728x90
페이징은 팀장(현재는 전팀장인..!) 도움으로 해놨으나 파이널 프로젝트에 들어가기 전에 푹 쉬고 오느라 간단한 게시글 출력과 일지 작성이 늦어졌다.
1차 일지 - [ 설정 ], [ 회원가입 ]
2차 일지 - [ 로그인 ]
3차 일지 - [ index에서 로그인 상태에 따라 display none/block 제어하고 p태그 내용 바꾸기 ], [ 로그아웃 ]
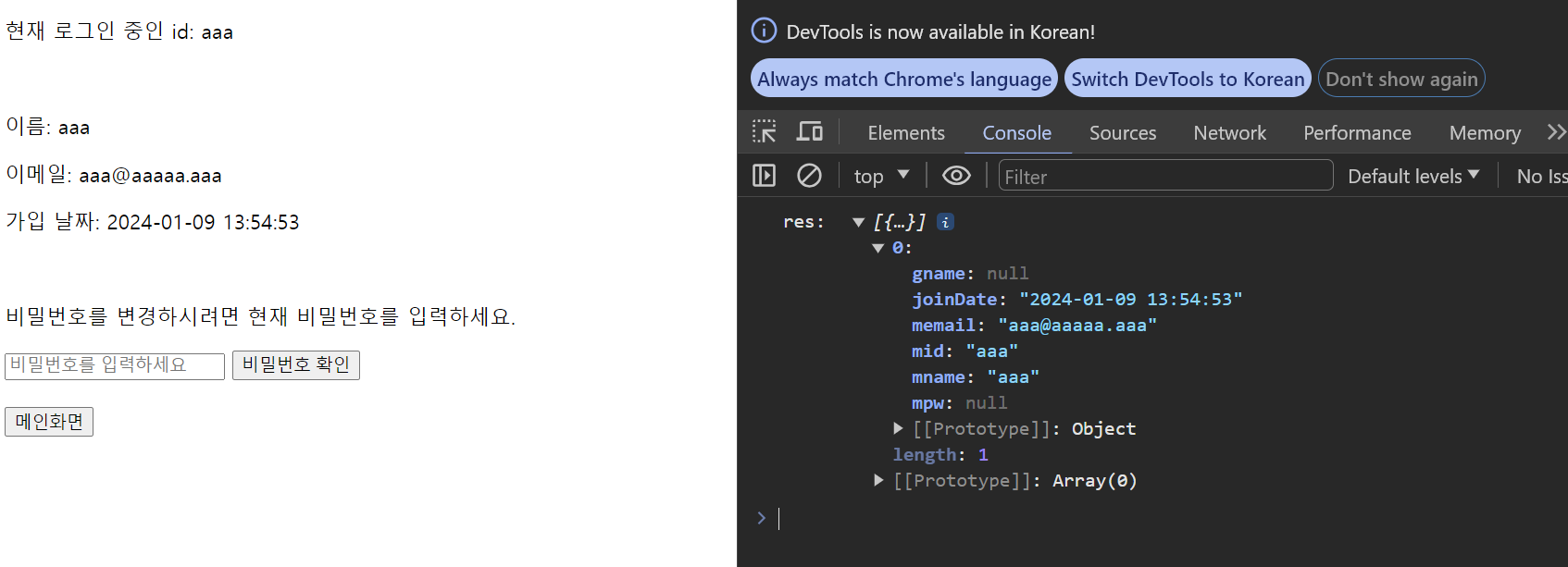
4차 일지 - [ header에 회원 아이디, 회원정보/로그아웃 링크 or 비회원 문구 추가 후 로그인 상태에 따라 display none/block 제어 ], [ 일반 회원 정보 확인 ]
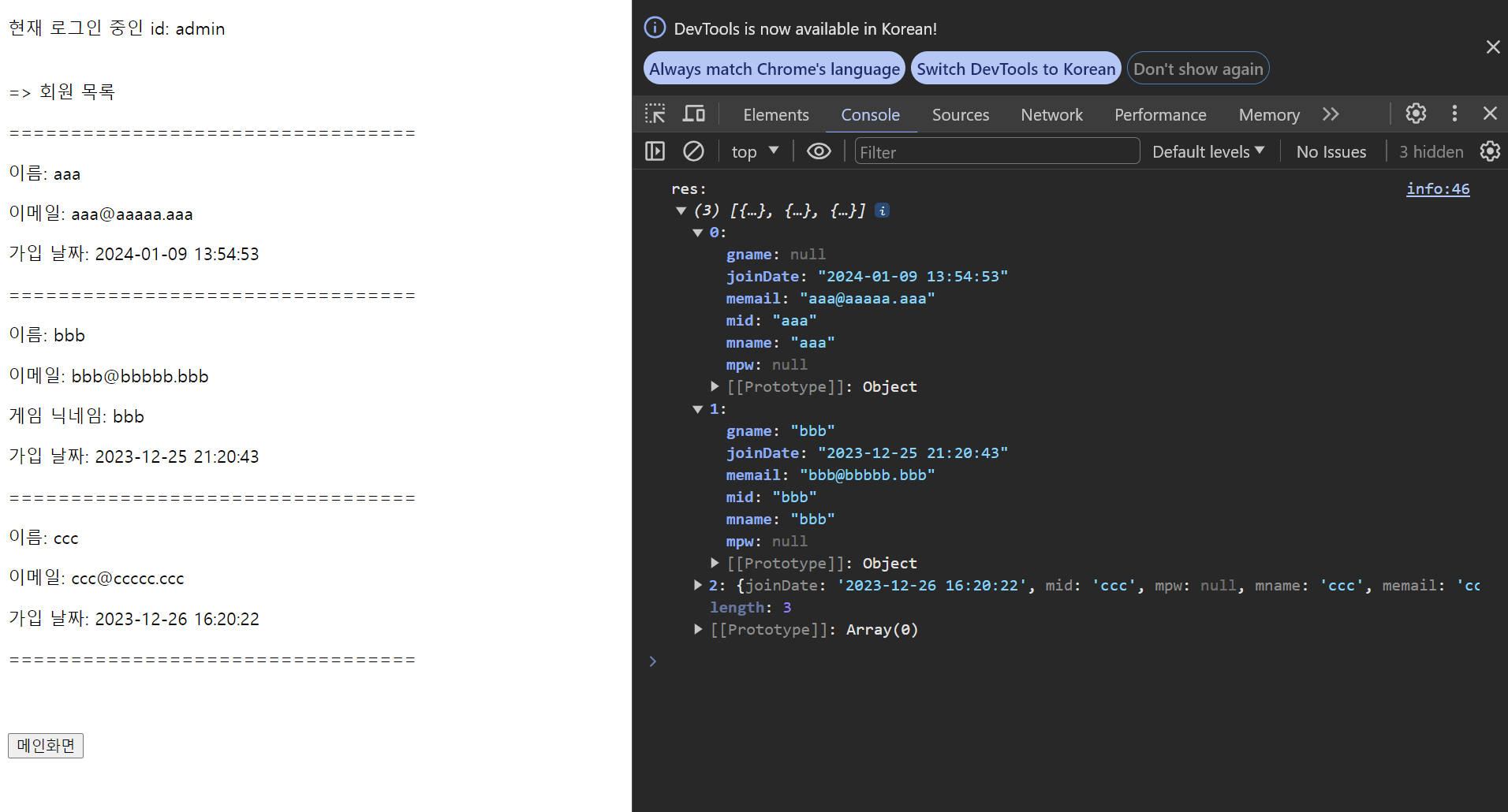
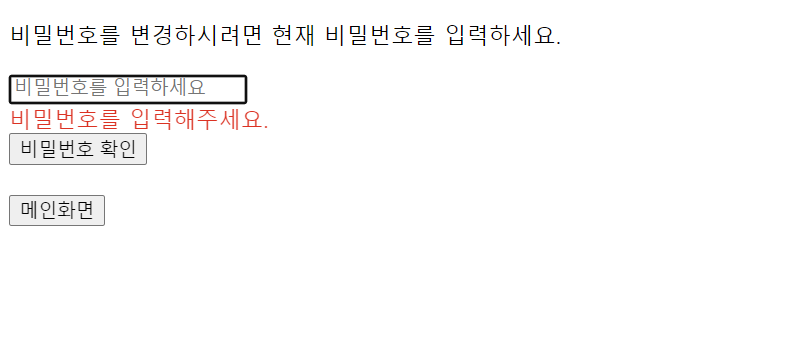
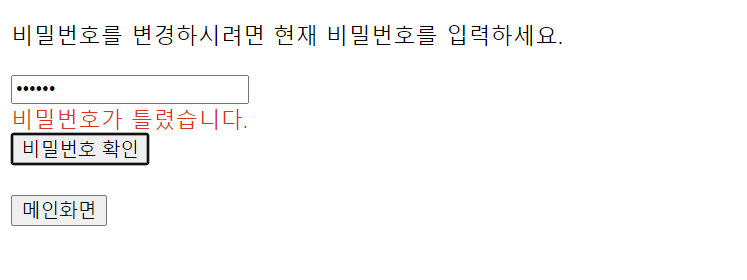
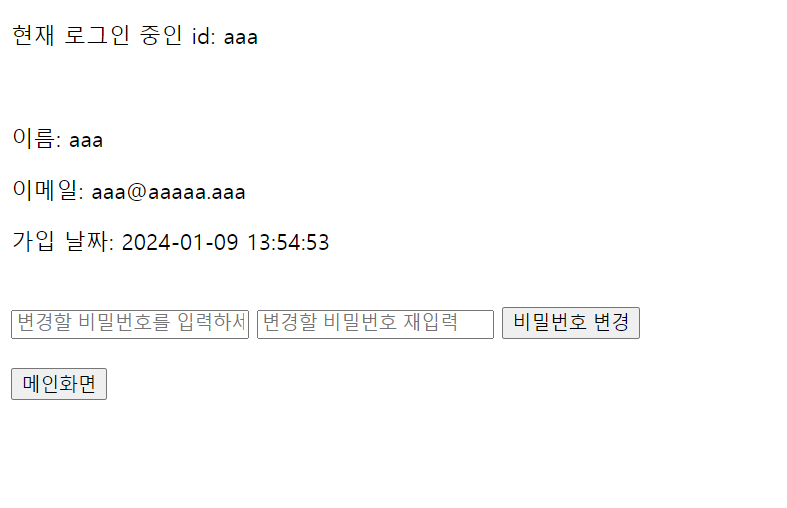
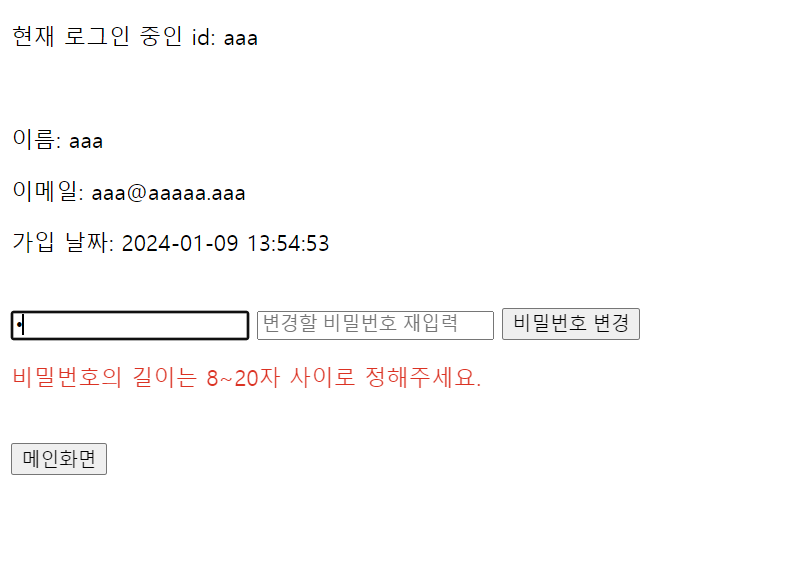
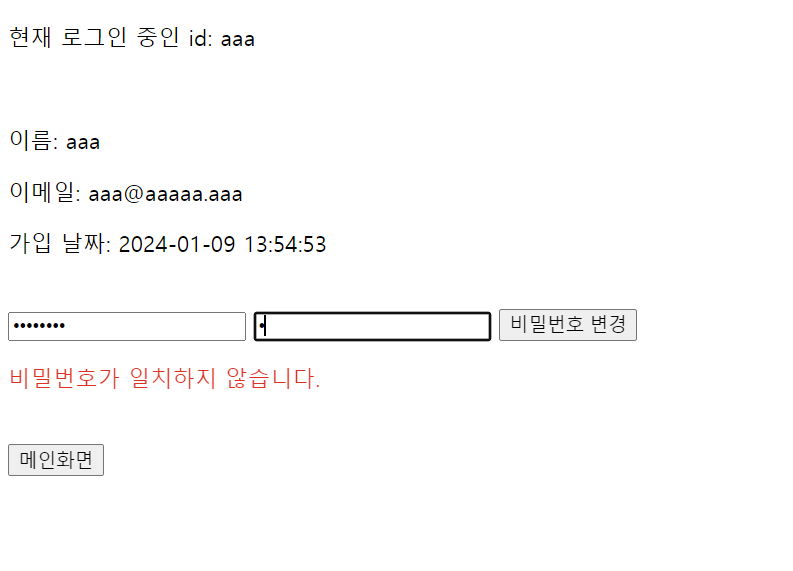
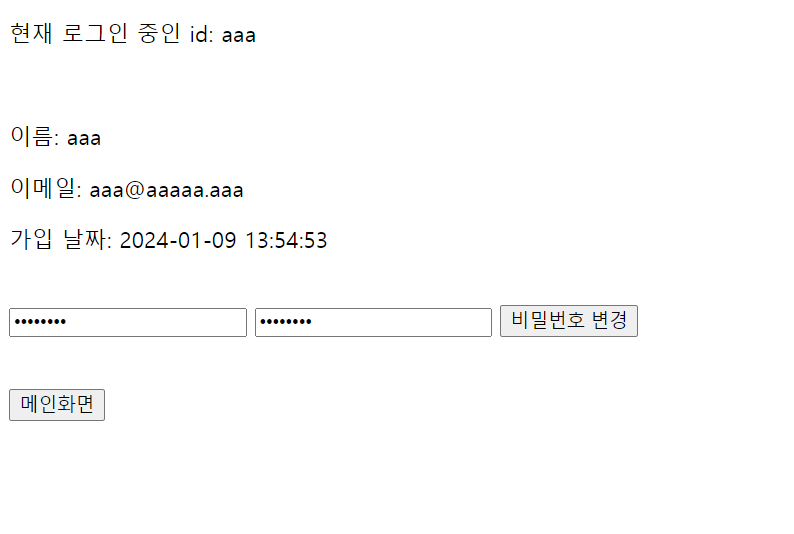
5차 일지 - [ 일반 회원 정보 출력 변경 ], [ 관리자) 회원 정보 목록 출력 ], [ 일반 회원 비밀번호 변경 ]
6차 일지 - [ 게시판 글 목록 출력 ], [ 더미데이터 추가 ]
7차 일지 - [ 페이징 ], [ 게시글 디테일 출력 ]
1. 페이징
- Paging.java (해당 코드에 오류 발견..! 해결 > 페이징 링크 )
더보기
private int nowP; // 현재 페이지
private int firstP = 1; // 맨 첫번째 페이지
private int lastP; // 맨 마지막 페이지
private int leftP; // 현재 페이지의 첫번째 페이지
private int rightP; // 현재 페이지의 마지막 페이지
private int beforeP; // leftP -p
private int nextP; // leftP +p
private int pageSize = 10;
public Paging(int nowP, int bCnt) {
this.nowP = nowP;
lastP = (int)Math.ceil(bCnt/pageSize)+1;
leftP = ((int)(Math.floor((nowP-1)/pageSize))*pageSize) +1;
rightP = leftP +pageSize -1;
beforeP = leftP -pageSize;
nextP = leftP +pageSize;
}- 이걸 직접 계산하느라 너무 힘들었다..
- BoardController.java
더보기
@GetMapping("/board/list")
public String boardList(@RequestParam(name="page")int page, Model model, RedirectAttributes ra) {
log.info("==> GetMapping - boardList 요청 <==");
int limit = (page-1)*10;
ArrayList<BoardDto> bList = bSer.bList(limit);
model.addAttribute("bList", bList);
System.out.println("==> bList: {}"+bList);
int bCnt = bSer.getBCnt();
Paging paging = new Paging(page, bCnt);
model.addAttribute("paging",paging);
System.out.println("==> paging: {}"+paging);
return "boardList";
}- 페이징을 추가하느라 업데이트했다.
- 처음엔 생각없이 bList의 사이즈를 모든 게시글의 갯수라고 적었었는데 오류를 발견하고 다시 갯수를 세어오는 메소드를 생성했다.
- 해당 메소드로 얻어온 모든 게시글의 갯수와 현재 페이지를 매개변수로 페이징의 생성자를 통해 다른 값을 생성한다.
- BoardService.java
더보기
public int getBCnt() {
System.out.println("==== bSer -> getBCnt");
return bDao.getBCnt();
}public BoardDto bDetail(int bNum) {
System.out.println("==== bSer -> bDtail");
return bDao.bDetail(bNum);
}
- BoardDao (java, xml)
더보기
public int getBCnt();public BoardDto bDetail(int bNum);
<select id="getBCnt">
select count(*) from board
</select><select id="bDetail">
select * from board where bNum=${bNum}
</select>
- boardList.jsp
더보기
<table class="pagingT" style="width: 500px; max-width: 800px; text-align: center;">
<tr>
<c:if test="${paging.leftP!=1}">
<td><a href="/board/list?page=1"><<</a></td>
<td><a href="/board/list?page=${paging.beforeP}"><</a></td>
</c:if>
<c:forEach var="i" begin="${paging.leftP}" end="${paging.rightP}">
<c:if test="${i <= paging.lastP}">
<td><a href="/board/list?page=${i}">${i}</a></td>
</c:if>
</c:forEach>
<c:if test="${paging.rightP<paging.lastP}">
<td><a href="/board/list?page=${paging.nextP}">></a></td>
<td><a href="/board/list?page=${paging.lastP}">>></a></td>
</c:if>
</tr>
</table>- 페이징을 하면서 c:forEach로 일반 for문 돌리는 것도 처음 사용해봤다.
- 기존에 for문에서 i=0; i<=10; i++을 사용했던 것처럼 var을 i로 사용하고, begin에 시작할 i의 수를 적고, begin을 i가 언제까지 돌 것인가(끝)를/을 적어 사용한다.
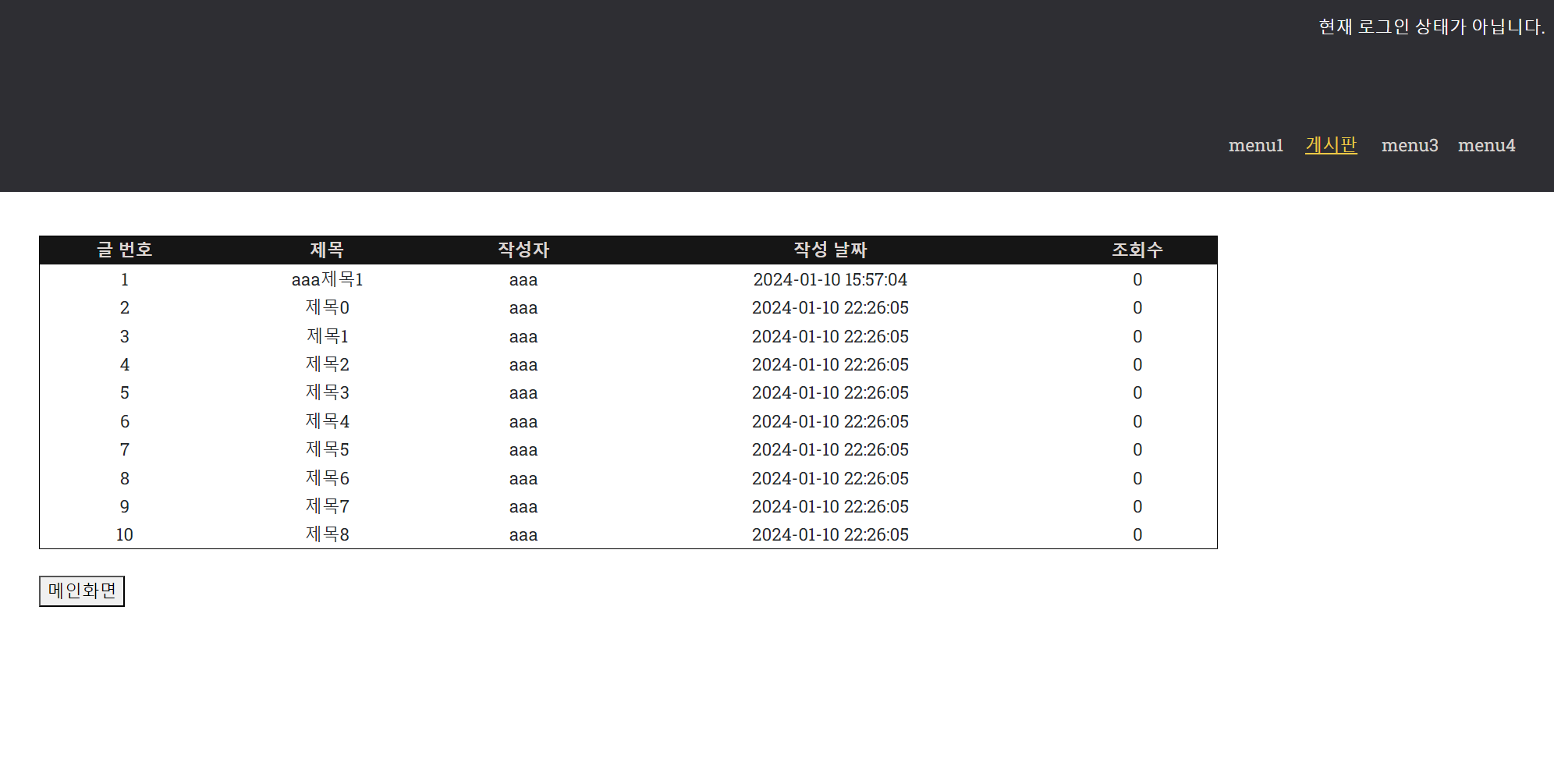
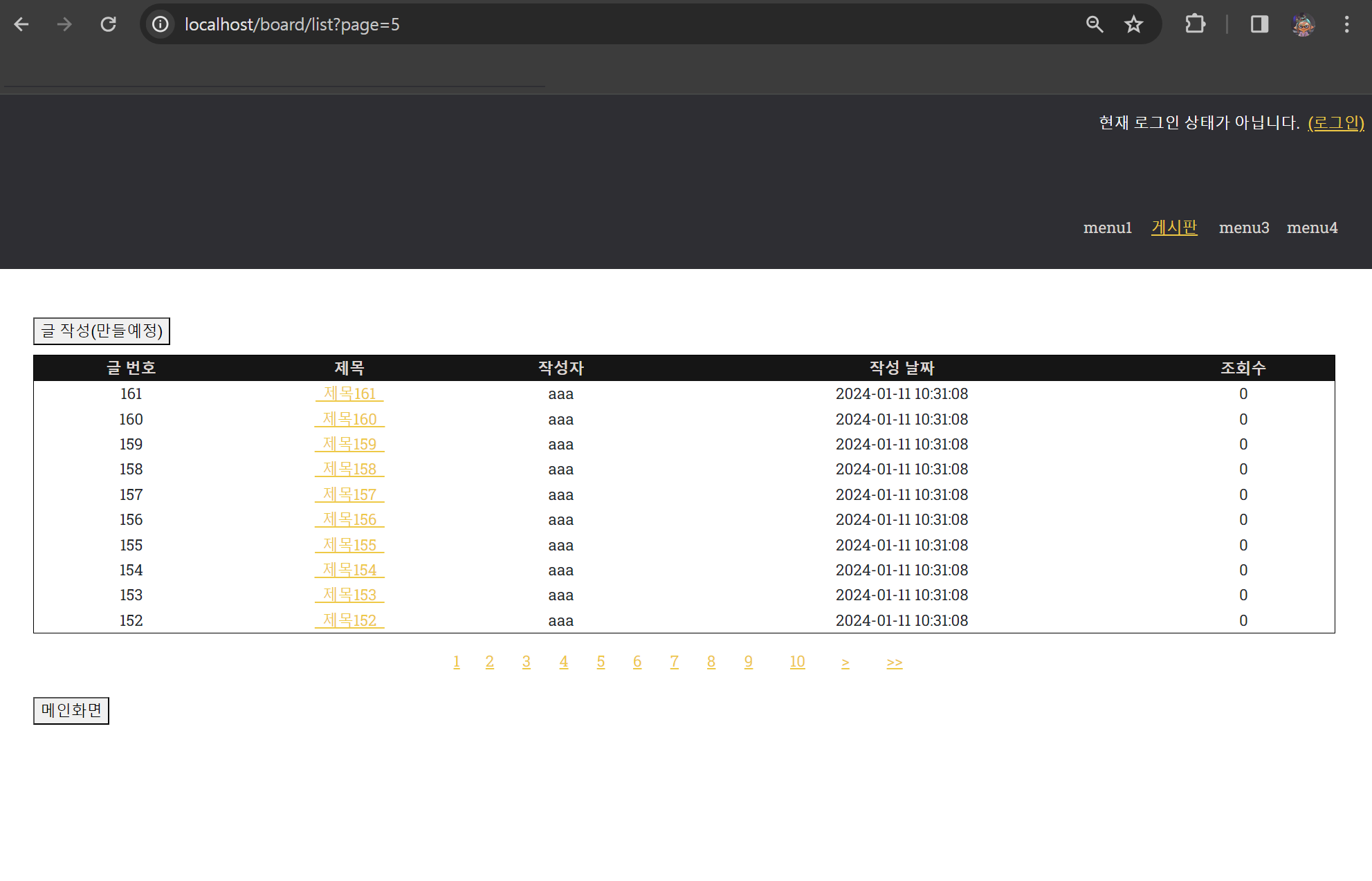
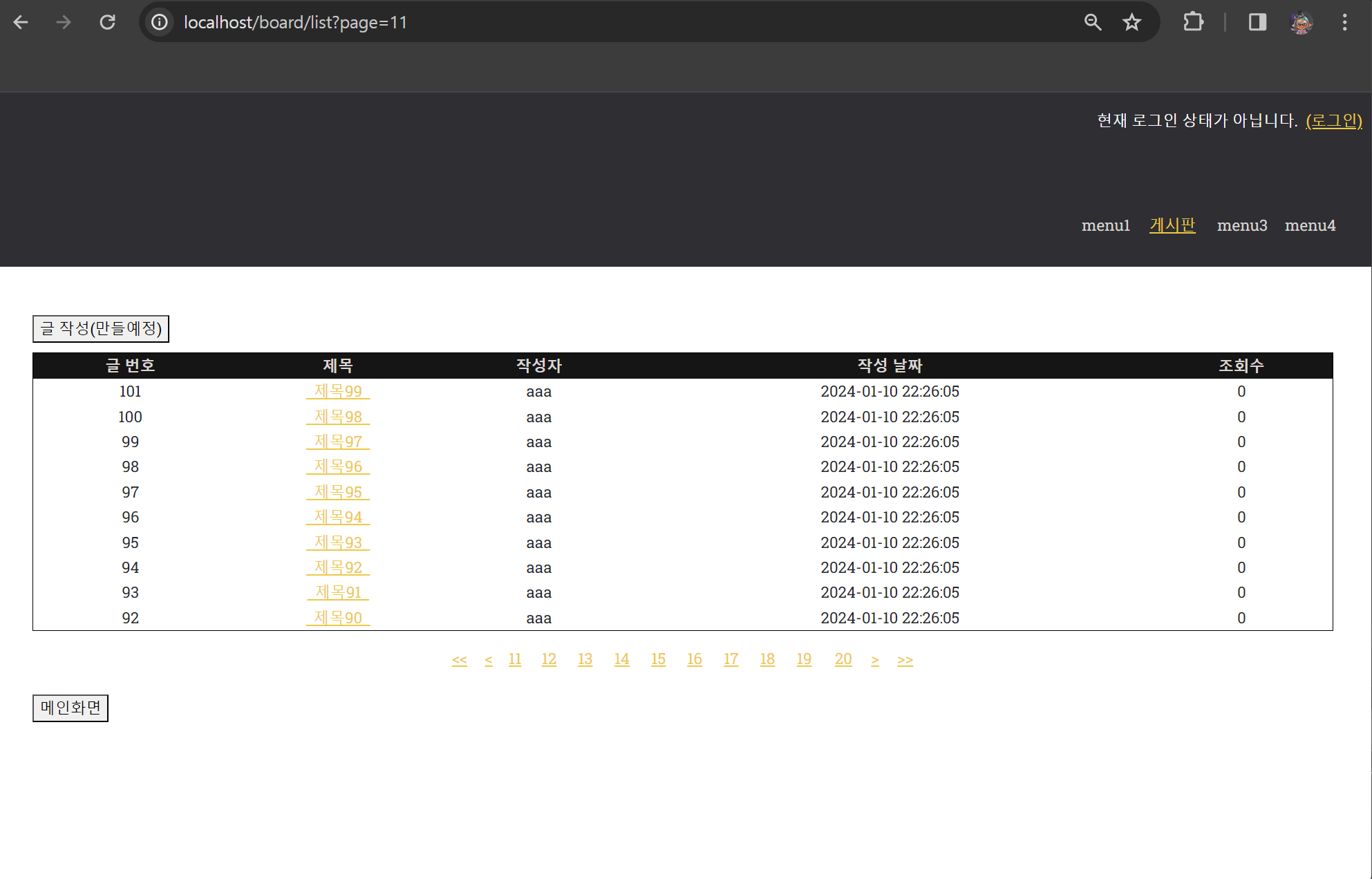
- 결과
더보기

게시판 첫 화면

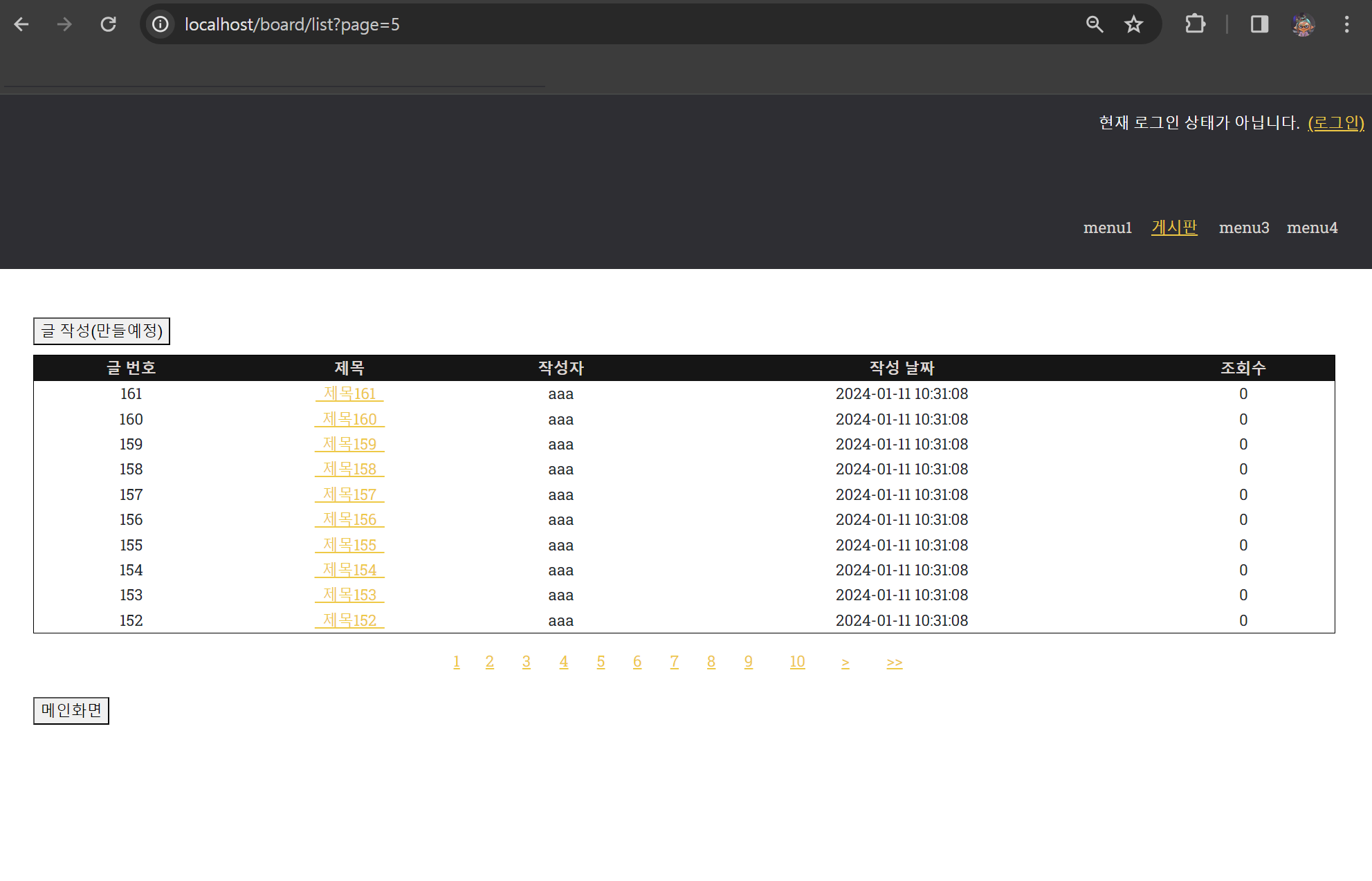
5페이지 클릭 시

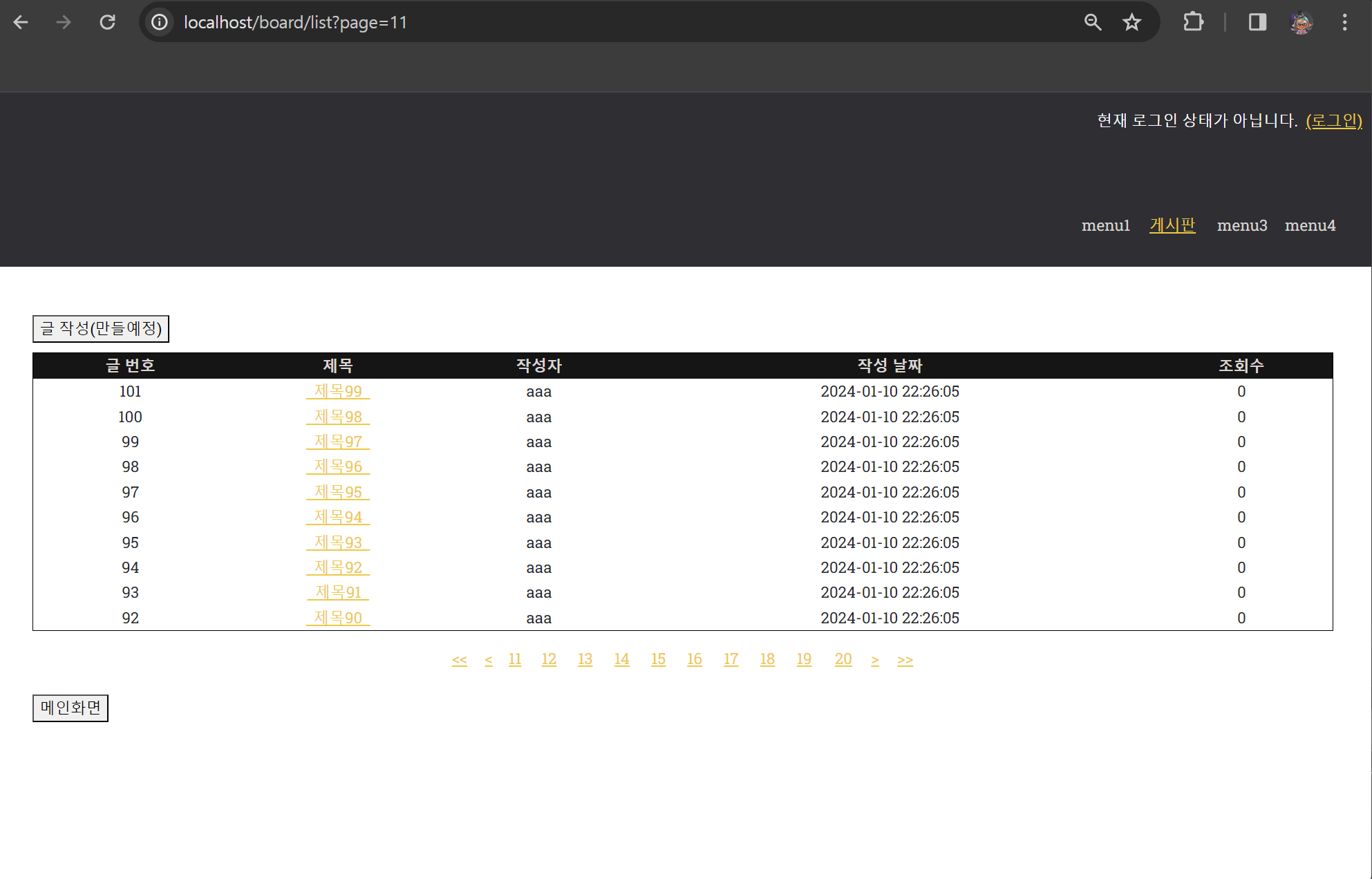
다음장(>) 클릭 시

끝(>>) 클릭 시




2. 게시글 디테일 출력
- boardList.jsp
더보기
<table class="bListTable">
<tr>
<th> 글 번호 </th>
<th> 제목 </th>
<th> 작성자 </th>
<th> 작성 날짜 </th>
<th> 조회수 </th>
</tr>
<c:if test="${empty bList}">
<tr>
<td>글이 존재하지 않습니다.</td>
</tr>
</c:if>
<c:if test="${!empty bList}">
<c:forEach items="${bList}" var="b">
<tr>
<td> ${b.bNum} </td>
<td><a href="/board/boardDetail?bNum=${b.bNum}"> ${b.bTitle} </a></td>
<td> ${b.bWriter} </td>
<td> ${b.bWDate} </td>
<td> ${b.bWatch} </td>
</tr>
</c:forEach>
</c:if>
</table>- 글 제목에 a태그를 통해 디테일로 넘어갈 수 있도록 했다.
- BoardController.java
더보기
@GetMapping("/board/boardDetail")
public String boardDetail(BoardDto bDto, Model model) {
bDto = bSer.bDetail(bDto.getbNum());
model.addAttribute("bDto", bDto);
return "boardDetail";
}
- BoardService.java
더보기
public BoardDto bDetail(int bNum) {
System.out.println("==== bSer -> bDtail");
return bDao.bDetail(bNum);
}
- BoardDao (java, xml)
더보기
public BoardDto bDetail(int bNum);
<select id="bDetail">
select * from board where bNum=${bNum}
</select>
- boardDetail.jsp
더보기
<h3>Board Detail</h3>
<div class="allBigBox">
<div id="bDetailBox">
<p>글번호: ${bDto.bNum}</p>
<p>제목: ${bDto.bTitle}</p>
<p>내용: ${bDto.bContents}</p>
<p>작성자: ${bDto.bWriter}</p>
<p>작성날짜: ${bDto.bWDate}</p>
<p>조회수: ${bDto.bWatch}</p>
<c:if test="${loginId==bDto.bWriter}">
<button type="button" class="crudBtn" onclick="history.back()">수정(만들예정)</button>
<button type="button" class="crudBtn" onclick="history.back()">삭제(만들예정)</button>
</c:if>
</div>
<button type="button" onclick="history.back()">리스트로 돌아가기</button>
</div>
- 결과
728x90
'프로그래밍 > +a' 카테고리의 다른 글
| slPro 8차 일지 (0) | 2024.01.18 |
|---|---|
| slPro 6차 일지 (1) | 2024.01.11 |
| slPro 5차 일지 (0) | 2024.01.09 |
| slPro 4차 일지 (1) | 2024.01.08 |
| 미니 팀 프로젝트 중간 과정 (파이썬) (1) | 2024.01.03 |