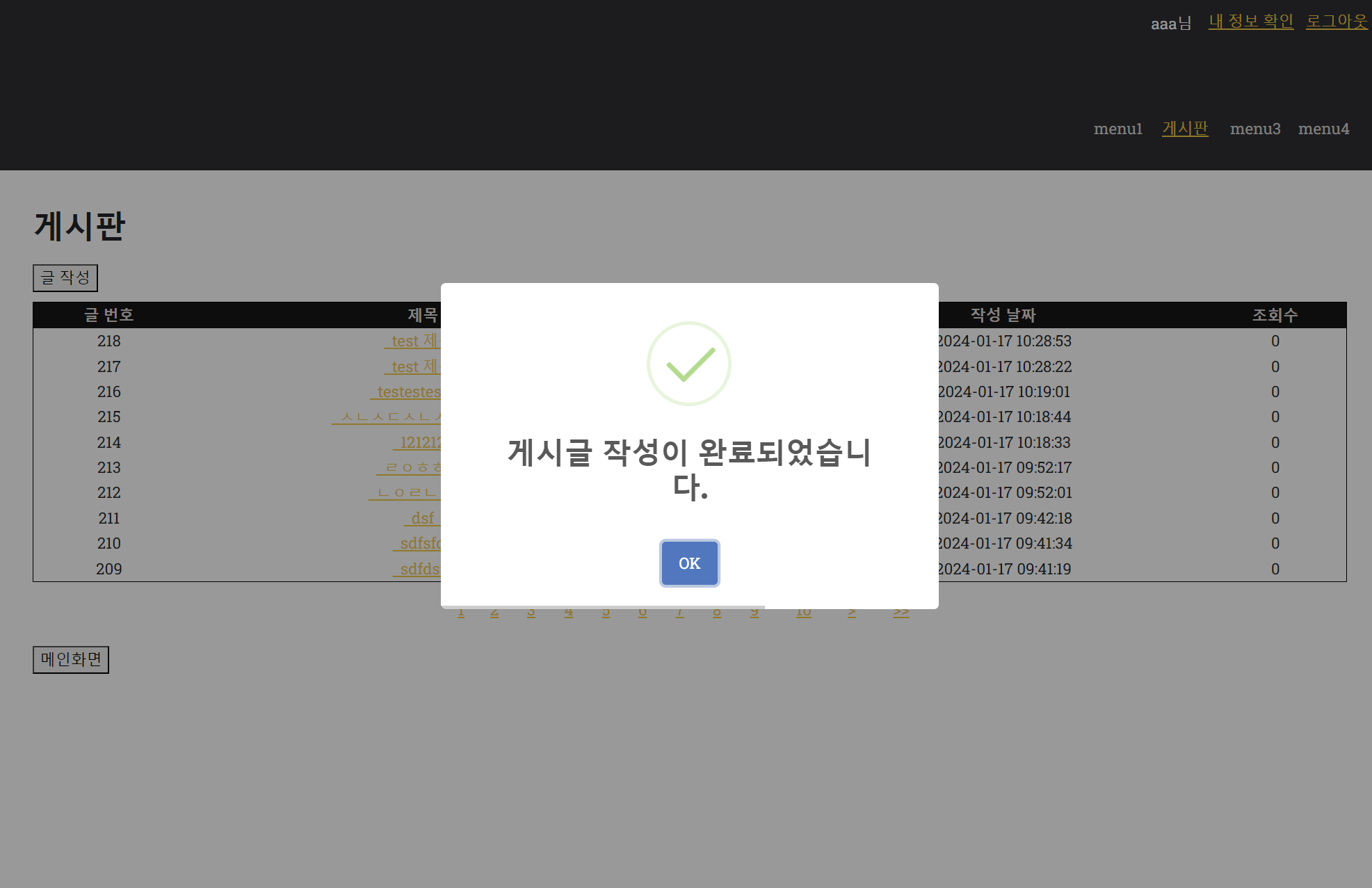
Swal.fire({
icon : "error",
title : "Oops...",
text : "제목은 비워둘 수 없습니다.",
});
return false
} else if (title.length > 15) {
Swal.fire({
icon : "error",
title : "Oops...",
text : "제목은 15글자까지 작성할 수 있습니다.",
});
return false
} else if (contents == '<p><br></p>') {
Swal.fire({
icon : "error",
title : "Oops...",
text : "내용은 비워둘 수 없습니다.",
});
return false
}
return true
}
$(document).ready(function() {
$('#summernote').summernote({
lang : 'ko-KR' // default: 'en-US'
});
});
$('#summernote').summernote({
placeholder : '게시글을 작성해주세요.',
tabsize : 2,
height : 400,
toolbar : [ [ 'style', [ 'style' ] ],
[ 'font', [ 'bold', 'underline', 'clear' ] ],
[ 'color', [ 'color' ] ],
[ 'para', [ 'ul', 'ol', 'paragraph' ] ],
[ 'table', [ 'table' ] ],
[ 'insert', [ 'link', 'picture', 'video' ] ],
[ 'view', [ 'fullscreen', 'codeview', 'help' ] ] ]
});
</script>
- 제목이 비어있거나 15글자를 초과한 경우, 게시글 내용이 비어있는 경우를 걸러주었다.
- 밑의 두 스크립트는 썸머노트와 관련된 스크립트이다.